Are you a Magento beginner? Want to create theme of your own? If so, this article is written specifically for you.
In order to start with Magento theme design and customization, it is very important that you have a strong understanding of Magento design terminology and the basic concepts of Magento's flow of control.
Before we start, it's worth clarifying a few things around Magento versions because the application comes in two different flavors: Community Edition and Enterprise Edition. This article supports the following versions of Magento:
- Community version 1.4+
- Enterprise edition version 1.8+
To understand everything that we're covering, you need to have already installed and a working copy of Magento (which you can get it from here). If you already have an understanding of the Magento dashboard, then you'll likely have an easier time following along with this tutorial.
If not, no problem. We'll be covering all of the details throughout the article.
A Survey of the Magento Hierarchy
Before going deep into actual design terminology, it's very important to understand the store-hierarchy concept. One of the main features of Magento is that it supports the creation and manipulation of multiple stores and store views in single setup.
Let's look at these basic terms and go further in detail:
- Global refers to your entire Magento installation.
- Website refers to group of stores or only one store which can share customer information, order information and shopping cart information or not share any of information.
- Stores are children of website and collection of store views. The main purpose of stores is to manage logically related store views, allowing multiple stores under a single website, and to setup an individual catalog structure.
- Store Views are children of stores. Each store has one store view or multiple store views. Store views are mainly used for multiple representation of same data. Most of time they are use for representing stores that support multiple languages.

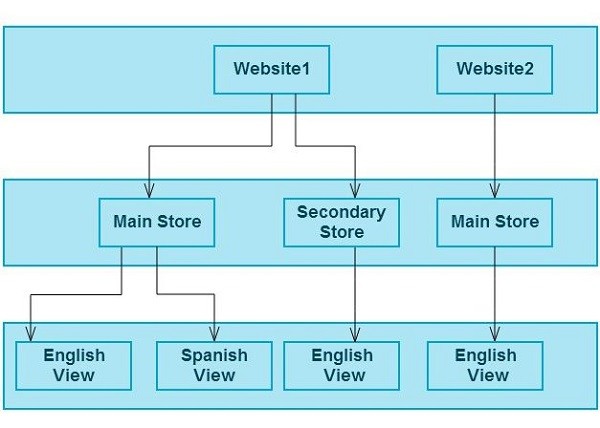
Here, you can see that one website can have one store or multiple stores and one store can have one store view or multiple store views. A default scenario would be the Main Website, Main Website Store, and Default Store View.
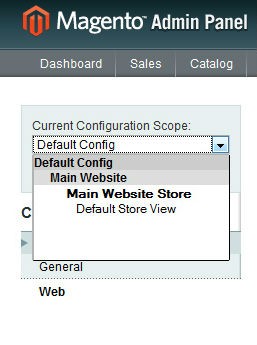
If you have already installed and setup Magento, navigate to the Magento admin panel then point to the System tab. In that page, on the top left part under top menu, you can see the Current Configuration Scope drop down - this displays the default scenario of your Magento store.

Let's take a look at different scenarios to get a clearer understanding of website, stores, and store views.
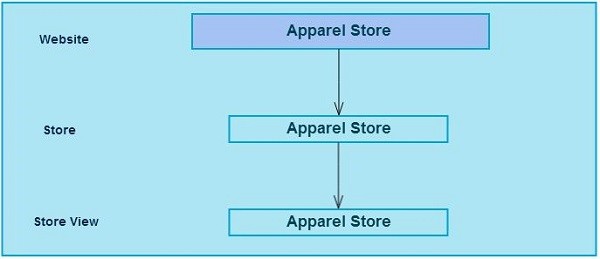
First Scenario: One Store
Let's say you want to sell apparel for men and women. As a startup, you don't want to offer separate catalogs or multiple language support for your store. In that case, the scenario would include one website, store, and default store view.

