
What's Let's Encrypt?
For years, purchasing, renewing, installing and managing SSL certificates overwhelmed me with expense and complexity. Now, Let's Encrypt makes it fairly simple and free.
Let’s Encrypt is an emerging, free, automated, and open certificate authority brought to you by a California public benefit corporation called the Internet Security Research Group—it also has nonprofit status.
Its goal is to make HTTPS become the default Internet browser protocol to ensure greater privacy and security on the web. Mozilla and the Electronic Frontier Foundation are two of its platinum sponsors:

Let's Encrypt entered public beta in December, so I can now easily guide you through exploring its services.
In this tutorial, I'll walk you through installing Let's Encrypt on a few of my websites, including my WordPress consulting website, http://lookahead.io, soon to be https://.
Before we get started, please remember, I do try to participate in the discussions below. If you have a question or topic suggestion, please post a comment below or contact me on Twitter @reifman.
Let's Encrypt Feature Summary
Let’s Encrypt runs on Python working with Apache to automate certificate registration and renewal, simplifying the process of activating HTTPS capability for any website, including WordPress.
Here are the key benefits that Let's Encrypt delivers:
- Free: Anyone with a domain name can register a trusted certificate without cost.
- Automatic: An Apache web server can easily acquire a certificate, securely configure it, and automatically manage renewal.
- Secure: Let’s Encrypt will advance TLS security best practices, both as a Certificate Authority and by helping sites maintain secure servers.
- Transparent: All certificate transactions are publicly recorded and available for inspection.
- Open: The automatic issuance and renewal protocol will be published as an open standard.
- Cooperative: Let’s Encrypt is a community effort to benefit everyone.
Installing SSL With Let's Encrypt
Let's begin by updating my server, Apache Ubuntu.
sudo apt-get update
If you don't have Git installed on your server, it's best to have it to install Let's Encrypt:
sudo apt-get install git
Once installed, clone the Let's Encrypt software into the Apache opt sub-directory for third-party applications:
sudo git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
First I experimented with installing Let's Encrypt on my Fever news reader application, not WordPress. I host it at http://fever.lookahead.io:
cd /opt/letsencrypt ./letsencrypt-auto --apache -d fever.lookahead.io
The Setup Wizard
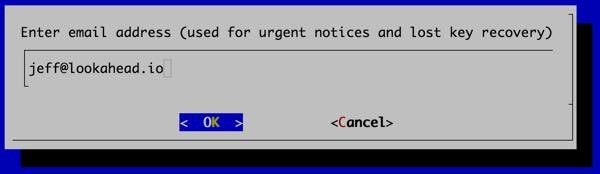
To begin, you'll be asked for your email address:

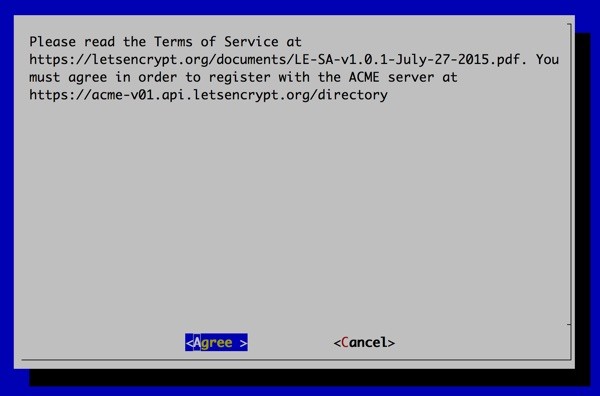
Then shown the Terms of Service:

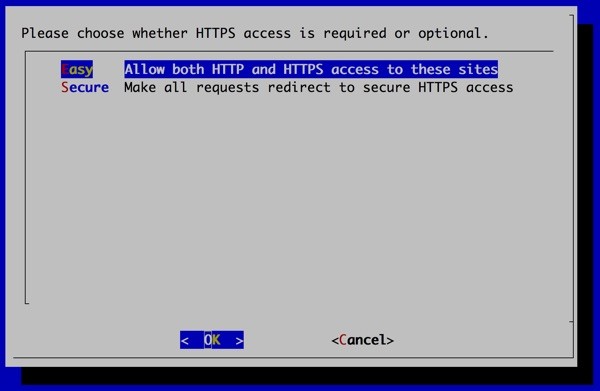
Let's Encrypt gives you the option of offering HTTPS as a secondary option or directing all traffic to HTTPS:

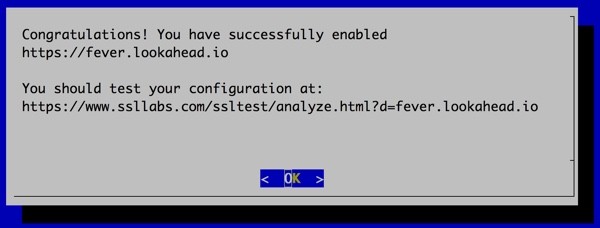
You're done in minutes:

You'll also be shown some notes on certificate expiration and renewal:
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/lookahead.io/fullchain.pem. Your cert will expire on 2016-05-03. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - Your account credentials have been saved in your Let's Encrypt configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Let's Encrypt so making regular backups of this folder is ideal. - If you like Let's Encrypt, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
Installing on WordPress
To install Let's Encrypt SSL on my WordPress consulting site, it was just as easy. There was just one minor difference. I asked Let's Encrypt to support the www sub-domain as well:
cd /opt/letsencrypt ./letsencrypt-auto --apache -d lookahead.io -d www.lookahead.io
You can go visit it now, either HTTP or HTTPS, you'll end up here, https://lookahead.io:

