As mobile devices become less of a luxury and more of a necessity, the bottom line is becoming obvious: your fixed-width WordPress theme needs to be responsive. Now's the time to seriously consider converting your WordPress theme to be mobile-friendly. This tutorial will show you the basic steps to make your site fluid.
Step 1 Create a Backup
First thing to do before beginning any significant coding changes is to backup your files. In this case you should simply copy your theme's folder via FTP, or if you have SSH access to your web server a simple cp -R twentyten ./twentyten~ in WordPress folder /home/yourwordpressroot/wp-content/themes should do the trick.
Step 2 Deconstructing Your WordPress Theme
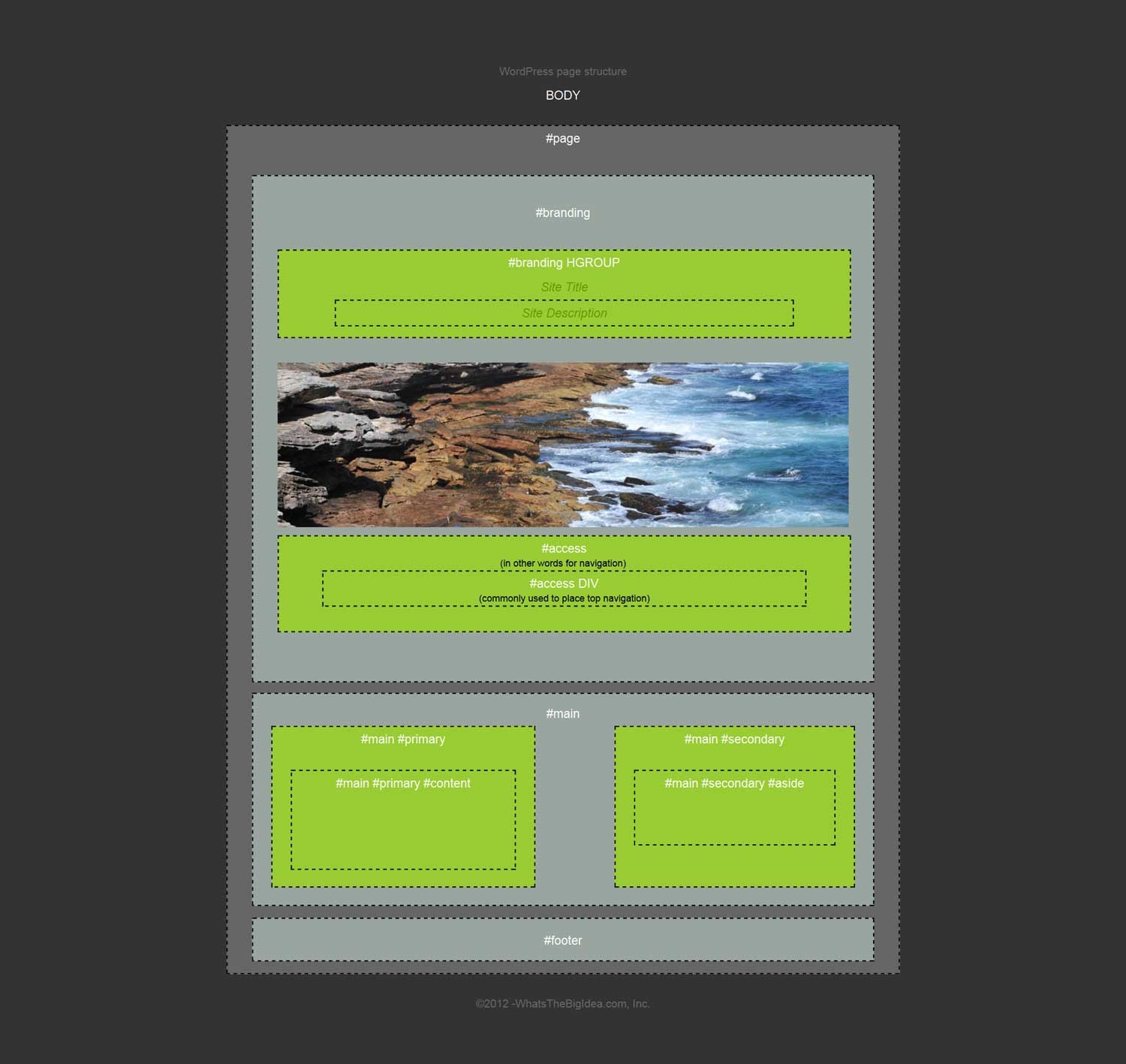
To better understand the way in which things work, it's sometimes best to take them apart (visually). Let's figuratively deconstruct a web site by breaking down the basic components of the default (Twenty Ten) WordPress page structure. See "WordPress Page Structure Diagram".

