So you want to use your bitly account with your WordPress based website? Well that’s really simple. All you need is to pay attention and follow the steps accordingly in the following tutorial!
When bitly was introduced most of the developers and users were not comfortable using it. Later on as the World Wide Web developed more, sites like Twitter, Facebook and YouTube started to use the same concept. Now Google Plus even supports it.
In this article you will be learning an easy and useful method of adeptly connecting your bitly account with your WordPress website or blog, and then use your bitly account to generate short urls for “Tweet” and “Share” buttons. This task is really simple and I use it on my blog as well and the results are quite impressive. Best of luck trying it out and if you face any problem, do leave your questions in the comments section below.
Step 1 Preparing The Code
Login to your bitly account. If you don’t have one, it takes only a minute to setup your account. After logging into your account, go to the settings page, scroll down almost half the way and copy your API. We’ll be using this in a minute or so.

Step 2.1 Modifying Your functions.php
Copy the code below and paste it in your functions file. (Although the code is straightforward, I have added comments in the code so as to make it easier to understand).
//automatically create bit.ly url for wordpress widgets
function bitly()
{
//login information
$url = get_permalink(); //for wordpress permalink
$login = 'USERNAME-HERE'; //your bit.ly login
$apikey = 'API-HERE'; //add your bit.ly API
$format = 'json'; //choose between json or xml
$version = '2.0.1';
//generate the URL
$bitly = 'http://api.bit.ly/shorten?version='.$version.'&longUrl='.urlencode($url).'&login='.$login.'&apiKey='.$apikey.'&format='.$format;
//fetch url
$response = file_get_contents($bitly);
//for json formating
if(strtolower($format) == 'json')
{
$json = @json_decode($response,true);
echo $json['results'][$url]['shortUrl'];
}
else //for xml formatting
{
$xml = simplexml_load_string($response);
echo 'http://bit.ly/'.$xml->results->nodeKeyVal->hash;
}
}
Step 2.2 Writing a Test post

Now, enter your username and paste your API in the place given. Upload your functions.php file in your theme folder. Now write a test post in html mode and paste this
<?php bitly(); ?>
in the content region. Go to the published post and see whether the link is bitly redirected URL or not. If not then check your username and bitly API in the functions file again.
Step 3 Adding Twitter and +1 buttons
Now you are familiar with the code and how to use this, let’s benefit from the code and see some examples for inspiration and encouragement. Below are examples of this code being used with Twitter and Google Plus that I use on my blog.

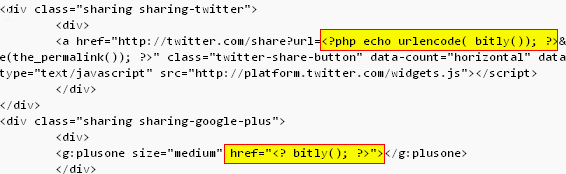
The first one is of twitter and the code shows the size of the button and the links to suggested people.
<a href="http://twitter.com/share?url=<?php echo urlencode( bitly()); ?>&counturl=<?php urlencode(the_permalink()); ?>" class="twitter-share-button" data-count="horizontal" data-via="USERNAME-HERE">Tweet</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
You can copy the above code or you can go to Twitter and design the code as you like. Remember to change the “data-via” type. Notice the urlencode function is passed the newly created bitly function.
For Google Plus, copy the code below. If you want a more customized code, then go to Google+ and design the +1 button as per your liking. Notice how I have changed the code to incorporate bitly function.
<g:plusone size="medium" href="<? bitly(); ?>"></g:plusone>
Step 4 Usage
Now that you have edited and customized the codes, paste the edited code in the loop of your wordpress file or you can also paste it in single.php right after the meta() tag.

Now when you’ll click on the Tweet or +1 button, you will get the bitly URL. Happy Tweeting!
Conclusion
So what is the use of these bitly urls?
- First, you can easily monitor the your bitly links from your bitly account. It displays the number of times your link was visited.
- Second, the shortened URL can easily be tweeted and +1 by your followers and readers alike.
- Third you can easily send the shortened links to your friends and others via SMS and email. These shortened urls look elegant and do not clutter the place in emails and you can easily send these to corporate and the like.


Comments