You can create beautiful image galleries in WordPress using the Gallery shortcode. You can even create your own templates for implementing galleries and do a lot of things. But what if you want to split an image gallery into multiple pages? WordPress provides Pagination functions for everything but nothing for the gallery. Here you will learn how to achieve that in a very simple manner.
Install Cleaner Gallery
To implement pagination, you will need to install a plugin. There are many plugins for this but the one I recommend is Cleaner Gallery by Justin Tadlock. This plugin not only will paginate the gallery but offers much more than that. You can have multiple galleries per post, choose the number of images you want in a gallery, integrate your gallery with multiple Lightbox-type scripts and most importantly you will get proper validated HTML for your gallery.
Configure Gallery Shortcode
Now that you have installed the Cleaner Gallery plugin, it's time to modify your original gallery shortcode to implement the pagination. Pagination is achieved with the help of numberposts and offset arguments in the shortcode and combining it with the <!--nextpage--> tag. The numberposts argument is self explanatory, it allows you to configure how many images you want to show using the gallery shortcode. The offset argument allows you to start the gallery after skipping a certain number of images.
Let us say your gallery has 12 images and you want to show 6 images on the first page and 6 on the second one. This is how you need to format your gallery shortcode to make the pagination work:
[gallery numberposts="6"] <!--nextpage--> [gallery offset="6" numberposts="6"]
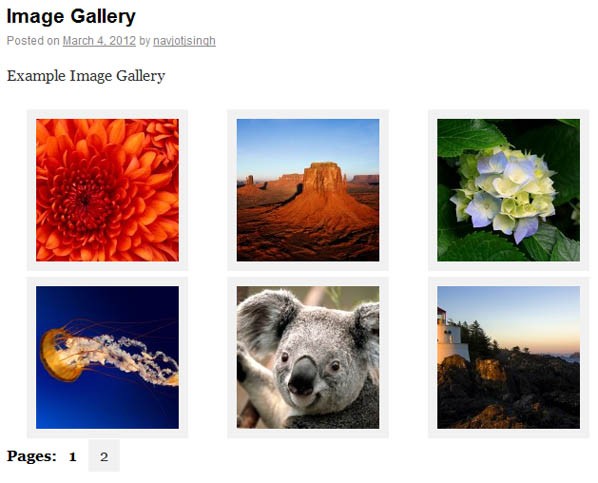
First shortcode displays the first 6 images from the gallery. Then we split up the post which in effect splits the gallery. After moving on to the next page, we set the offset to 6 so as to skip the first 6 images and start from the 7th. Here's how it will look.

Note
Now this method actually splits the post containing the gallery. We still haven't touched the original gallery or modified it to implement the paging. We have just added a few extra parameters to restrict the number of images shown per gallery. To implement actual pagination in your gallery, you might want to try the Paginated Gallery plugin. Install it and set the number of images per page from its setting page. You can either use the plugin's shortcode to display the gallery ([paginated_gallery]) or use the native gallery shortcode. I prefer Cleaner Gallery because it allows us to set a different number of images per page on each gallery separately which this plugin doesn't.


Comments