As of February 24th, Google search results have started including links to versions of mobile pages created using Accelerated Mobile Pages, aka “AMP”, an open source project it has backed. AMP has the goal of making mobile sites load faster and providing a better experience for users.
Google and the AMP Project are making a big push to get AMP adopted across the web, and they’re already doing well. Automattic is adding AMP support to WordPress.com, Pinterest is AMPing itself up, Twitter has pledged support as have Chartbeat, Parse.ly, Adobe Analytics & LinkedIn, and we’re seeing AMP versions come into the mix for the popular sites Wall Street Journal, Buzzfeed, The Guardian, BBC News, The New York Times and several others.
The reason all these companies are getting on board is simple: load speed. There’s no debating that faster sites are better, so in this article I won’t be preaching to the choir by going into all the reasons why that’s the case. I’m also going to avoid focusing too much on information you can get easily just by visiting the AMP Project website, or watching their promo film.
Rather, we’re going to get down to the brass tacks of exactly what AMP means for you when you’re actually coding up websites. We’re going take a plain-speaking look at exactly what using AMP is going to require from you in practice, what potential benefits and drawbacks you can expect, and most importantly, whether or not it will make your websites faster.
Why Should I Care?
Well, to be direct, because it’s Google. As with most things related to Google it’s a good idea to get across new developments early because you never know when or how their existence might influence your sites’ performance in the search engines. It’s quite possible that sites using AMP might set the bar for speed and performance requirements expected by Google if you want to do well in search rankings.
As stated by Richard Gingras, Google’s Senior Director of News and Social Products, when talking about AMP:
“...If we had two articles that from a signaling perspective scored the same in all other characteristics but for speed, then yes we will give an emphasis to the one with speed...”
So even if you’re not planning to use AMP you may be well advised to examine it anyway and aim to ensure your mobile sites are optimized to a comparable degree.
The⚡ Highlighting in Search Results
Right now, AMP sites that are listed in search results get a little lighting bolt highlighting them. You can’t help but imagine that’s going to make these sites stand out more than others.

