At this point in the series, we've covered everything from understanding why the Theme Customizer is beneficial to those of us who are designers and developers, how to implement it in our theme, and understanding the relationship between sections, settings, and controls.
We've also taken a look at how to implement our own setting and control into one of WordPress' predefined sections.
In this article, we're going to take a look at what's required to introduce our own section and a variety of settings and controls. This article will cover a methodology that can be followed for implementing new settings and controls, and how to apply this methodology for introducing a new section, setting, and control.
We'll expand on this topic in the second part of this article by introducing additional controls. But, for now, let's take a look at the methodology, and let's introduce a new setting into the Theme Customizer.
A Methodology for Introducing Options
Before we get into updating our theme, let's first talk about what's required to introduce a new section, a new setting, and a new control. Note that at this point, we're assuming that we're always going to be using the postMessage transport for live updates, so we're going to assume the same going forward.
That said, having a methodology for introducing new options is always much more helpful than going into something blind, so let's take a look at what's needed to go about implementing sections, settings, and controls at a high-level:
- Define a section
- Add a setting to the section
- Add a control for the setting
- Write the necessary JavaScript
- Make necessary calls to
get_theme_mod
Nothing too complicated, right? Of course, actions speak louder than words so let's get started with doing exactly this.
Implementing Sections, Settings, and Controls
In order to follow the methodology that we've outlined above, we're going to be working with the same functions, templates, and JavaScript files that we've defined in previous articles, so if you've not caught up, now's the time.
With that said, let's begin.
1. Define a Section
In the tcx_register_theme_customizer function, we're going to implement a section called Display Options, and we'll make sure that this is placed at the very bottom of the list of sections in the Theme Customizer. This is done by setting the priority property of the add_section.
$wp_customize->add_section( 'tcx_display_options', array( 'title' => 'Display Options', 'priority' => 200 ) );
Notice above, we've defined two arguments:
- The ID of the section so that we can bind settings to the section.
- The title and priority of the section so that we can affect what's displayed in the Theme Customizer. The higher the priority value, the lower the option appears in the customizer.
If you save your work now and attempt to reload the customizer, you won't see the Display Options section. That's because there are no options for it to display - yet.
2. Add a Setting to the Section
In order to display the section, we need to introduce a setting for the user to tweak. To do this, we'll introduce an option that will allow the user toggle the visibility of a header.
The first thing that we need to do is to make a call to add_setting that will identify the setting and that will define its default value and the transport method.
All of this should be relatively easy if you've been keeping up with the previous article. So just below the call to add_section, add the following call:
$wp_customize->add_setting( 'tcx_display_header', array( 'default' => 'true', 'transport' => 'postMessage' ) );
Specifically, we have created a new setting called tcx_display_header that we will use in order to toggle the display of the header using both get_theme_mod and using JavaScript.
But this isn't enough to give the user the ability to tweak the header's visibility - we now need to implement a control.
3. Add a Control for the Setting
For the purposes of this particular setting, we're going to introduce a checkbox that will allow users to toggle the visibility of the setting.
First, we need to define the control. To do this, add the following code under the call to add_setting that we defined above:
$wp_customize->add_control( 'tcx_display_header', array( 'section' => 'tcx_display_options', 'label' => 'Display Header?', 'type' => 'checkbox' ) );
In this call, we're binding the control to the tcx_display_header setting so that it knows what information to render. In the array, we're giving the ID of the section to which this setting and control are bound. Next, we're giving the label that will appear beside the control and, finally, we're defining the type of control. Obviously, we're defining a checkbox.
