Whether you're a pro or a fresher in the world of website development, the word CAPTCHA should not sound alien to you. It is an important and widely used technique to determine if the user is a bot or an actual human. There are lots of third-party scripts that allow you to set up CAPTCHA in your website easily. Today, we'll discuss how to integrate reCAPTCHA in OpenCart.
The reCAPTCHA service is provided by Google and it's free to use! The good news is that the functionality itself is included in the core of OpenCart. So we'll need to configure it properly and enable it, and you're good to go!
To get started, we'll set up your API keys on the Google site, and as we move on we'll see how you could configure reCAPTCHA settings in the back-end of OpenCart. At the end of the article, we'll also discuss which sections of the front-end support reCAPTCHA validation by default.
I assume that you're using the latest version of OpenCart. Let's move on by registering your site with Google and getting your API credentials.
Register the Site and Get API Keys for reCAPTCHA
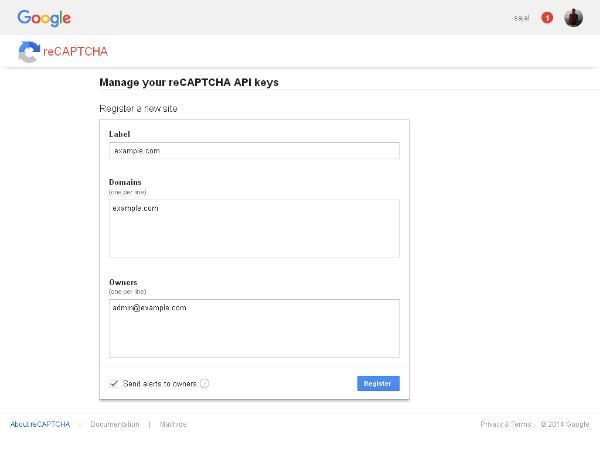
Head over to the Google reCAPTCHA site, and click on the Get reCAPTCHA button in the top right section. If you're not logged in to a Google account already, you'll be asked to do so. Otherwise, you'll be taken to the reCAPTCHA sign-up form as shown in the following screenshot.

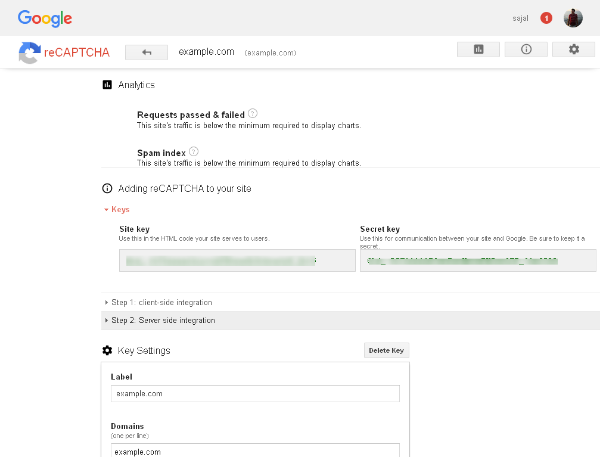
Fill in the fields as suggested and click on Register to move on to the next page. In the next page, you'll be shown the API credentials for your site. You should note down the Site key and Secret key values, as we'll need them later.

So, that's it for registering your site with the Google reCAPTCHA service. In the next section, we'll see how to use it in the back-end.
Set Up API Keys in OpenCart
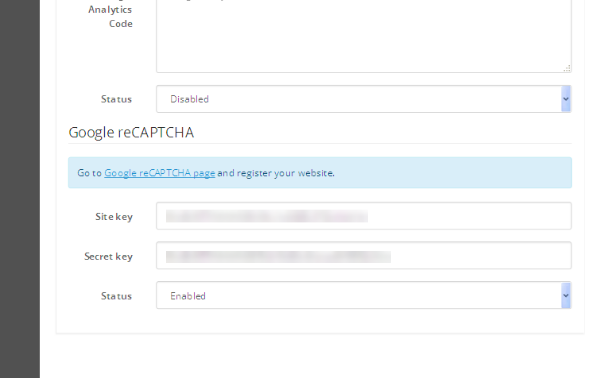
Head over to the back-end of OpenCart. Navigate to System > Settings and edit your store. Click on the Google tab, which should display the configuration form as shown in the following screenshot.