Will it only be large news sites that get showcased in this way? It’s still too early to tell. But it may well be a factor that’s worth keeping an eye on.
Will Using AMP Make My Sites Faster?
Here’s the straight and honest answer: probably, but not necessarily.
That’s because the counter question that has to be asked is: “Faster than what?”
Faster than a media heavy site with standard, run of the mill optimization? Probably.
Faster than a site using a minimal design style and advanced optimization? Not necessarily.
The truth is there’s nothing in AMP that’s a magic bullet. It’s not a new type of HTML (as some commentators have described it), or a never before seen technology that is guaranteed to make your sites faster. In Google’s own words it is:
“...built entirely out of existing web technologies, which allows websites to build light-weight webpages.”
If you are up with the absolute cutting edge of optimization and have a high level of technical insight on exactly how to make sites run blazing fast, AMP may not help you at all. In fact, it’s possible to even see speed losses in certain circumstances, though that may well change as the project evolves.
AMP is not perfect, it’s not an automatic fix-all, and nor does it claim to be. Paul Bakaus, Developer Advocate for Chrome and the Open Web at Google, says in a presentation on AMP:
“Now of course, if you build your own site, and you know what you’re doing and it’s great it’s fast and everything, AMP might not make your site better, right. To be clear, it might not make your site better”.
What AMP really is, is a collection of relatively complex optimization techniques bundled together for convenience, in a way that you don’t have to think about all the moving parts behind the curtain. It gives you a strict set of rules, and if you follow them you’ll have a faster site than one that is either not optimized, or not optimized to the same degree.
At the same time though, if you prefer to be hands on with every element of your optimization workflow, you can actually assemble your own comparable techniques without using AMP at all. Using AMP, at least for now, is not essential - but knowing how to optimize to an equivalent level may well soon be.
Let’s dig deeper into what AMP is, how it works, and look at some speed test results, then we’ll revisit the question of "Will it make my sites faster?" at the end of the article.
What AMP is for a Developer
AMP is officially described as being a combination of three things: AMP HTML, AMP JS and AMP CDN. This is of course true, however from a developer’s perspective I feel the three things that will be most pertinent to you while coding are:
- AMP’s best practice rules for coding
- AMP’s custom HTML elements
- AMP’s validator to make sure you implement the above two
In a nutshell, you’ll start creating an AMP document pretty much by copying and pasting the code you’ll find in the example page on the AMP docs. From there, you start filling out your pages using the three items in this list, all of which are powered by AMP HTML and AMP JS.
Note: the AMP CDN can be used automatically and free of charge by AMP users, however it’s possible you could do equally well using another CDN such as CloudFlare. Because of this, and the fact the CDN is not part of the coding process, I’ve left it out of my list of AMP’s three most pertinent aspects for developers.
Allow me to summarize each of the three.
1. AMP’s Rules for CSS, HTML and JS
Straight off the bat there are rules when working with AMP that would help optimize any page, so they’re worth familiarizing yourself whether you use AMP or not. They’re quite strict, and there are some things you’ll probably be used to using that you’ll need to go without, so be prepared for coding to feel a little awkward to begin with.
For example, all CSS must be contained inline within the head section, wrapped in the tags <style amp-custom>...</style> - so no more linking to any external stylesheet(s). You’re unlikely to want to write your CSS straight into your HTML documents, so you’ll need to consider using something like Jade includes or having PHP output the contents of your stylesheet inline.
Your CSS can also be no greater than 50kb worth. To put that in perspective, Bootstrap’s minified standard CSS, without a theme, is 121kb. A theme would add roughly 23kb bringing it to 144kb total, almost three times the allowed amount. So you’ll have to be right on top of using styling code very efficiently.
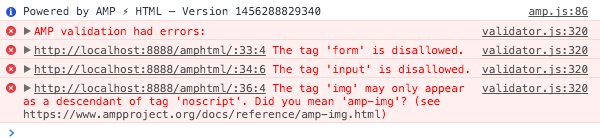
On top of that there are prohibited CSS selectors, such as * for example, so there’ll be no more use of * { box-sizing: border-box } to control spacing throughout your site. In the same fashion there are prohibited HTML elements, such as base, frame, embed and a few others. Support for forms is currently in development, so for the time being there is also no using the form element or any input elements.
You may load in external web fonts, but only from Google Fonts or Fonts.com via the origins https://fonts.googleapis.com and https://fast.fonts.net respectively.
For a full rundown on what you can and can’t do in your CSS and HTML, check out the AMP HTML Specification.
The “big one” in AMP’s rules is that absolutely no custom JavaScript is allowed whatsoever. If you’re used to having JavaScript power your responsive menus, or anything else for that matter, you’re out of luck and will have to find another way. However this is balanced out to a degree through the presence of AMP’s in-built components like a lightbox and carousel, among others, which brings us to the next section: custom elements.
2. Custom HTML Elements
AMP includes a set of media focused custom HTML elements each prefixed with amp-. There are components to replace some standard HTML elements, and extras that add functionality you’d usually need added JavaScript to bring about.
Standard img, video, audio and iframe tags are replaced with amp-img, amp-video, amp-audio and amp-iframe respectively.
There are also a number of elements designed for embedding third party content, such as amp-ad, amp-analytics, amp-pinterest, amp-twitter and amp-youtube.
And finally there are what I would describe as feature adding elements such as amp-lightbox, amp-carousel and amp-anim.
For a full rundown check out the AMP HTML components spec.
AMP’s custom elements are there to do two primary things:
- Ensure optimized code
- Facilitate loading prioritization and optimization
I mentioned earlier the three most pertinent aspects of AMP for developers are its best practice rules, its custom elements and the validator to enforce it all. With this in mind, given it’s possible to follow the best practice rules whether you use AMP or not, I feel a big determiner of whether you should use AMP is the degree to which your site will use the custom elements it provides.
If you feel your site could use them often, it’s likely AMP will help you with fast and efficient loading of media.
If you feel your site would only use them sparingly, your results may be just as good leaving AMP out of the picture and implementing best practice rules without it.
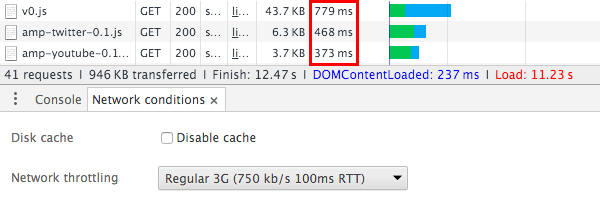
One aspect of balancing whether AMP will give you improvement is the fact the JavaScript it requires to run is 44kb. So there has to be enough media on your page that having AMP coordinate efficient loading will both make up for its own addition of 44kb, and then give you advantages beyond that. Certain custom elements, such as those for Twitter and YouTube, require additional scripts to be loaded too.
In my tests, AMP’s JavaScript loads in around 779ms - 932ms on a simulated 3G connection of 750kbs, the Twitter script loads in around 367ms - 468ms and YouTube in 318ms - 386ms.

