When developing or updating a website, some of your core goals should be delivering an optimal end user experience and improving website conversions, since these two facets are key to driving revenue and enhancing your company’s bottom line. But one problem you may discover is that while your growing use of images results in a more appealing design, it could be negatively affecting your website's performance.
Today, images account for more than 60% of downloaded content on a web page, so optimizing images can yield significant performance improvements. However, image optimization is both an art and a science, requiring careful evaluation of various parameters and a delicate balance between content, format, quality, and dimensions.
Whether your web application supports user uploaded images, you deliver static images, or you display profile pictures from social networks, you probably need to manipulate them to fit the graphic design of your site. In this tutorial, we’ll explore the features offered by Cloudinary’s comprehensive cloud-based image and video management solution. You'll see how it can help you optimize images and ultimately improve your website’s performance.
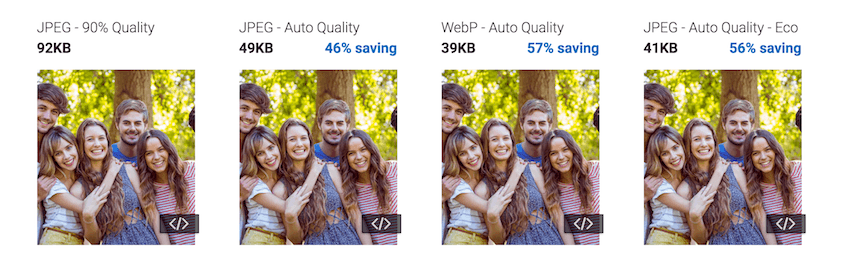
Automatic Selection of the Most Efficient Format
Image formats can have a significant impact on load times. But manually determining the optimal format and encoder settings for each image’s content can be complex and inefficient.
Cloudinary dynamically determines and delivers every image in the most efficient format, based on image content and viewing browser. Images can be uploaded to Cloudinary in various formats and easily converted to other formats. For example, it can automatically deliver images as WebP to Chrome or JPEG-XR to Internet Explorer. In some cases, PNG may be selected when you need to preserve transparency.
There are many reasons you may want to change the delivered image format:
- JPEGs for photos that you want to load quickly (or WebP if your users are on a Chrome browser or on a mobile app you control).
- GIF, if the image contains a drawing with only a few colors.
- PNG (24 bit) for high-quality illustrations with a transparent background.
To deliver images in a different format, simply specify the new format as the file extension of the delivery URL. When using Cloudinary SDKs, you can either specify the new format as an extension to the resource name or use the format parameter.
Example:

See the Demo.

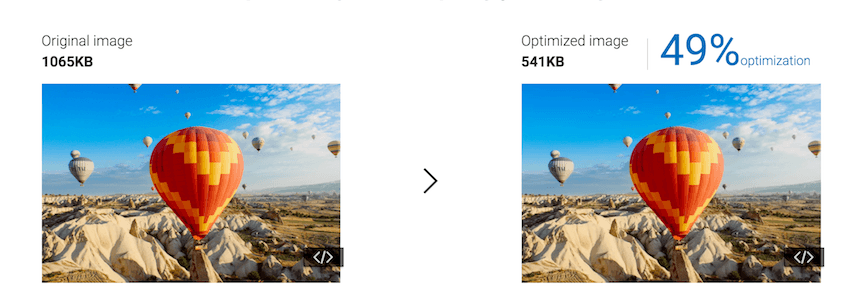
Automatically Adjust the Compression Quality
Precise adjustment of compression quality and encoding settings can significantly reduce file sizes without noticeable degradation in visual quality. Finding the right settings for each image, however, is more complicated than it sounds.
Cloudinary automates the file size versus quality trade-off decision. Cloudinary’s intelligent quality and encoding algorithms analyze every image to find the optimal balance, and produce a perceptually fine image while minimizing the file size. Analyzing every image individually to find the optimal compression level and image encoding settings allows for precise adjustment of the compression level complemented by fine-tuning of the encoding settings, and can significantly reduce the file size without any degradation noticeable to the human eye.
Example:
.jpg) |
.jpg) |
See the Demo.
You can see the image's transformation here.
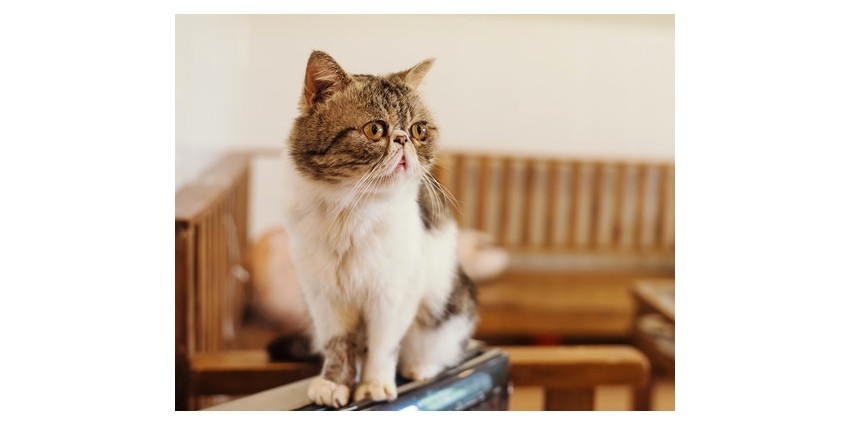
Automatically Scale and Crop Images to Fit Any Page Layout
Delivering images at dimensions larger than the required display size uses unnecessary bandwidth and slows down the page load. But manually creating multiple versions of every image to fit various screen resolutions can be resource intensive. Cloudinary enables you to dynamically scale image resolution to serve the optimal version that matches each user’s device resolution and viewport dimensions, without delivering unnecessary pixels.
In addition, images often require cropping to fit responsive layouts and diverse device dimensions. The Cloudinary content-aware cropping algorithm uses a combination of heuristics to automatically detect the region of interest in every image and then crop it on the fly.
These intelligent cropping capabilities ensure that the focus of each image is included in the resulting derived image, not only for photos with faces, but for any content type. Each image is analyzed individually to find the optimal region to focus on.
Original Image:

Example of different crop modes:
See the Demo.
To see the image via its transformation URL, view it here.
Dynamic URLs
Cloudinary enables you to easily transform your images on the fly to any required format, style and dimension, and also optimizes images to have the minimal file size for an improved user experience and to save bandwidth.
At the heart of the Cloudinary solution is the ability to deliver images using dynamic URLs via a fast, worldwide content delivery network (CDN). The URL contains the public ID of the requested image, plus any optional transformation parameters. The public ID is the unique identifier of the image and is either specified when uploading the image to your Cloudinary account, or automatically assigned by Cloudinary.
Any transformation (manipulation) instructions can be added before the public ID in the delivery URL. When the URL is first accessed, the derived image is created on the fly and delivered to your user. The derived image is also cached on the CDN and is immediately available to all subsequent users requesting the same image.
Conclusion
These tips are just a few ways that Cloudinary can help you optimize images for your website, in order to improve performance and end user experience.
The Cloudinary website provides detailed documentation on how these features work. You can also find blog posts that explain the top 10 mistakes you may be making in handling website images and how to solve them, as well as how to analyze website images to improve speed and reduce bandwidth costs.


Comments