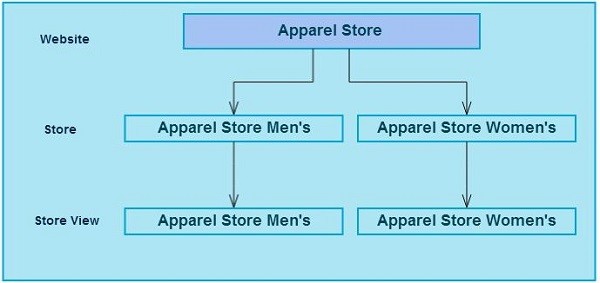
Second Scenario: Multiple Stores
Now say that you want to sell apparel for men and women in separate stores and want to share customer orders and customer shopping cart information. This way, customers can create an account at any of the stores and still have access to all of their information in a single location.
Note that you still you don't want to support multiple languages. In this case, this scenario would be one website: A men's apparel store, a women's apparel store, and a default store view.

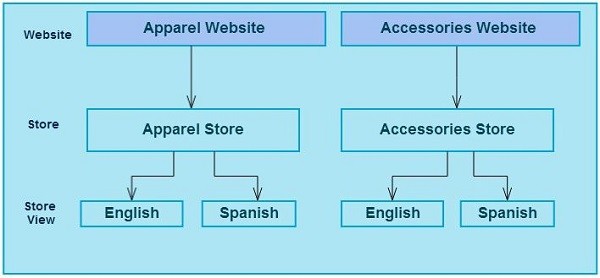
Third Scenario: Multiple Website, Multiple Store Views
As your business is grows, you may ultimately want to expand it such that it offers an accessories store to compliment your apparel store.
Additionally, in each store, you want to share customer information and want to support multiple languages. This scenario includes two websites and two stores:
- Apparel
- Accessories
This results in having two store views: An English store view and a Spanish store view.

Possibilities
The possibilities of creating the instance of a website, a store, and of store views depend on your needs. You can set up as many or as few websites, stores, and store views as you want from Magento Admin Panel > System > Manage Stores.
Magento Design: Interfaces & Themes
We have seen that Magento allows us to setup multiple stores in a single Magento setup. Based on that, it also allows us to give a different look and feel to different websites, stores, and store views. This is possible through Themes. We can create as many of themes as we want and we can also apply different themes to different stores.
A Design Package refers to collection of various themes. Go to your Magento directory app/design/frontend. Here, you can see the "Base" package. This is the default package that comes with Magento. This package is named differently within each version of Magento. For example, in the Community Edition, this package named is "Base", in the Pro Edition, this package named is "Pro," and in the Enterprise Edition its named is "enterprise".
In addition to this, you can add your own package under frontend directory. In earlier versions of Magento, design packages are referred to interfaces.
Themes are collection of files - that is, templates and skins - that will render the actual layout on the front-end. Based on our needs, we can change the layout by editing and creating new templates files in particular themes.
One design package can have multiple related themes, but it's recommended that each package have a default theme to render by default when Magento cannot find another theme.
More About Themes
Each theme in Magento have a two types of directories:
-
The Template Directory contains layout, template and local subdirectory under app > design > frontend > your theme package > your theme.
The Layout directory contains theXML files which are use to create the basic block structure of themes.
The Template directory contains all the PHTML (PHP + HTML) files which are use to create the actual HTML of themes. Template files also allows PHP code so that we may create dynamic HTML pages
The Locale directory contains CSV files which are mainly used for storing multiple languages related strings to support multiple languages to store.
-
The Skin Directory contains CSS, JavaScript, and images subdirectories under skin > frontend > your theme package > your theme.
CSS contains allcssfiles related to that particular theme.
JS contains alljsfiles related to that particular theme.
Images contains all images related to particular theme.
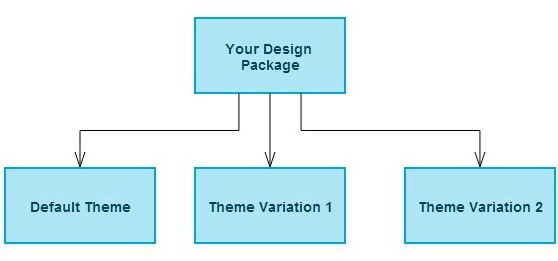
Theme Variations
Magento allows us to create as many theme variations as needed. When working with multiple stores, you can assign different theme variations to different stores. You can create theme variations by copying the default theme into new theme and apply minor CSS variations to that new theme.
For example, let's say you have created two stores that share the same information but you want the customer to feel a difference in terms of the color and layout of both stores. In that case, you can create two theme variations, give them each different css, js, and images and then apply them to individual stores.