Importance of the amp-ad Element
One of the big reasons the AMP project exists is to give publishers a way to monetize their sites via advertising that isn’t horribly slow and obnoxious for visitors.
The AMP project is trying to eliminate experiences like reaching a website and waiting five seconds just for a full screen ad to block your path to an article. Or of trying to read some text and barely being able to see anything because a giant banner is taking up four fifths of the available space.
However, they want to get rid of these types of problems while ensuring publishers can still earn enough money from their advertising to support their business. This is where the amp-ad element comes into play.
The <amp-ad>...</amp-ad> tags look odd at the outset, but they’re actually a unified and performant way to show ads from a solid list of major providers:
- A9
- Adform
- AdReactor
- AdSense
- AdTech
- Dot and Media
- Doubleclick
- Flite
- plista
- Smart AdServer
- Yieldmo
- Revcontent
If ad display is a major part of your sites, AMP is worth checking out just for the amp-ad element alone.
For more information on how to use it visit: https://www.ampproject.org/docs/reference/amp-ad.html
3. Validator
The AMP validator exists to make sure you stick to the AMP rules. It will tell you if you write code that doesn’t fit with best practices, and if you use a native element that should be replaced by a custom element.
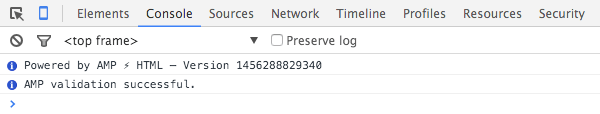
When you start working on an AMP page, using the validator is a matter of just adding #development=1 to the end of your preview’s URL then watching the console in Chrome Developer Tools.

If you do something wrong, the validator will let you know.

