In this tutorial, I will show you how to implement a real-time chat application with Laravel 5, PostgreSQL, and Pusher. Then we will deploy this application to Modulus together.
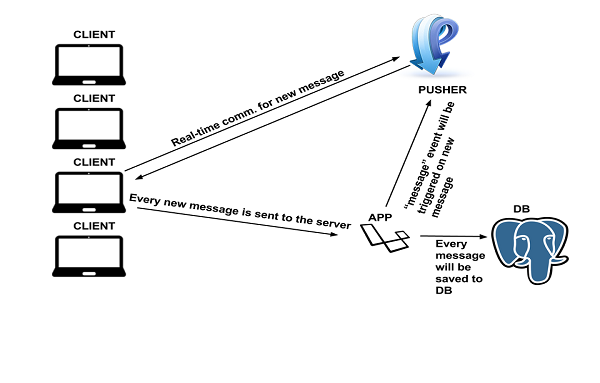
We will use Laravel 5 for the back-end service, HTML5 and jQuery for a simple front-end application, PostgreSQL for the database, and Pusher for real-time communication between the server and clients. The overall architecture will be like this:

The Scenario
- A user opens the chat application in a browser and provides a nickname to continue the chat.
- The user enters some text and clicks the Send button.
- The message will be handled by a service written using Laravel 5, and it will be persisted to the database.
- The persisted message will be sent to Pusher in order to trigger a new message event to broadcast that message to connected clients.
- The new message will be acquired by the clients, and the chat message list will be refreshed for all connected clients.
We will cover very useful topics with this scenario, even if this is a very simple application.
Environment Preparation
Laravel Project Setup
Let's install Laravel first, so that we can write a chat service for our application. We will use Composer to install Laravel and related packages easily. Please refer to the Composer website to learn more about Composer installation. After installing Composer, open up a command line prompt and run the following command to install Laravel 5:
composer global require "laravel/installer=~1.1"
You will see output like the following:

We are ready to generate a Laravel project. Run the following code to generate a project structure for the chat application.
laravel new RealtimeChatLaravel
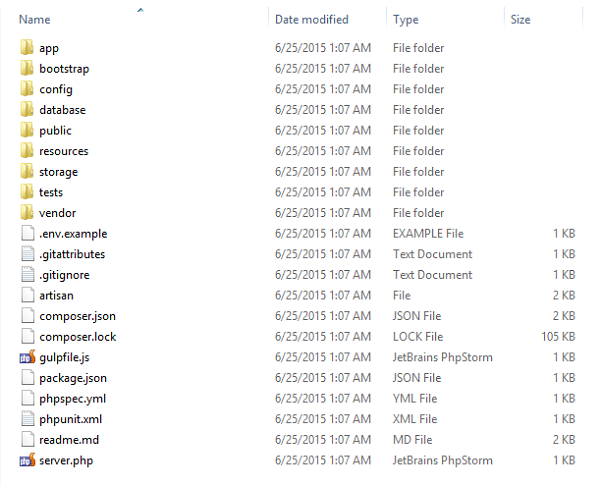
This will generate a boilerplate Laravel project, and you will see the following folder structure:

Database
Our application will interact with a database, and it will be PostgreSQL. In this project, we will use ElephantSQL, which is a company that provides PostgreSQL as a Service. You can use several types of database with Laravel, like SQLite, MySQL, PostgreSQL, and SQL Server. I have chosen PostgreSQL because when we deploy our project to Modulus, you will not be able to use an internal database like the above database types. I prefer to use a database which provides it as a service. ElephantSQL allows you to try out some of the good features of PostgreSQL with a free plan.
You can go and grab a free plan from ElephantSQL to use for your needs. When you've finished your account and database creation, you will know database information like Hostname, Database name, Username, and Password. Please write down that information to use in Laravel for database configuration.
Pusher
This company provides a service to trigger events for real-time communication. You can go the Pusher website to get one. After successful account and application creation, you will be able to get some credentials like App ID, App Secret, and App Key. We will talk about their usage in the coming sections.
