With the imminent announcement of the iPad 3, there's little doubt that we've entered the Post-PC age. These devices are often touted as being more about the consumption of media than its creation, but as they become more and more powerful, even this line is becoming blurred. Let's review the viability of coding for WordPress on an iPad.
Note: I'm using an iPad and iOS apps for this example, but of course, these principles apply to Android and other tablets too. I'm just writing from my own experience and regarding the apps I've used.
Some Backstory
Since purchasing my iPad, one of the things I've enjoyed has been that I couldn't really use it for work. It was a kind of enforced relaxation, but while still feeling connected. As time has gone on though, I've begun to use it more and more for work, and recently decided to try and develop a WordPress plugin using only my iPad. I'm still developing the plugin, but here's what I've found so far.
Is the Hardware Ready?
The iPad is plenty powerful enough for running development apps. Development apps are generally not especially demanding on a machine's hardware, and let's face it, the iPad is more powerful than computers we might have used for development 10 years ago anyway.
One thing I have found is that for development, or even just article writing, the iPad's on-screen keyboard is really not adequate for regular long-term usage. I've bought a wireless keyboard and stand to use (specifically, a ZaggFolio if you're interested), and this has really changed things. Now, writing articles and code on my iPad is very doable.

Is the Operating System Ready?
Generally speaking, as long as you have the software you need, operating systems really don't get in the way of development. So whether you're using iOS, or Android, or anything else, it's more about the apps. One thing I have found about iOS that could use some improvement when it comes to development though, is app-switching. Why?
- App-switching is a little clunky and more time-consuming than Alt+Tab on your desktop or laptop
- Some apps don't support app-switching very well, and lose their state when they are not the app in focus
- Lack of a shared file-system can sometimes be frustrating, though hasn't been a major blocker for my particular experiment so far
Are the Apps Ready?

This is really the most important consideration. If the apps aren't ready, then it will be impossible to develop on the iPad. So what apps do we actually need when it comes to developing themes or plugins for WordPress?
Apps for Planning Your Project
This is one particular area that's gotten a lot of attention from app developers, and it shows. There is an extensive collection of apps available for planning and managing your projects. From expanding on the kernel of an idea, to interacting with version control systems, to collaborating on wireframes. Here are some examples of apps I've decided on for these parts of my project:
-
SimpleMind+ is an app I've found extremely useful for mapping out the flow of a plugin and getting it straight in my head before I start.

-
iMockup is an app for wireframing your project and designing the interface before you get underway with development.

-
iHub lets you manage and keep up with activity on your GitHub account and repositories from your iPad, including issue management.

Apps for Developing Your Project
More and more code editors are becoming available, and while they vary in their exact approach, they all have the basic functionality you need to get going. There are also apps for interacting with your web server and file systems.
-
Dropbox could be one of my favourite apps ever. I barely pay any attention to it on my laptop, but it faithfully stores all my files away so when I need them on my iPad, there they are!

-
Prompt, by Panic! who also make Coda, is my app of choice for connecting via SSH to my web server and making any command-line file system changes I might need to make during development.

-
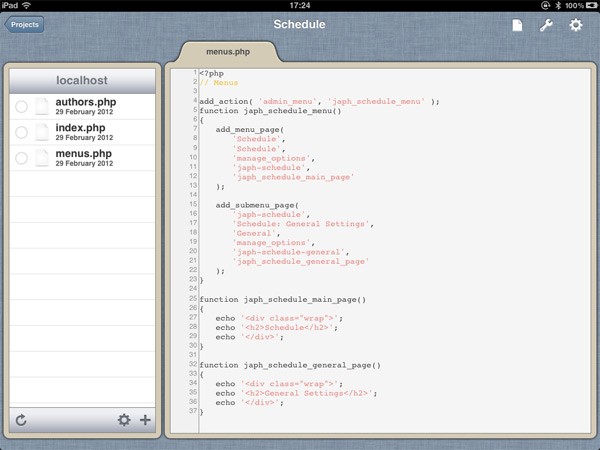
Gusto is the app I'm currently using as my code editor. It also includes the ability to (S)FTP files from my project to my web server, which is extremely useful. Some other code editors I've tried either lacked the simple functionality Gusto has, or were too unintuitive to use.

More Apps for Your Project
So you've been able to plan your project, and develop it, here are some apps to use once your project is up and running:
-
WordPress for iOS, obviously! It's also important to note that this app is really for managing the content of your site, you'll need to use Mobile Safari and wp-admin for managing settings, plugins, themes, etc.

-
PSExpress will allow you to tweak your photos and images before uploading them to your website.

-
Phraseology makes typing up articles really nice and easy. It's very minimalist, but not so minimalist that it doesn't have the tools you need. It also supports markdown.

Usage in Practice
Ok, so I augmented my iPad for coding with a bluetooth keyboard, and I got all the apps I needed for planning, developing, and managing the project. Now how did they actually work together? Here's what I've done so far:
- Configured the domain and web server on my hosting provider through Mobile Safari
- Connected to my web server over SSH with Prompt and installed WordPress
- Configured Gusto for SFTP access to the WordPress install on my web server
- Planned out the flow for my plugin in SimpleMind+
- Created a number of wireframes in iMockup
- Started coding the plugin in Gusto
- Testing the plugin so far through Mobile Safari
- Wrote my readme.txt in Phraseology
- Wrote the article you're reading now in Phraseology!
Conclusion
While I'm still fairly close to the beginning of my plugin development project, I think things are looking extremely promising for development on the iPad. I haven't been forced to abandon the iPad yet and continue developing on my main development machine, and other than app-switching, it's actually been quite a fun experience.
What do you think about the potential for developing your WordPress themes and plugins while on the go with your Post-PC device?


Comments