Especially given that coding for AMP may take some adjustment, it’s a good idea to keep this validator open all the time so you can catch any issues the moment they pop up.
How AMP Generates Speed
The best rundown on the technical specifics of AMP’s optimization methods can be found at the official blog. However, I promised you a plain English break down, so here it is:
Code That Isn’t There
A huge chunk of how AMP pages are faster is all the code that simply isn’t there.
You have no greater than 50kb of CSS, and that’s code that doesn’t need its own http request to be loaded. You don’t have certain CSS and you don’t have certain HTML. You don’t have any of your own JavaScript, which in turn means you don’t have things like JS powered modals, tabs, tooltips, alerts and so on. And on top of all that, you don’t have code for five different ad providers and three different analytics services.
The absence of all these elements gives you an advantage right off the bat. Code that isn’t there at all has zero load time. Of course you don’t need AMP to leave out code, so that’s something to keep in mind whether you decide to use AMP or not.
Loading Prioritization and Optimization
We’ve already touched on AMP’s custom elements and the fact they facilitate loading prioritization and optimization.
The way this happens in practice is when you land on an AMP page the media visible on the screen, (“above the fold”), will load first allowing you to commence viewing, then any remaining media will load after that. There are also cases where a page may be loaded before a user navigates to it, making it seem to load instantly.
This all happens via a few different techniques, including things like lazy loading, prerendering, preconnecting and prefetching. You can actually implement these methods yourself if you choose not to use AMP. In the article on the AMP blog I mentioned above, it states:
“Every web page can have these optimizations, but AMP pages cannot not have them. While this article is about optimizations in AMP, it might also be useful as a kind of todo list for optimizing a non-AMP website.”
So if nothing else, take a look at the way AMP handles loading to get new ideas on what you can do for your own sites.
Layout Efficiency
All media added to an AMP page must have its height and width properties specified. This means that even though it’s still possible to have resizable and responsive elements, AMP will know how it has to lay out the page before said media is loaded. This prevents having to wait until an image is loaded, then recalculating the layout of the page, saving rendering time in the process.
Some Speed Tests
If you’ve been following the buzz about AMP you’ll have heard Google share its test results of achieving up to 85% speed boosts with early partners’ pages. Pinterest ran tests recently and found that “AMP pages load four times faster and use eight times less data than traditional mobile-optimized pages”.
These are some pretty significant numbers, so I wanted to know exactly what was behind these speed differences. As I mentioned earlier, the big question is “Faster than what?”
To find out I started from the ground up with nothing but the starter page code provided by the AMP docs, and an equivalent page made in plain HTML. I wanted to see what would happen as I added content to one page in the AMP way, and to the other in the typical way.
In each of these tests I used Chrome Developer Tools to emulate an iPhone 6 with a “regular” 3G connection of 750kb/s. Google’s own tests used essentially the same approach with a “simulated 3G connection and a simulated Nexus 5 device”.
I repeated the tests multiple times to rule out any random hiccuping causing delayed loading. In the results, I’m also always showing you the lowest load time in each test. The tests have used the “Empty Cache and Hard Reload” page refresh method so as to simulate landing on the content for the first time.
Test 1: Single Image
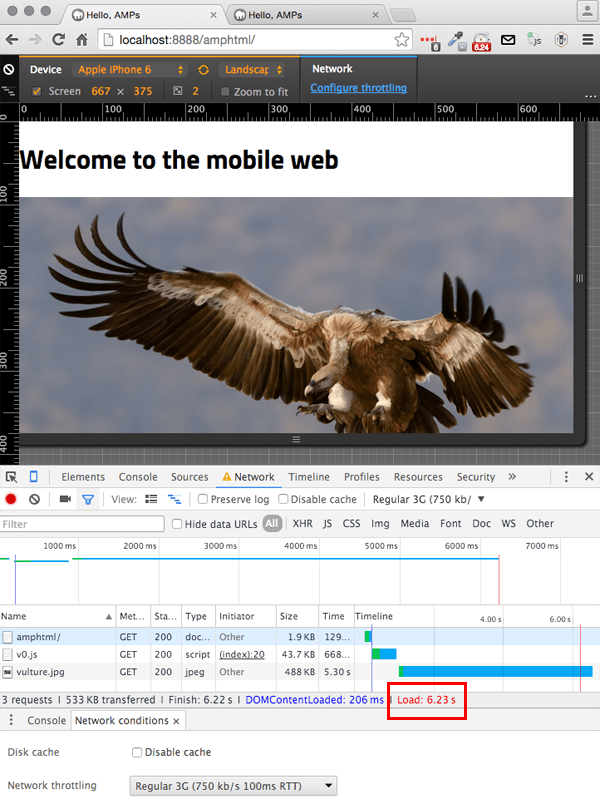
First, I started basic, including a single 500kb image (from Unsplash) on each page.


Results
- AMP: 6.23 seconds
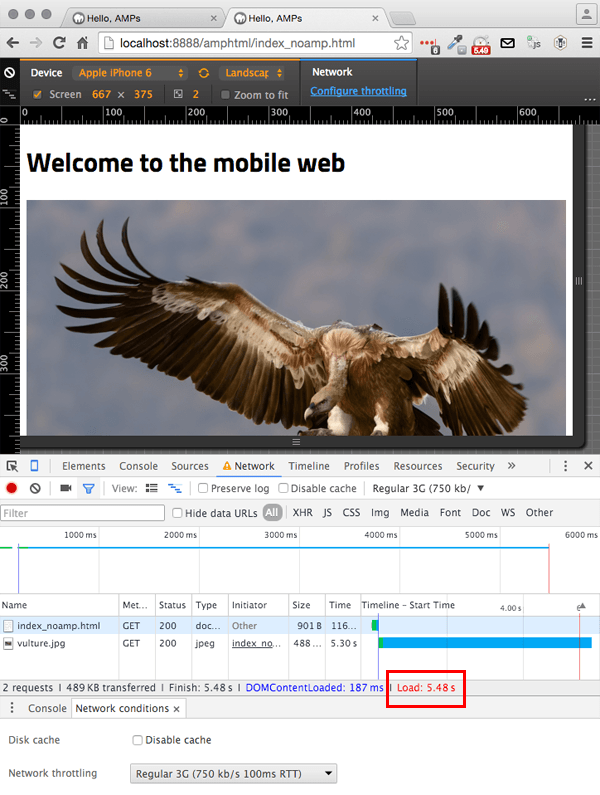
- Regular: 5.48 seconds
In this first test AMP came in a tiny bit slower, and if you look at the network panel in the screenshots you can see it was due to needing to load AMP JS plus a slightly larger HTML page size. The larger HTML file size was caused by the requirement for some boilerplate CSS to prevent FOUT (flash of unstyled text) while AMP JS does its processing.
Note: In this first test I’ve shown a screenshot of the entire page being tested so you can see the setup I used. For the next few tests I’ll just describe what I did and show you the network panel as otherwise it will be too many large images to put you through loading.
Test 2: Two Images
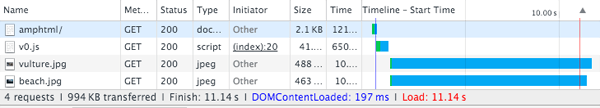
I knew the idea was that AMP would start to come out ahead as more media was added. As such I started doing so in the second test, adding another 500kb image.


