Twice a month, we revisit or update some of our readers’ favorite posts and sessions from throughout the history of Nettuts+. This tutorial was first published last September.
Doesn't the title say it all? There are a wide variety of tools and techniques which can drastically improve the speed at which we code. Particularly during time-sensitive settings, even a savings of a few seconds per iteration can add up substantially over the course of the month. I'll show you eleven of my favorite tools in this article.
1. Zen Coding
Combine the power and specificity of CSS selectors with HTML mark-up, and you get Zen Coding. Certainly, I wasn't the only one whose jaw dropped the first time he saw:
div#container>div#contents>ul#nav>li*4
...convert to:
<div id="container"> <div id="contents"> <ul id="nav"> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div>
In this last year, the Zen Coding project has gained considerable attention, and has been expanded to support a wide variety of code editors, including Espresso, Vim, Netbeans, TextMate, and Komodo Edit.
"Zen Coding is an editor plugin for high-speed HTML, XML, XSL (or any other structured code format) coding and editing. The core of this plugin is a powerful abbreviation engine which allows you to expand expressions—similar to CSS selectors—into HTML code."
Alternatives
2. Split Windows
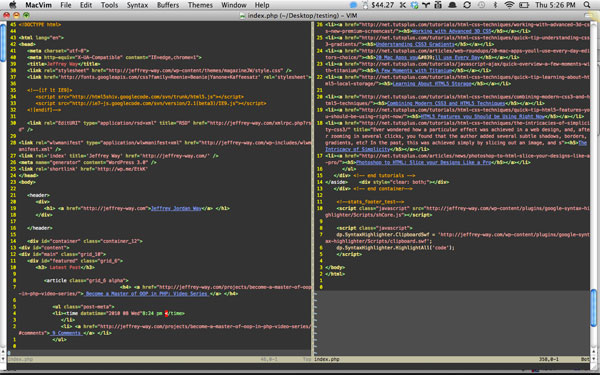
For many, a simple tab-based coding experience is more than adequate; however, others prefer a more integrated approach. Unfortunately, the ability to split windows is not widely available across code editors. Luckily, though, a handful of them do support it at varying levels of flexibility (the king being Vim).

The excellent Vim editor offers an unprecedented level of window combinations. Use :sp and :vsp to create new windows from within normal mode.
Alternatives
3. Embrace Social Coding
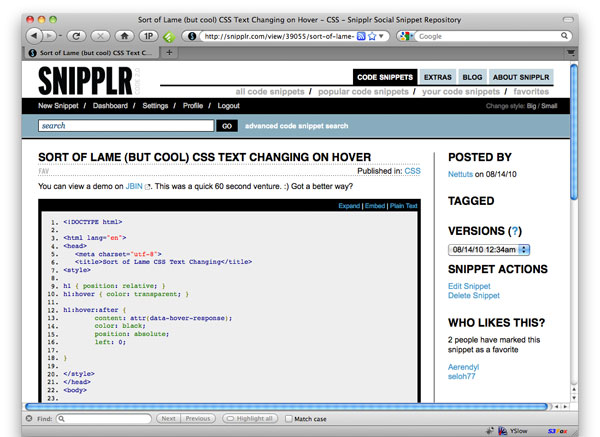
In the last two years particularly, the idea of social coding has gained considerable popularity - and why wouldn't it? If it's fun to share photos on Flickr, the same will of course be true for coding. With site likes Envato's recently purchased Snipplr, Github, or Forrst, not only can you manage your own snippets for future use, but you can also take advantage of multiple brains by receiving community feedback on your coding techniques and choices.

Envato recently purchased the popular Snipplr.com
Another social networking site? Yes, that is true; but, I must admit: it's fun. Plus, it's educational!
4. Code Management Tools
Online networks like Github, Snipplr, and Forrst are fantastic, however, they can be time consuming to access, when you need to reuse a specific piece of code (assuming it's not already part of a bundle). The solution is to install one of the various code management applications available around the web.
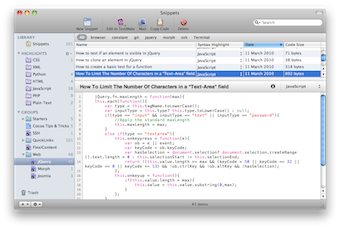
Personally, as a Mac user, I prefer the not-free Snippets app.

