In the previous part of this series, I explored the ways in which you can use child themes to create sites using your theme framework. In this tutorial, Ill look at occasions on which you might create plugins instead.
Deciding When to Create a Plugin
It can sometimes be difficult to decide whether to use a plugin or your child theme's functions.php file when you want to add functionality to a site which is using your framework.
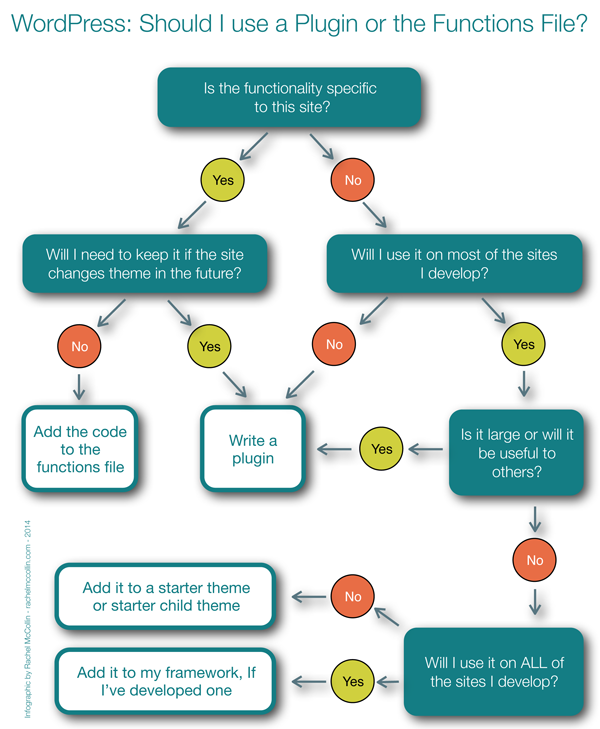
When deciding what to do, I would ask myself a few questions, as documented in this infographic:

This will help you decide whether you should be using your child or parent theme's functions file, a plugin, or your starter child theme.
If the functionality you're adding adds a lot of code, would be useful to others, or will be used on other sites you develop but not all of them, writing a plugin is generally the best idea.
Creating Your Plugins
If you've decided you need a plugin, then you can make use of the hooks you've added to your framework to make them more powerful. For example:
- If your plugin adds breadcrumb functionality, you can hook its output to the
wptp_above_contentaction hook to display a breadcrumb trail above the content on each page. - If your plugin creates a more powerful or relevant search field, you can attach it to the
wptp_in_headerorwptp_sidebaraction hooks. - A plugin creating a call to action box (like the function in the last tutorial, on child themes), would be attached to the
wptp_sidebarorwptp_after_contenthooks.
The list goes on!
Obviously there will also be plugins which don't make use of your framework's hooks, instead activating via core WordPress hooks, but your own hooks give you extra options.
Example Navigation Plugin
An example is a navigation plugin I created to use with my own framework. This is activated only on Pages, and it first checks where the current page is in the hierarchy. If the Page has child or parent Pages, it displays the top level Page in that hierarchy with a list of its child Pages, giving you local navigation.
I've used this on client sites and attached it to either the before_content hook or the sidebar hook, or sometimes both, with extra conditional tags.
The plugin uses two functions: the first, wptp_check_for_page_tree(), finds where the current page is in the page tree:
function wptp_check_for_page_tree() {
//start by checking if we're on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ) {
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id - this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
The next, wptp_list_subpages(), checks if we're on a page (but not the home page), then runs the wptp_check_for_page_tree() function and, based on its result, outputs the list of pages:
function wptp_list_subpages() {
// don't run on the main blog page
if ( is_page() && ! is_home() ) {
// run the wptp_check_for_page_tree function to fetch top level page
$ancestor = wptp_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
'child_of' => $ancestor,
'depth' => '-1',
'title_li' => '',
);
// set a value for get_pages to check if it's empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if ( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class="page-tree">
<?php // list ancestor page ?>
<li class="ancestor">
<a href="<?php echo get_permalink( $ancestor ); ?>"><?php echo get_the_title( $ancestor ); ?></a>
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
Having installed and activated the plugin, you would need to activate it in your child theme, which you do by adding the following to the functions.php file:
add_action( 'wptp_sidebar', 'wptp_list_subpages' );
Of course you could use a different action hook if you wanted to output the list elsewhere.
Summary
Plugins are another part of the ecosystem you create as part of your framework. You can create plugins which are specifically designed to be activated via the hooks you've added to your framework, as I've demonstrated above.
However it's worth spending some time before you write a plugin identifying if that's the right thing to do: if in doubt, refer to the infographic earlier in this post to help you make up your mind.


Comments