Results
- AMP: 11.14 seconds
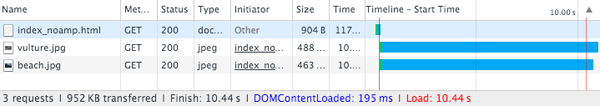
- Regular: 10.44 seconds
Again, in this test AMP came in a tiny bit slower by about the same margin, for the same reason.
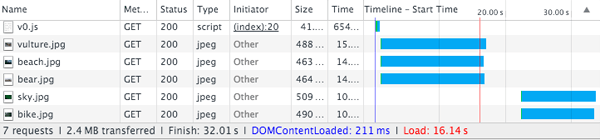
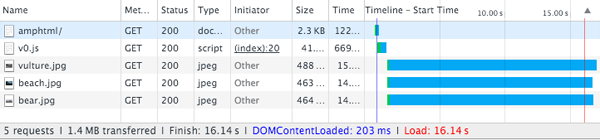
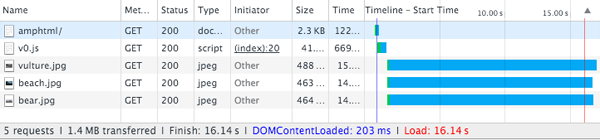
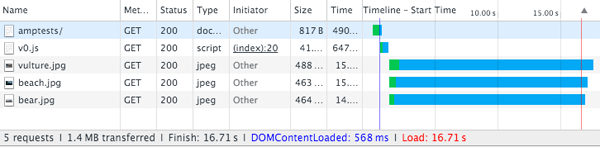
Test 3: Five Images
In the tests so far the extra markup and JS had been causing AMP to lag behind ever so slightly, but it was now time to see the effect of AMP’s loading prioritization, whereby content below the fold has its loading deferred. This time, I added three more 500kb images, bringing the total to five.


Results
- AMP: 16.14 seconds
- Regular: 26.08 seconds
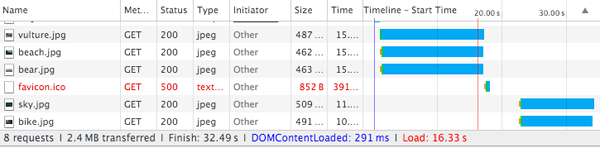
Here we see AMP pull ahead by a substantial margin. If you look closely at the network graph for AMP’s loading, you can see it loads the first three images in 16.14 seconds and then allows the user to start viewing. It loads the remaining two images after that, which you can see happens between approximately the 22 and 34 second mark.
In the regular version on the other hand, all five images have to be loaded at once, which takes 26.08 seconds.
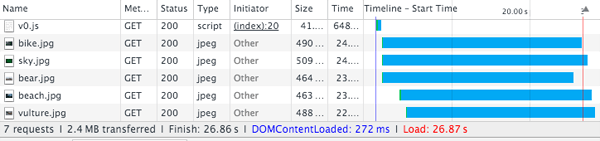
Test 4: Five Images with Page Scrolling
In this test, I wanted to see how AMP compared if the page was scrolled during loading, something that keen visitors are likely to do from time to time.