In the Google reCAPTCHA section, enter Site key and Secret key for your site, and save the settings. Of course, you need to keep it Enabled as well!
Now, we've finished setting up our API credentials with OpenCart. In the next section, we'll see different screens in the front-end to make sure it's working properly.
Go Through Recaptcha Supported Pages
Generally, the CAPTCHA is used in forms to stop automated and spam submissions. Thus, OpenCart includes it in a couple of forms in the front-end. Let's go through different pages which support the integration of reCAPTCHA.
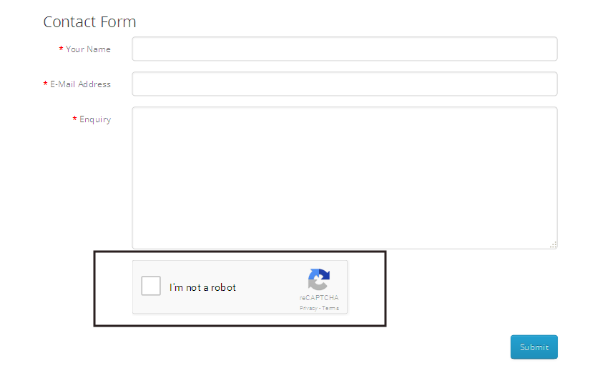
The Contact Form
Go to the Contact Us page of your site, and you should see a nicely integrated reCAPTCHA validation!

Sorry, bots/spammers are not allowed!
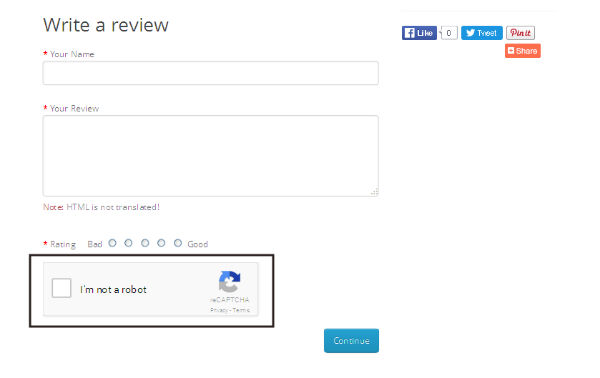
The Review Form
If you've enabled product reviews on your site, it's also covered under the radar of reCAPTCHA. The product review form can be found on the product detail page under the Reviews tab.

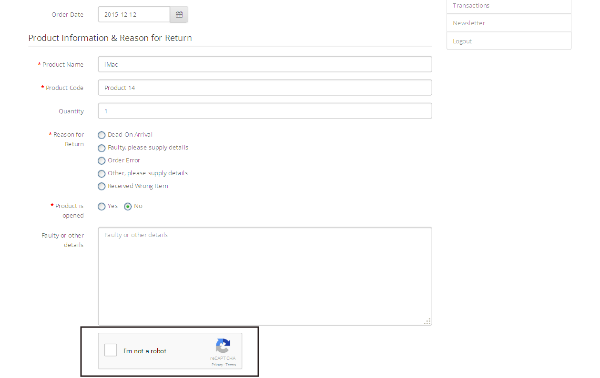
The Returns Form
Finally, let's see one more screen which supports reCAPTCHA integration. If someone wants to return a product, he or she needs to fill in a form in the front-end. So, it's important to make sure that we should validate whether the product was returned by the actual user who placed the order.

So, that's it as far as reCAPTCHA validation is concerned in the front-end of OpenCart.
As you can see, it's really easy to set up reCAPTCHA in your site. You should go ahead and enable it to stop spamming, which is really annoying in the day-to-day operations and eats a considerable amount of our time.
Conclusion
Today, we've gone through the reCAPTCHA utility in OpenCart and discussed how to set it up from the back-end. We've also gone through a couple of screens in the front-end which support reCAPTCHA by default.
If you'd like to consider marketing your own OpenCart product or see what others have done with the platform, check out the marketplace to see what's currently available.
In the case of any queries or feedback use the comment feed below, or you could also reach me via Twitter.


Comments