Nginx
In order to run a PHP application in Modulus, you need to have a web server configured to serve your application. We will use the following Nginx configuration:
server {
listen 8080;
server_name modulus_app_url;
root /mnt/app/public;
index index.html index.php;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/mnt/home/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_index index.php;
include fastcgi_params;
}
}
We have completed the necessary environment settings to continue with the development. Let's go to the design part.
Project Design From Scratch
Model
If you have ever used an ORM framework before, you will be very familiar with this topic. In Laravel projects, domain models are placed in the app/ folder by default. In this application, we will perform CRUD operations on messages, and this means we need to create a Message model.
If you want to create a model, simply create a class that extends the Model class, which is an abstract class in the Laravel core package Illuminate\Database\Eloquent. Create a file called Message.php under the app/ folder, and put the following content inside the file:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Message extends Model
{
protected $table = 'messages';
}
This model will allow us to perform several database-related operations easily. For example, when you perform the following query:
<?php ..... Message::all(); ... ?>
it will give you all the messages from the database. However, how does it decide on the table name it will fetch in the result? It uses the $table value in the model class. When you create a new message, it will directly save your message model to the messages table. We will go into detail about Models in the Controller section.
Controller
The controller is the place where your application behavior is defined. We will perform some message-related operations if ChatController exists in our application. We will have four endpoints for our application:
-
GET /login: for rendering the login page -
GET /chat: for rendering the chat page -
GET /messages: for listing the last five messages to display on the chat page when the user first opens it -
POST /messages: for saving a new message
In order to create a controller, simply create a class under App\Http\Controllers and make that class extend a Laravel-specific class Controller which exists in App\Http\Controllers. When you request the /login or /chat endpoint, they will render their own templates under resources/views. You can do that by using the following actions.
class ChatController extends Controller
{
public function getLogin()
{
return view("login");
}
public function getChat()
{
return view("chat");
}
public function saveMessage()
{
if(Request::ajax()) {
$data = Input::all();
$message = new Message;
$message->author = $data["author"];
$message->message = $data["message"];
$message->save();
Pusher::trigger('chat', 'message', ['message' => $message]);
}
}
public function listMessages(Message $message) {
return response()->json($message->orderBy("created_at", "DESC")->take(5)->get());
}
}
The first and second actions will render specific pages. The third action is for saving messages. In this action, the first request type is checked. If it is an AJAX request, it gets all the request body as an associative array. This array is used to populate the newly-created model Message.
Then, the save() method is directly performed on the model to save the database. Whenever a new message is saved to the database, the same message will be sent to Pusher by triggering the message event. When you trigger an event, all the connected clients will be notified. In order to use the Pusher class in your Laravel projects, you can do the following:
- Require Pusher-related packages via
composer require vinkla/pusher. - Add the Pusher package, which is
Vinkla\Pusher\PusherServiceProvider::class, to theconfig/app.php.
- Use Pusher classes in your controllers, like
Vinkla\Pusher\Facades\Pusher;, above the controller class.
You are OK with the packages, but what about the Pusher configuration? You need to publish vendors in your projects by using the following command:
php artisan vendor:publish
This command will create a config file config/pusher.php, and you need to provide the required credentials that you can find in your Pusher dashboard. The config file will be like below:
'connections' => [
'main' => [
'auth_key' => 'auth_key',
'secret' => 'secret',
'app_id' => 'app_id',
'options' => [],
'host' => null,
'port' => null,
'timeout' => null,
],
'alternative' => [
'auth_key' => 'your-auth-key',
'secret' => 'your-secret',
'app_id' => 'your-app-id',
'options' => [],
'host' => null,
'port' => null,
'timeout' => null,
],
]
The fourth endpoint is for listing the last five messages to display on the chat page for newly-joined users. The magical code is:
public function listMessages(Message $message) {
return response()->json($message->orderBy("created_at", "DESC")->take(5)->get());
}
In this code, the Message model is injected to the action or performing database related operations by using $message. First order messages by created_at in descending order, and then take the last five. The result is returned in JSON format by using response()->json(...).