Results
- AMP: 26.87 seconds
- Regular: 26.09 seconds
In this test the scrolling prevented any content being identified as below the fold, which bought the load time back up to the same ballpark as the regular version. The regular version, as would be expected, had its load time unchanged by scrolling during load.
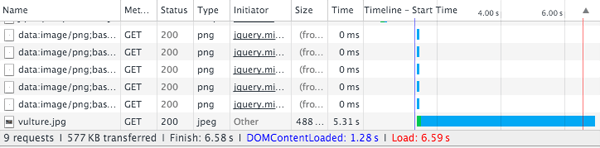
Test 5: Five Images with Lazy Load Script
Because the speed advantage of AMP in “Test 2” was coming from a kind of lazy loading technique, I wanted to see how it would compete against a script offering comparable functionality. To test this I loaded jQuery and the Lazy Load plugin, both minified, into the regular HTML version, and set Lazy Load to run on default settings.


Results
- AMP: 16.14 seconds
- Regular: 6.59 seconds
As expected, the AMP load speed was the same as in “Test 2”. The regular page however dropped from 26.08 seconds to 6.59 seconds with the jQuery Lazy Load script.
It’s important to note here, however, that on default settings jQuery Lazy Load only pulled in the first image, the one that was visible in the viewport. AMP on the other hand also loaded the next two images it thought you would look at.
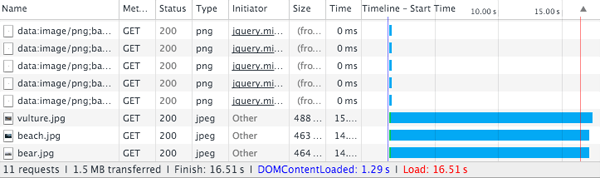
Test 6: Lazy Load Threshold Change
To make the comparison more even, I wanted to make sure jQuery Lazy Load was pulling in the first three images, just as AMP was. So I changed the threshold setting for the script to 1400, meaning any image 1400px beyond the viewport would load too, hence making it load the first three images.


Results
- AMP: 16.14 seconds
- Regular: 16.51 seconds
Here, with both pages loading three images, AMP pulled ahead again by a small margin.
Loading the same number of images brought the two roughly inline, which to me suggested one approach was not necessarily hands down better than the other, rather the jQuery option was more configurable, while AMP was automated and hands free.
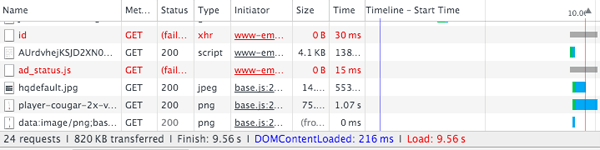
Test 7: Twitter and YouTube Embeds
In this test I wanted to see how the amp-twitter and amp-youtube custom elements fared out of the box compared to the native embed code for each service. I embedded a video and tweet in each page, using each method.


Results
- AMP: 11.22 seconds
- Regular: 9.56 seconds
In this test, AMP’s custom elements came out a little slower than using native embed code. However what I did not do in this test was stack several videos and tweets on top of each other to see how AMP’s load prioritization mojo took effect.
With images, we saw gains only once there was enough content on the page that prioritized loading helped, so it’s likely the same thing would occur with YouTube videos and Tweets.
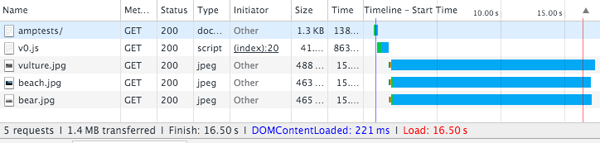
Test 8: AMP CDN vs GitHub
The next thing I wanted to try was seeing what potential speed gains might come from having the page with five images I used in “Test 3” served from the AMP CDN.
If you’d like to test any AMP page that’s online to see how it goes being served from the CDN just add cdn.ampproject.org/c/ before its URL, or cdn.ampproject/c/s/ if it’s being loaded over https. For example:
- http://myampsite.com → http://cdn.ampproject.org/c/myampsite.com
- https://myampsite.com → https://cdn.ampproject.org/c/s/myampsite.com
The way the CDN works in practice is the regular version of a page will include a link to the AMP version in its head section. Google will follow that link, and upon recognizing the new page as an AMP site will store it in the AMP CDN automatically.
When testing the AMP CDN for yourself, be sure to allow for a longer load the first time as the page goes through being cached, then check on the load times after that.
I loaded my test page onto GitHub pages hosting, then I had a version loaded into the AMP CDN. The comparative load times, still with a simulated iPhone 3G connection, were as follows.


