In this tutorial we will integrate a YouTube and Vimeo embedded player on to a page on a WordPress web site, without needing to hit the API docs ( which are YouTube API and Vimeo API, if you're interested ). By using the tools available to us in WordPress with a little bit of PHP, we can make a gallery that overcomes the problem of content aggregation.
For example I like the Vimeo player, but it won't always be me uploading the video. A 3rd party may upload to YouTube, and I definitely don't want to keep running back and forth setting sizes on sites to get the embedded player for each video.
In terms of the individual this gives you the power to pick your preferred video site and still be able to adapt if a third party posts a video from another site. For web developers this means you can give the user a control panel and not have to take phone calls for advice on embedded videos.
Step 1 Decide on the Layout First
"Plan out the site first... Retrospective layout is a pain."
The first part of this tutorial would be obvious to most experienced developers and designers. But I will stress it anyway. Plan out the site first, in this case the gallery page. Design the wireframe, decide what width and what height you want the video player to be. Once this is completed you can move on to function. Retrospective layout is a pain.
I used the 960 grid system and made the player 300px wide and 190px high.
Step 2 Get the Embedded Player Code Once!
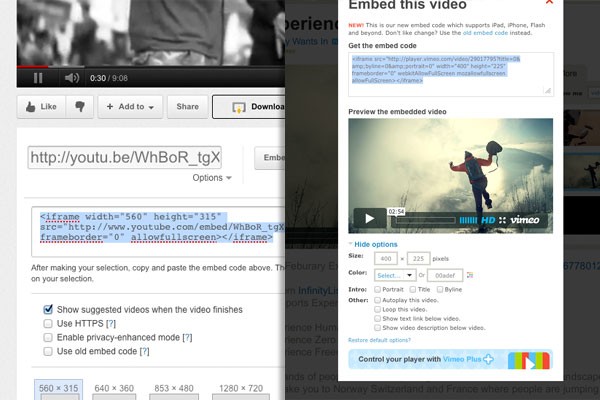
As you may know, Vimeo and YouTube provide embedded code you can grab to paste into your WordPress site. This gives us the basic player so let's get them.

YouTube Player
<iframe width="560" height="315" src="http://www.youtube.com/embed/WhBoR_tgXCI" frameborder="0" allowfullscreen></iframe>
Vimeo Player
<iframe src="http://player.vimeo.com/video/29017795" width="400" height="225" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe><p><a href="http://vimeo.com/29017795">Experience Zero Gravity</a> from <a href="http://vimeo.com/bettywantsin">Betty Wants In</a> on <a href="http://vimeo.com">Vimeo</a>.</p>
With both of these embed codes we can customise them, change the width, colours, etc. But this is time consuming and repetitive. So let's make our code do the work.
Step 3 Configure WordPress
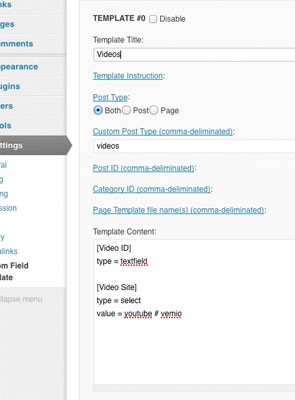
Here we can use an excellent plugin called Custom Field Template By Hiroaki Miyashita. Through the settings panel we can input the fields that will become our variables.

Enter
[Video ID] type = textfield [Video Site] type = select value = youtube # vimeo
And enter the custom post type videos. If you are unsure of how to make custom post types see an easy plugin called, Custom Post Types UI By WebDevStudios.com
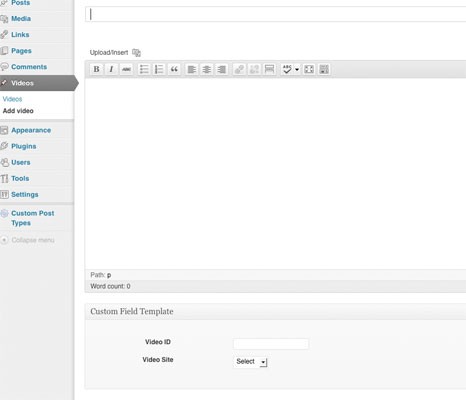
Once this is done when you add a new video post you will see the options for the Video ID and Video Site.