A Note About the Default Theme
As mentioned earlier in this article, it's recommended that you have a default theme in every design package. Because when you have not assigned any theme to your store, Magento will look for the default theme as per the theme fall back system (which we will cover in next section). If it does not the find default theme, it will return a 404 error.
When working with any fresh Magento installation, it will use the "Base" package that also includes the default theme. For any required files that are not found in your default theme, it will look in the base package's default theme.
It's very important that your default theme contain all required files.
Theme Fallback System
When you are working with Magento themes, it's important to understand the Magento theme fallback system; otherwise, you may get lost inside the Magento themes directory when trying to find which blocks are rendering which theme's files.
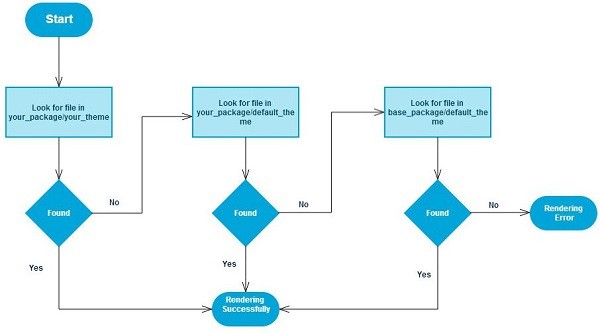
For example, if your custom theme calls for a file, say header.phtml, that will render your header, Magento will search for the file using the following diagram:

As per the diagram, the fallback system will first look in your custom theme directory. If it is not found, it will look into default theme that is in same package as your custom theme. If it isn't found in your design package's default theme either, it will look into base package's default theme. If Magento is unable to find the particular file through this process, it will render an error message.
In earlier versions of Magento, the theme fallback system did not include the Base package as the final part of fallback system. In earlier versions, the fallback system would only look for a specific theme design package.
By including the Base package in the fallback system, Magento allows us to maintain our theme more easily with only the required files. For example, say that you want to apply a completely different look and feel of your two stores except for the customer account pages. This is possible by creating two themes variations and taking advantage of the fallback system.
To achieve this you need to create two theme variations and one default theme which contains all required files. In doing so, your design package contains one default theme and two theme variations.
Your two theme variations should contain all files that you have customized save for the customer account pages (as they are common to both themes). This way, when Magento begins rendering the files from your particular theme, it will fallback to the default theme's customer account pages as they've not been defined in our custom theme.
Blocks And Layouts
Blocks and Layouts may be new terms for you, but to be a successful Magento designer, you should understand these concepts.
Blocks
Blocks are the main entity through which Magento renders the front-end layout. Through the use of blocks, Magento differentiates various parts of layouts. Basically, there are two types of blocks.
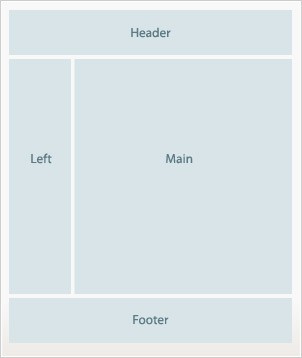
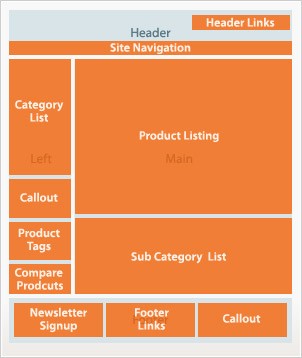
Structural Blocks are the main outline of any front end layout in Magento. Typically, they contain the Header, Left, Right, Main, and Footer section of a layout.

Content Blocks are the actual blocks that reside inside the structural blocks to produce the final visual output. These blocks present the block-specific functionality via HTML. The Category List, Product List, Sub-category List, Product Tags, Homepage product sections, and so are are the content blocks inside structural block.

Layouts
Finally, layouts are the XML files that map your page with structural blocks and content blocks. Each layout files contains the tags, through which you can control particular blocks.
Each Magento module has separate layout files so you can easily manage the module specific layouts.
Conclusion
This article aims to provide a comprehensive start on where to begin with Magento theme development.
Still have questions? Don't hesitate to leave any comments, questions, or other general feedback in the comments!


Comments