Results
- AMP via CDN: 16.71 seconds
- AMP via GitHub: 16.50 seconds
The two results were basically the same, with GitHub pages serving a fifth of a second faster.
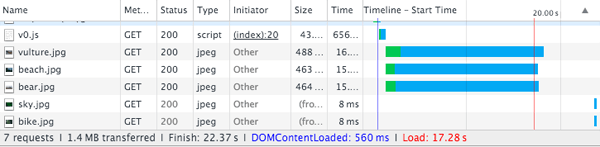
Test 9: AMP CDN vs. Personal Host
I wasn’t sure if GitHub might be doing some kind of voodoo to make it serve pages just as fast as the AMP CDN, so the next test I performed was comparing it to my own personal hosting, which I knew for a fact had no out of the ordinary load speed optimization.


Results
- AMP via CDN: 17.28 seconds
- AMP via Personal Host: 16.33 seconds
My personal hosting, surprisingly, served the page just as fast as the CDN. In this test the CDN actually dropped off a little bit to over seventeen seconds.
Unfortunately I wasn’t able to create a test where the AMP CDN served a page the fastest. However, my living in Australia and being located outside a capital city may have everything to do with that. Your results may vary.
Test 10: The Guardian Pre and Post AMP
In all the tests so far I used pages with almost no CSS, just the raw content. But that’s not how we design sites, is it? We work hard to perfect styling and layout, we splash in some JavaScript for added features, and not all that uncommonly, we might be prone to using more code than is absolutely necessary.
Additionally, running a few tests with very basic content in place is not the same as testing complete sites with live, real world content. In this context the real test, arguably, comes from testing live sites pre and post AMP optimization.
So that’s what I did next, starting with an article from The Guardian. First I tested the regular HTML version of the article, and then the AMP version of the exact same article.


Results
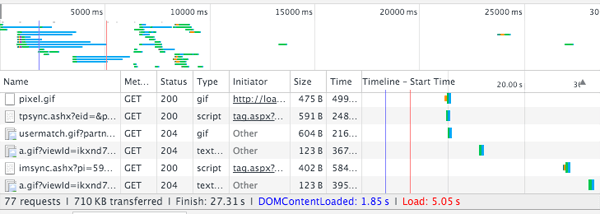
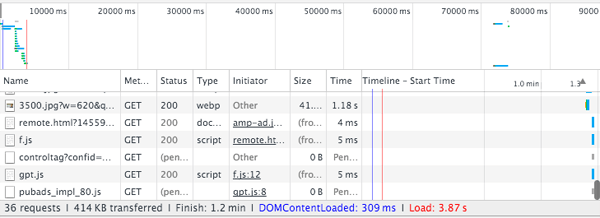
- Pre AMP: 5.05 seconds
- Post AMP: 3.87 seconds
Here we start to see significant improvement between the pre and post AMP versions, cutting 1.18 seconds off the load time. That’s a 23% improvement, pretty solid!
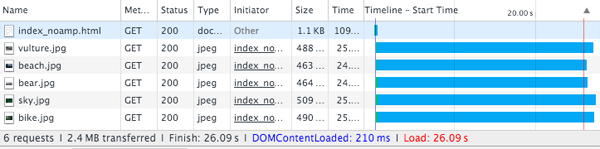
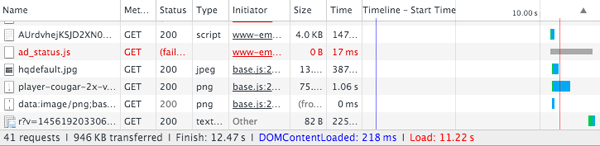
Test 11: BBC News Pre and Post AMP
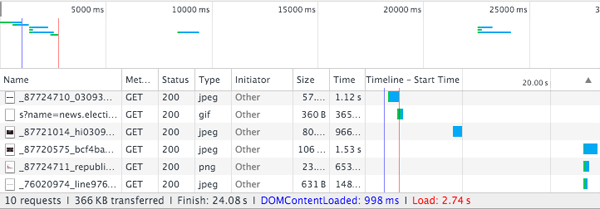
In the next test, the last one I’ll be talking about, I compared a BBC news article’s default version to its AMP version. As with the test on The Guardian, the exact same article is tested in each of its formats.