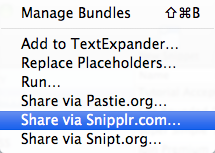
With this tool, when I'm working on code, I can simply press, on the Mac, Command + F12 to insert my desired code snippet into my project. Even better, it integrates an "Export to Snipplr/Snipt/Pastie" feature that's extremely useful.

While many editors offer an integrated snippets utility, I'd recommend embracing a third party tool instead. This way, your snippets aren't limited to a single editor.
Pro Tip
If you want to sync your snippets across all your computers, via Dropbox, you can create a symlink.
-
Step 1: Browse to
~/Library/Application Support/Snippets. - Step 2: Copy the entire folder to Dropbox.
-
Step 3: Create a symlink. In the Terminal, type:
ln -s ~/Dropbox/Snippets ~/Library/Application Support/Snippets. - Step 4: Rinse and repeat for all of your computers.
What Sorts of Snippets Should I Save?
Everything you can think of! As a rule of thumb, if you tend to type some block of code more than once, save it. Let's do an obvious one together; when producing a new website, how often do you type out the three lines or so to create rounded corners in the modern browsers?
#box {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
This takes around ten seconds to type each time. What a waste! Instead, create a new snippet, and reduce your coding time by 90%.
Alternate Options
- Snippley : I used this one up until recently.
- Code Collector Pro : For Mac
- Snippet App
5. Choose a Proper Editor
The Holy Grail of efficient coding; your choice of code editor will have the largest effect on your coding speed. Unfortunately, there isn't a definitive answer. Your decision will largely be dependent upon:
- Which languages you code in
- Your OS
- The type of UI you prefer
- Comfort with the command line (or lack of)
As an example, someone who predominantly creates HTML themes for a site like ThemeForest would be unwise to use a full IDE like Aptana. It's simply unnecessary and too slow. However, the same is not true for a server-side developer.
Questions to Ask Before Deciding on an Editor
- How important is speed? Should the editor open nearly instantly?
- Do I require integrated debugging tools?
- Does this editor offer some form of bundle functionality?
- How easy to memorize are the keyboard shortcuts?
- Are my favorite extensions and plugins (like Zen Coding) available for this code editor?
- Do I require integrated Git logging?
- Am I okay with a GUI interface?
- Do I prefer speed over visuals...or Vim over Coda?
When I asked myself these questions, I determined that speed and performance were paramount. As such, I currently use Sublime 2 and Vim. The latter is significantly daunting at first, but provides an unprecedented level of flexibility and speed, due to the fact that even traversing your page requires a language, of sorts. However, for larger projects, which require debugging, I use Netbeans.
6. Use Bundles
Bundles: learn them...use them. Editors, like TextMate -- and, subsequently E Text Editor -- popularized bundles; however, they're widely available from editor to editor.
What's So Great About Them?
How many times have you found yourself typing the same generic piece of mark-up or code, whether that might be a new function, or the structure of a new jQuery plugin. How much time are you wasting each time you repeat this process? This is where bundles come into play.
For example, by downloading the TextMate CodeIgniter bundle, we can take advantage of a wide array of methods and snippets. Remember - less typing is always a good thing!
With this bundle installed, we only need to type the designated shortcut, and then press tab (in most editors). This will then expand the shortcut into the requested code. What separates a bundle from a snippet is that you can specify multiple tab stops to further expedite your coding speed.
Vim Users: if you miss/envy the TextMate bundle feature, check out the SnipMate plugin.
7. Use a CSS Preprocessor
Tools like LESS.js and Sass can drastically increase your coding speed. In terms of which one to choose: they're both excellent. These days, I tend to prefer Sass, since the Compass framework is built on top of it, and provides an unparalleled number of convenience functions. It also seems to be what the cool kids use. :)
How Does it Work?
These tools allow for all of the features that you wish CSS had -- such as variables and functions.
/*
Variables!
*/
@primary_color: green;
/*
Mix-ins are like functions for commonly used operations,
such as apply borders. We create variables by prepending
the @ symbol.
*/
.rounded(@radius: 5px) {
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
border-radius: @radius;
}
#container {
/* References the variable we created above. */
background: @primary_color;
/* Calls the .rounded mix-in (function) that we created, and overrides the default value. */
.rounded(20px);
/* Nested selectors inherit their parent's selector as well. This allows for shorter code. */
a {
color: red;
}
}
Pro Tip: To make your browser update every time you save a file (very handy feature), use the watch method. Place the following at the bottom of your project. Of course, this assume that you've already setup LESS.js.
less.env = 'development'; less.watch();
LESS Compiler
Many might argue that it's unsafe to use a JavaScript-based solution. But that's okay; there are a handful of compilers available around the web. The best solution I was able to find is called LESS.app.
After you download it (free), you simply drag your project folder into the app, which instructs it to watch all .LESS files. At this point, you can continue working on your project, per usual. Every time you save, the compiler will run, which generates/updates an automatically created style.css file. When you’re finished developing your app, you only need to change your stylesheet references from style.less to style.css, accordingly. Easy! Now there’s no reason not to take advantage of LESS — unless you’re using a different solution, like Sass.
Take our mini-series to learn exactly how to work with Sass.