Step 3 Make Your Container Elements Fluid via CSS and Media Queries
Prepare for the smaller screens by using media queries replacing CSS rules with new percentage properties. If you look at your your theme's style.css you'll need to replace the basic sections (DIV containers, i.e. #header, #main, #container, #primary, #secondary, #sidebar and #footer) fixed widths with percentage values. For example in the Twenty Ten theme you will add the following to the bottom of your style sheet:
@media screen and max-width 1024px {
#wrapper
{
WIDTH:94%;
MARGIN:20px auto;
}
#access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer
{
WIDTH:100%;
MARGIN:0 auto;
}
#branding
{
OVERFLOW:hidden;
}
#container
{
FLOAT:left;
WIDTH:99%;
MARGIN:0 -25.5319149% 0 0;
}
#content
{
WIDTH:68.5957447%;
MARGIN:0 29.787234% 0 20px;
}
#primary,#secondary
{
OVERFLOW:hidden;
WIDTH:23.40425535%;
}
#site-title,#site-info
{
WIDTH:74.4680851%;
}
#footer-widget-area .widget-area,#site-generator,#site-description
{
WIDTH:23.40425535%;
}
}
@media screen and max-width 660px {
#wrapper
{
WIDTH:90%;
MARGIN:5px auto;
PADDING:0 3%;
}
#access,#access .menu-header,div.menu,#colophon,#branding,#main,#footer
{
WIDTH:100%;
MARGIN:0 auto;
}
#branding
{
OVERFLOW:hidden;
}
#site-title
{
WIDTH:100%;
}
#container
{
FLOAT:left;
WIDTH:100%;
OVERFLOW:auto;
}
#content
{
WIDTH:99%;
MARGIN:0;
}
#primary,#secondary
{
FLOAT:left;
OVERFLOW:hidden;
WIDTH:99%;
}
#secondary
{
CLEAR:left;
}
#site-generator,#site-description,#site-info,#site-title
{
CLEAR:left;
FLOAT:left;
WIDTH:95%;
MARGIN:0;
PADDING:0;
}
}
CSS3 Media Queries
Older versions of Internet Explorer don't recognize the newer elements of HTML5 markup and/or media quueries. It's necessary to link to two JavaScript files that fixes the IE8 (and lower) deficiencies. Place these links into the head of your page's code:
<!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
Step 4 Make Your Images Fluid
In the Fluid method the same large image is used for all screen sizes, which adversely affects load times. For example; imagine a 1000 pixel image having to load on a mobile phone, only to end up being scaled back down to 100 pixels. That's a waste of time and bandwidth, as well as very taxing on a mobile device's resources. The best (overall) solution is referred to as Progressive Enhancement. In this case we'll load smaller versions of an image for smaller screen sizes. Via JavaScript, an approximation of the closest size is determined, loaded and made fluid via CSS.
WordPress automatically adds the width and height attributes to all images that are dynamically served to the page's code. So, in order to achieve the fluidity we need to remove them. First we'll create a JavaScript file in the theme folder called responsive-images.js with the following content:
jQuery(document).ready( function ($) {
$('img').each( function () {
$(this).removeAttr( 'width' );
$(this).removeAttr( 'height' );
});
});
Then also place the following code in your theme's functions.php file:
add_action( 'wp_enqueue_scripts' 'tutsresponsive_enqueue' );
function tutsresponsive_enqueue() {
wp_enqueue_script( 'responsive-images', get_theme_directory_uri() . '/responsive-images.js', array( 'jquery' ) );
}
Also, add the CSS rule below to your styles.css:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
Go Ahead, Do It the Easy Way Why Don't You...
There are several WordPress plugins that help in making images responsive. For the sake of expediency, using a few plugins will save us time. If you're not ready to delve into code, find a simple well-written plugin. To make our images responsive, WP Fluid Images in the WordPress.org plugin directory.
Step 5 Some More Code Tidbits
There are a number of other iPhone considerations that need to be addressed. Two that will undoubtedly arise are text-size adjust and scale. Here are two additional lines of code; the first you'll need to add to your styles.css file and the second you'll need to add between your page's <head> tag:
html {
-webkit-text-size-adjust: none;
}
<meta name="viewport" content="width=device-width; initial-scale=1.0">


Comments