Results
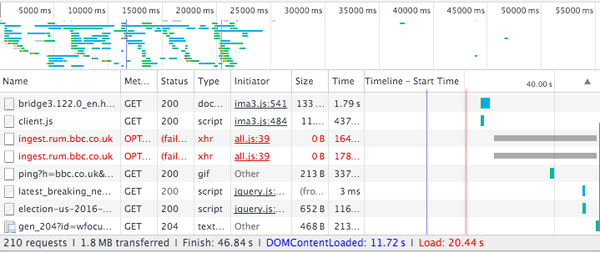
- Pre AMP: 20.44 seconds
- Post AMP: 2.74 seconds
Okay so now we’re talking. That increase in speed is massive. Going from 20.44 seconds to 2.74 seconds is even a little over the reported 85% improvement from early AMP tests. It’s actually an 86% improvement.
Take a close look at the screenshots, in particular the charts depicting the loading of each individual resource with a green/red/blue horizontal bar. The number of resources being loaded in the pre AMP version is bananas. Compare that to the chart in the post AMP version, where the number of resources has been reigned way in. It’s no wonder the optimization was able to create such a big improvement.
Here, two questions spring to mind.
One, could this degree of optimization have been made without AMP? Yes, I think it probably could have.
Two, would this degree of optimization have been made without AMP? No, in all likelihood it probably wouldn’t have.
Outside of controlled testing, in a real organization, developers may want to optimize a production site but they may not be able to due to push back from colleagues who need to focus on monetization and analytics. Both parties are trying to do their job, and they may not be able to reach a common ground.
That’s where AMP is aiming to step in and bridge the gap. They create a strict optimization framework that has to be adhered to if you want the AMP tick of approval, which makes the developers happy. But they also provide integrated monetization, analytics and possibly greater exposure in Google, which makes the people responsible for income streams happy .
If you are a developer who finds yourself in this situation, these results suggest AMP may be just what the doctor ordered.
So Now, Will AMP Make My Sites Faster?
We’ve gone through a lot in this article, all with the goal of finding out whether at the end of the day, AMP will make your sites faster. The answer, it seems, depends not just on the technical considerations of your sites, but also on the practical needs of the businesses those sites support.
If you make all the decisions on how your sites are built, AMP may make your sites faster if:
- You’re using enough media to benefit from the optimized loading processes.
- You would prefer to have AMP guide your optimization process rather than handling it manually yourself.
At the same time, if it is within your decision making power to optimize your sites however you please, you may get results just as good or possibly better by using your own optimization methods, as long as they are at a level comparable to what AMP does.
If you don’t get to make all the decisions on how your sites are built, AMP may make your sites faster if:
- It allows you to convince your colleagues to approve its implementation, hence giving you the ability to apply optimizations you wouldn’t get the green light for otherwise.
I think the point to be clear on is that AMP itself isn’t fast - that’s the wrong way to phrase it.
AMP gives you a method to make your sites fast.
You don’t necessarily have to use that method, but if you want a convenient approach or one that your colleagues will accept, AMP may be the right choice for you.
Wrapping Up
AMP is still a very new project, so it’s a good idea to keep a close eye on it as it evolves. What it means for your search engine rankings could change at any time, as could the requirements of using AMP, or its performance.
In the tests I ran AMP was a little slower in certain circumstances, but as the project goes on I’m sure it will become more efficient and we might see these results become irrelevant. At the same time, outside of the controlled tests, it was clear that on major live sites applying AMP optimization was a means to sometimes huge performance gains.
I do feel that whether you decide to actually use AMP or not, everyone should at the very least take a very close look at it. It’s a potentially great source of ideas for developers on ways they can boost the optimization of their sites, if nothing else.
With the brand new rollout of AMP pages into Google search results, it will be very interesting to keep an ear out for feedback from the early adopters of AMP. The reason I say this is it could be speculated they will only continue using AMP if the results are greater traffic retention and revenues. What happens in this regard may well be the make or break of AMP.
Until then, possibly the biggest takeaway from the emergence of AMP is that optimizing sites to the highest degree possible is likely to become increasingly important. The days of bloated stylesheets and excessive JavaScript, not to mention overbearing ads, may soon be as far behind us as Flash animated site intros.
And that’s something we can all be happy about.
Related Links:
- Introducing the Accelerated Mobile Pages Project Google official blog
- www.ampproject.org
- AMP Project on Github
- AMP WordPress plugin
-
Accelerated Mobile Pages ( AMP ) for WordPress on Envato Market


Comments