The final stage of creating your widget is to display its output on the site. You do this by further editing the WP_Widget class.
This is the final part in a five part series which you'll need to follow to get this far:
- Introduction to widgets and the Widgets API
- Coding and registering your widget
- Constructing your widget
- Building the form for your widget
What You'll Need
To follow this tutorial, you'll need:
- A development installation of WordPress
- A code editor
- The code from the previous tutorial on creating your widget's form.
- The code from my earlier tutorial on context-sensitive sidebar navigation.
Coding the Widget's Output
There are two parts to this: adding a function outside the widget which will identify the ancestor page to use, and editing the widget function inside the WP_Widget class.
Adding the Ancestor Function
This function is taken directly from my earlier tutorial to create a plugin for context-sensitive sidebar navigation.
Above your WP_Widget class, add the function to your plugin file:
<?php
function tutsplus_check_for_page_tree() {
//start by checking if we're on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ){
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id - this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
?>
You will then use this later on when defining a query to run in the widget.
Editing the Widget Function
Next you'll need to edit the empty widget function you created earlier, in your plugin file. Start by defining the variable based on the form's input:
function widget( $args, $instance ) {
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
}
Next, add your query and its output, editing the function so it reads like this:
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
'child_of' => $ancestor,
'depth' => $instance[ 'depth' ],
'title_li' => '',
);
// set a value for get_pages to check if it's empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class="page-tree">
<?php // list ancestor page ?>
<li class="ancestor">
<a href="<?php echo get_permalink( $ancestor ); ?>"><?php echo get_the_title( $ancestor ); ?></a>
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
This checks if we're on a page and then defines the arguments for the list_pages() function using the output of the previous function and the value of the $depth variable which is set by the widget's form.
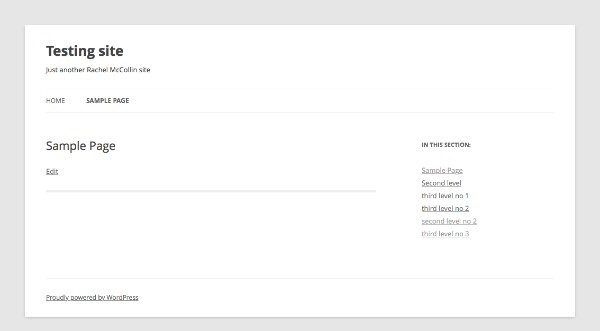
Now save your widget and check your site. Your list should display wherever you've added the widget:

The Final Plugin
You now have a complete widget plugin!
To recap what you've covered in all five tutorials, here's what the plugin code should look like in full:
<?php
/*Plugin Name: List Subpages Widget
Description: This widget checks if the current page has parent or child pages and if so, outputs a list of the highest ancestor page and its descendants. This file supports part 5 of the series to create the widget and doesn't give you a functioning widget.
Version: 0.5
Author: Rachel McCollin
Author URI: http://rachelmccollin.com
License: GPLv2
*/
?>
<?php
?>
<?php
/*******************************************************************************
function tutsplus_check_for_page_tree() - checks if the current page is in a page tree.
*******************************************************************************/
?>
<?php
function tutsplus_check_for_page_tree() {
//start by checking if we're on a page
if( is_page() ) {
global $post;
// next check if the page has parents
if ( $post->post_parent ){
// fetch the list of ancestors
$parents = array_reverse( get_post_ancestors( $post->ID ) );
// get the top level ancestor
return $parents[0];
}
// return the id - this will be the topmost ancestor if there is one, or the current page if not
return $post->ID;
}
}
?>
<?php
class Tutsplus_List_Pages_Widget extends WP_Widget {
function __construct() {
parent::__construct(
// base ID of the widget
'tutsplus_list_pages_widget',
// name of the widget
__('List Related Pages', 'tutsplus' ),
// widget options
array (
'description' => __( 'Identifies where the current page is in the site structure and displays a list of pages in the same section of the site. Only works on Pages.', 'tutsplus' )
)
);
}
function form( $instance ) {
$defaults = array(
'depth' => '-1'
);
$depth = $instance[ 'depth' ];
// markup for form ?>
<p>
<label for="<?php echo $this->get_field_id( 'depth' ); ?>">Depth of list:</label>
<input class="widefat" type="text" id="<?php echo $this->get_field_id( 'depth' ); ?>" name="<?php echo $this->get_field_name( 'depth' ); ?>" value="<?php echo esc_attr( $depth ); ?>">
</p>
<?php
}
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance[ 'depth' ] = strip_tags( $new_instance[ 'depth' ] );
return $instance;
}
function widget( $args, $instance ) {
// kick things off
extract( $args );
echo $before_widget;
echo $before_title . 'In this section:' . $after_title;
// run a query if on a page
if ( is_page() ) {
// run the tutsplus_check_for_page_tree function to fetch top level page
$ancestor = tutsplus_check_for_page_tree();
// set the arguments for children of the ancestor page
$args = array(
'child_of' => $ancestor,
'depth' => $instance[ 'depth' ],
'title_li' => '',
);
// set a value for get_pages to check if it's empty
$list_pages = get_pages( $args );
// check if $list_pages has values
if( $list_pages ) {
// open a list with the ancestor page at the top
?>
<ul class="page-tree">
<?php // list ancestor page ?>
<li class="ancestor">
<a href="<?php echo get_permalink( $ancestor ); ?>"><?php echo get_the_title( $ancestor ); ?></a>
</li>
<?php
// use wp_list_pages to list subpages of ancestor or current page
wp_list_pages( $args );;
// close the page-tree list
?>
</ul>
<?php
}
}
}
}
?>
<?php
/*******************************************************************************
function tutsplus_register_list_pages_widget() - registers the widget.
*******************************************************************************/
?>
<?php
function tutsplus_register_list_pages_widget() {
register_widget( 'Tutsplus_List_Pages_Widget' );
}
add_action( 'widgets_init', 'tutsplus_register_list_pages_widget' );
?>
Summary
Creating a widget does involve a few steps. These are:
- Registering your widget
- Creating the class to hold the widget functions
- Writing a
constructfunction to construct your widget - Writing a
formfunction for the form in the Widgets screen - Writing an
updatefunction so the widget can update from the form - Writing a
widgetfunction with the output.
Once you've done all these, you will have a working widget, which you can adapt however you want.


Comments