8. Prototype Early with Firebug
You know the drill: write a bit of JavaScript, switch and refresh your browser, receive an error, return to the editor...and rinse and repeat. Though we all do it, sometimes, there are far more efficient alternatives, such as protoyping early with tools like Firebug. By working directly in the browser, you cut out the middle man, so to speak.
The uber-talented Dave Ward recommended this tip, and has even created a screencast demonstrating this method.
9. Use Prefixr
Tools like Compass, or even a TextMate bundle are tremendously helpful – I use them often, actually. But, for many projects, they aren’t available. As a result, we’re left in the position of having to copy and paste over, and over…and over.
I built Prefixr to do all this tedious work for me. Simply paste in your stylesheet, press Prefixize (or hit Control + Enter), and Prefixr will filter through the applicable CSS3 properties and dynamically update them.
Can’t remember if Opera provides a prefixed version of, say, the transition property (o-transition)? Don’t worry about it; that’s already coded into Prefixr!
With Prefixr, you only code your stylesheets using the official W3C-recommended markup. When ready for deployment, run the stylesheet through Prefixr, and be done with it!
10. Find an Editor that Offers Multi-Select
I'll first warn you that very few code editors offer a multi-select feature. The editor that I currently use, Sublime 2, does though. Even better, it's available for both Windows and Mac users.
So what exactly is multi-selection? Well, editors like TextMate have long offered vertical selection, which is quite neat. But, with multi-selection, you can have multiple cursors on the page. This can drastically reduce the need for using regular expressions, and advanced search and replace queries.
11. Don't Reinvent the Wheel
When first getting started in this field, I always took issue with comments like "Don't reinvent the wheel." It's not about reinvention; it's about understanding how the wheel functions. However, once you know the inner workings of the wheel, this argument certainly is true: Don't Repeat Yourself.
Coding each new project from scratch is incredibly time consuming.
If you want to complete new projects as quickly as possible (and who doesn't), save yourself some time, and take advantage of the various levels of abstractions that are available around the web. A handful of my favorites include:
- HTML5 Boilerplate - Whether you choose to use this template in its entirety, or in bits and pieces, it doesn't matter. Just use it! And while you're at it, split the sections of code into snippets for reuse! Watch the official guide to Boilerplate on Nettuts+
- CodeIgniter (PHP Framework) - For higher level PHP applications, the CodeIgniter framework is a fantastic choice. Even better, the community support is second to none. If you happen to be a visual learner, our CodeIgniter from Scratch series is, also, second to none. :)
- 960 (CSS Framework) - If you require grid-like structures, both the 960 and Blueprint CSS frameworks are fantastic choices. They easily turn hours of work into a two minute process; and, if you're worried about file bloat, you needn't. That's a ridiculous argument. Let us teach you how to use 960!
- jQuery (JavaScript Library) - Does this one really require explanation at this point? Save yourself the headaches, and use it (that is, unless you've developed your own awesome library).
Conclusion
I'll show you mine if you show me yours. Which tools and resources do you use to code faster?





Comments