We have mentioned about controllers and actions, but how are these actions executed when a user goes to a specific URL? You can add your route configurations to the file app/Http/routes.php. You can see an example below:
<?php
Route::get('/chat', '\App\Http\Controllers\Chat\ChatController@getChat');
Route::get('/login', '\App\Http\Controllers\Chat\ChatController@getLogin');
Route::get('/messages', '\App\Http\Controllers\Chat\ChatController@listMessages');
Route::post('/messages', '\App\Http\Controllers\Chat\ChatController@saveMessage');
In this usage, the request URI and request method are mapped to the Controller name and the action name.
That is all with the controllers. Let's switch to the View part.
View
In this section, we have used the Blade template engine provided by Laravel. Actually, there is no template engine stuff in our projects, but if you want to send values from the controller to views, you can directly use this project.
We have two view pages: login.blade.php and chat.blade.php. As you can see, there is a blade keyword inside the view file names to state that this will be used for the Blade template engine.
The first one is simply for the login operation, so let's talk about the chat page. In this view file, there are some third-party JavaScript libraries served from a CDN like jQuery, jQuery Cookie, Bootstrap, and Pusher. We have a chat form to send messages, and Laravel puts a meta description in the page:
<meta name="_token" value="token">
However, we are sending a chat message via AJAX, and there are no tokens in the AJAX request headers. We provide a solution by using the following code snippet:
$.ajaxSetup({
headers: { 'X-CSRF-Token' : $('meta[name=_token]').attr('content') }
});
Whenever you send an AJAX request, this token will be put inside the header.
In order to listen to the message channel in real time, we have used the following:
var pusher = new Pusher('app_id');
var channel = pusher.subscribe('chat');
channel.bind('message', function(data) {
var message = data.message;
$(".media-list li").first().remove();
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.created_at + '</small><hr/></div></div></div></li>');
});
First of all, we have a Pusher object with an app_id constructor. And then, a client is subscribed to the channel. Whenever a new event with the name message arrives, a callback function will be executed inside the bind() function. The message list area will be refreshed with the new messages.
Finally, whenever a new user opens the chat page, the last five messages will be shown in the message list area by the following code:
$.get("/messages", function (messages) {
refreshMessages(messages)
});
You can refer to the source code to analyze the full source code of the view pages.
Deployment
We will use Modulus for hosting our application.
Modulus is one of the best PaaS for deploying, scaling and monitoring your application in the language of your choice. Before proceeding with deployment, please go to Modulus and create an account.
Prerequisites
Deployment is very easy in Modulus. The only thing you need to do is install a Node.js module and run a command. Also you can zip your project and upload it to Modulus. We will prefer the first option in this tutorial.
I assume that you have already installed Node.js and npm on your computer. Simply open up a command line tool and perform npm install -g modulus. After successful installation, log in to your Modulus account with the Modulus CLI: modulus login. If you want to log in with GitHub, you can use modulus login --github.
After you've logged in, create a project with this command: modulus project create "RealtimeChatLaravel". You have created an application on the Modulus side.
The last thing you need to do is create a folder in your project root folder called sites-enabled, and put the Nginx configuration we mentioned in the Nginx section above inside this sites-enabled folder.
Let's deploy your project to Modulus under this application. Perform modulus deploy to start deployment, and it's done! This command will upload your project files to Modulus, and it will also configure the web server using the Nginx configuration you put inside the sites-enabled folder.
After successful deployment, you will get a message RealtimeChatLaravel running at http://realtimechatlaravel-51055.onmodulus.net/cha. Go to this URL to see a working demo.
Modulus CLI has very helpful commands to use in the deployment and run-time section. For example, you can tail logs of your running project with modulus project logs tail, set an environment variable with modulus env set <key> <value>, etc. You can see the full list of commands by using modulus help.
Conclusion
If you are building a PHP web application, you'll inevitably need to deal web servers such as Apache of NGINX; however, if you are using Modulus, you can simply focus on your PHP project. Modulus allows you to put your web server configuration inside of your project such that it will take affect when you deploy your code.
In this tutorial, we focused on the real-time chat application and saw that the other aspects of the application were very easy to handle thanks to Modulus.


Comments