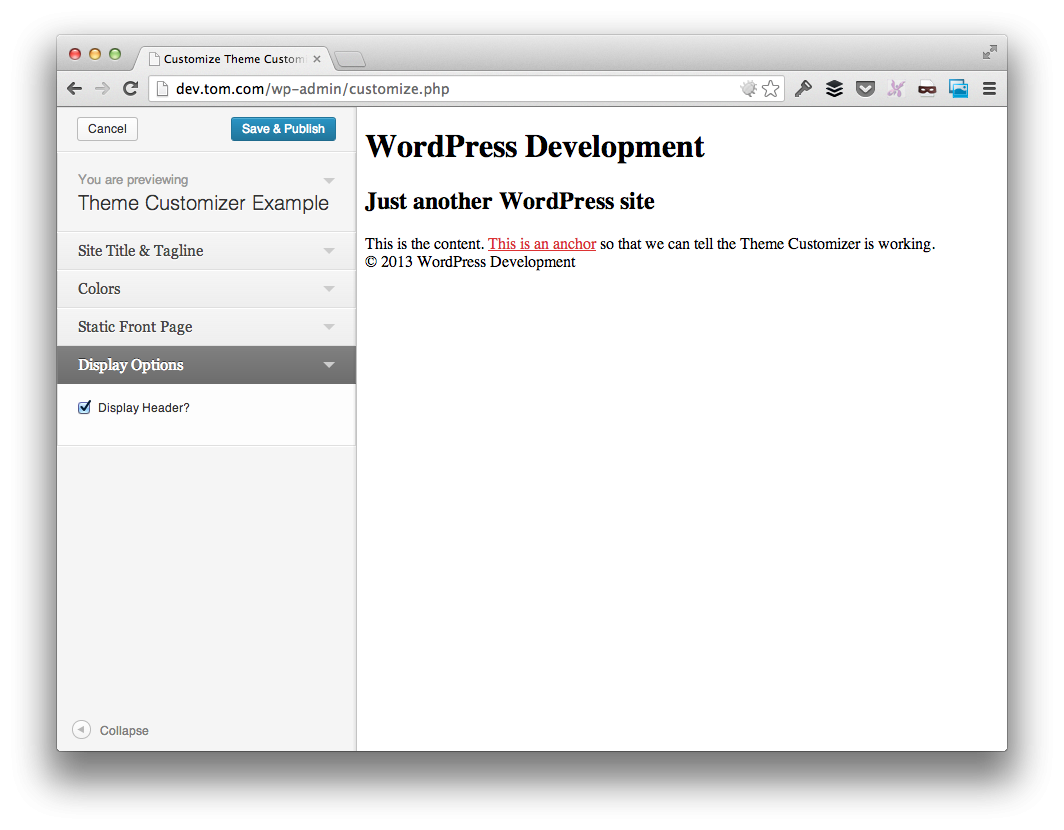
At this point, you should be able to save your work, refresh the theme customizer, and then see something like this:

This is good - it means that everything has been wired up properly as far as the Theme Customizer is concerned, but notice that clicking on the checkbox doesn't actually do anything.
Now's the time to connect the Theme Customizer to the actual theme.
4. Write Necessary JavaScript
First, we want to open theme-customizer.js. If you've been following along, then this is located in the js directory that we defined earlier in the series.
Next, we need to add the following code:
wp.customize( 'tcx_display_header', function( value ) {
value.bind( function( to ) {
false === to ? $( '#header' ).hide() : $( '#header' ).show();
} );
} );
Notice that it takes in the ID of the setting we created and then it executes the following logic: If to is equal to false, then we'll hide the header element; otherwise, we show the header element.
At this point, refresh the page, and you should notice that the header disappears (or reappears) as you toggle the checkbox.
But when you save your work, nothing happens. This is because the serialized value isn't being read. The last thing that we need to do is leverage get_theme_mod for the settings.
5. Make Necessary Calls to get_theme_mod
Finally, the last part of the methodology that's necessary for implementing our own setting is to make sure that the value being stored via the transport is being read when the page is loaded.
To do this, locate the tcx_customizer_css function and then add the following code in between the style block:
<?php if( false === get_theme_mod( 'tcx_display_header' ) ) { ?>
#header { display: none; }
<?php } // end if ?>
In short, this reads the theme value for the ID of the header display value that we've saved. If it's set to false, then it hides the header element; otherwise, the CSS is never rendered.
All Together Now
At this point, you should have a fully working implementation of the checkbox that dynamically toggles the header when the user is working with the customizer, and that takes advantage of the serialized value when the setting is saved, and updates what the user sees whenever they load up the theme.
Up Next...
Now that we've defined a methodology for implementing sections, settings, and controls, we can begin to work with a variety of other controls, as well.
In the next article, we'll take a look at the remaining set of basic controls, and after that we'll take a look at some of the more advanced controls that WordPress offers in the Theme Customizer.
As with previous versions of the theme, you can download version 0.4.0 from GitHub to review the code, toy around with it, and prepare for the next set of controls that we'll be introducing in the following article.


Comments