The common factor across video sites is the Video ID, at the end of a YouTube URL it looks like this:
http://www.youtube.com/watch?v=WhBoR_tgXCI
The YouTube ID: WhBoR_tgXCI
At the end of the Vimeo URL it looks like this:
http://vimeo.com/29017795
The Vimeo ID: 29017795
Because of this we could add more video sites as they adopt this same URL tactic. For now we will stick with the two in question.
So now we have an easy way to assign a video to a post, enter the ID and select the site.
Before we set up the PHP we need to create a page and assign it to a custom template file such as gallery, we can then open our new page and give it basic properties. For more info on custom template files check out the WordPress Codex for child themes and templates.
<?php /* Template Name: gallery */ ?> <?php get_header() ?> <?php get_footer() ?>
Step 4 Set the PHP Variables
Now we need to take this information and use it, add a loop to your template file and incorporate your wireframe. For example:
<div id="galvidcontainer">
<h1>Videos</h1>
<?php
$args = array( 'post_type' => 'videos', 'posts_per_page' => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div class="galvidpre">
<div class="galvidprevid">
</div>
<div class="galvidpretext">
<h1><?php the_title() ?></h1>
<p>
<?php $words = explode(" ",strip_tags(get_the_content()));
$content = implode(" ",array_splice($words,0,10));
echo $content; ?>
</p>
</div>
</div>
<?php endwhile; ?>
</div>
We now have the video posts outputting their title and content. Let's create a couple of variables in the .galvidprevid div (a class, because we have more than one), so we can call the custom meta data with ease.
<?php $videosite = get_post_meta($post->ID, 'Video Site', single); $videoid = get_post_meta($post->ID, "Video ID", single); ?>
We can now call the Video ID and Video Site with $videosite and $videoid. So let's get the embedded code from our two sites with the width and height set to the desired size. In the embedded code you can find the ID for the video and replace that with our variable.
<iframe src="http://player.vimeo.com/video/29017795" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
So all we have to do is insert our ID by replacing it with our variable $videoid. Let's echo out the content.
echo '<iframe src="http://player.vimeo.com/video/'.$videoid.'" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>';
Step 5 Create the if Statement
So we have our Video ID in place of the one we had there before. Now we can create an if statement to change the embedded player dependant on the video site selected.
<?php
if ($videosite == 'vimeo')
{
echo '<iframe src="http://player.vimeo.com/video/'.$videoid.'" width="300" height="190" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>';
}
else if ($videosite == 'youtube')
{
echo '<iframe width="300" height="190" src="http://www.youtube.com/embed/'.$videoid.'" frameborder="0" allowfullscreen></iframe>';
}
else
{
echo 'Please select a Video Site via the WordPress Admin';
}
?>
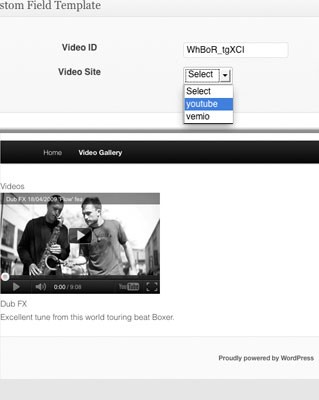
Check it all looks good, add a video and POW! Image below of both the site and admin.

Step 6 Review and Style
So there we have it, I am going to add some of my favourite videos and do a little bit of CSS and it's done.
Here is the CSS I used.
h1 {font-size:20px;}
#galvidcontainer {
width:940px;
margin:0 auto;
}
.galvidpre {
width:300px;
height:325px;
float:left;
margin:5px;
background-color:#ccc;
}
.galvidprevid {
width:300px;
}
.galvidpretext {
width:280px;
padding:10px;
}
Here we've demonstrated a nice and effective method for implementing embedded video players without the need for huge amounts of code. Did you find this helpful? Let us know what you think in the comments!


Comments