SSL Reports
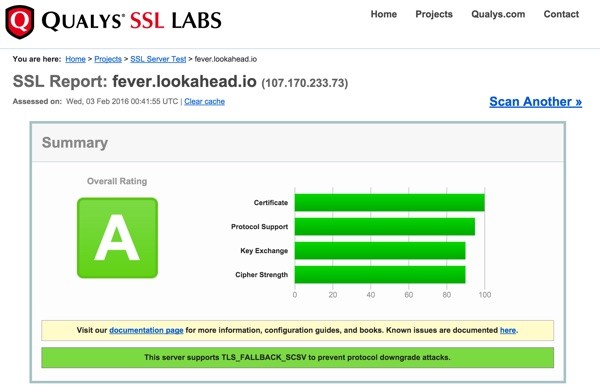
You can go to sites like Qualys SSL Labs to get a site report on your SSL capability:
https://www.ssllabs.com/ssltest/analyze.html?d=fever.lookahead.io

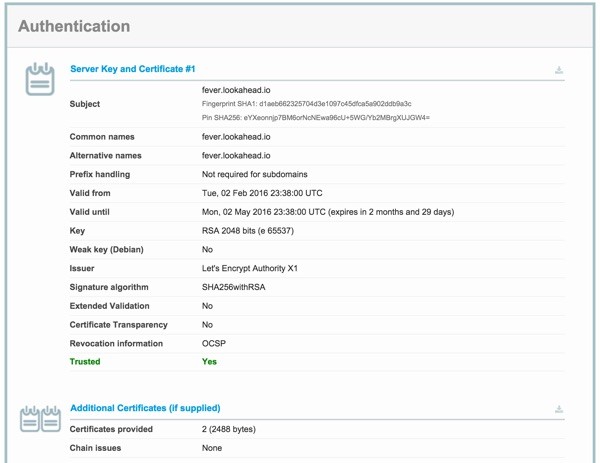
Here's the authentication page:

Certificate Auto-Renewal
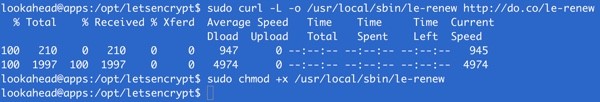
Auto-renewal is pretty simple too. First, we grab the renew script and give it execution privileges:
sudo curl -L -o /usr/local/sbin/le-renew http://do.co/le-renew sudo chmod +x /usr/local/sbin/le-renew

Then run the script for each domain:
sudo le-renew lookahead.io Checking expiration date for fever.lookahead.io... The certificate is up to date, no need for renewal (89 days left).
And you can set up a cron job to run regularly:
crontab -e
Add this line:
30 2 * * 1 /usr/local/sbin/le-renew lookahead.io >> /var/log/le-renew.log
Troubleshooting
I did run into a few quirks that I thought I'd share. When I installed SSL for my old Community Starter open-source project (both root domain and www), Let's Encrypted gave this error:
We were unable to find a vhost with a ServerName or Address of
│ www.communitystarter.org.
│ Which virtual host would you like to choose?
I had set up a wildcard alias in my conf file:
<VirtualHost *:80>
ServerName communitystarter.org
ServerAlias *.communitystarter.org
DocumentRoot /var/www/communitystarter/
This change fixed it, adding an alias for www holdouts:
<VirtualHost *:80>
ServerName communitystarter.org
ServerAlias www.communitystarter.org
ServerAlias *.communitystarter.org
DocumentRoot /var/www/communitystarter/
Then the home page embedded Vimeo video failed:

I just had to change the iframe to the Vimeo player to use HTTPS:
<!-- ***************** - START Video - ***************** --> <div class="video-wrap video_left"> <div class="video-main"> <div class="video-frame"> <iframe src="https://player.vimeo.com/video/37639283" title="introduction to newscloud's community starter" scrolling="no" width="572" height="312" frameborder="0" marginheight="0"></iframe> </div><!-- end video-frame --> </div><!-- end video-main --> <div class="video-sub"> <h2>NewsCloud's Community Starter</h2> <p>Community Starter is a simple, affordable platform to launch social media communities and extend existing websites. It provides a suite of Facebook-connected interactive features that can help you host a vibrant online community for your neighborhood, topic, community group, nonprofit, membership association or city.</p> <a href="/how-community-foundations-can-build-engaged-local-communities-with-newscloud.html" class="ka_button small_button small_tealgrey"><span>Start your community →</span></a><br class="clear" /> </div><!-- end video-sub --> </div><!-- end video-wrap --> <!-- ***************** - END Video - ***************** -->
Problem solved:

In Closing
I'm very impressed with the community goal Let's Encrypt has delivered on with quality and ease. Web publishers everywhere will benefit from simple, free SSL. Thank you EFF, Mozilla, and Let's Encrypt!

You can donate to either Let's Encrypt or EFF to support this work:
You can learn more technical detail about their software here. Let's Encrypt also has a well-structured community forum:

What's Next?
Let's Encrypt is actively working on finishing its first public release:
We have more work to do before we’re comfortable dropping the beta label entirely, particularly on the client experience. Automation is a cornerstone of our strategy, and we need to make sure that the client works smoothly and reliably on a wide range of platforms.
To keep up with the latest code, just update your git tree occasionally:
cd /opt/letsencrypt sudo git pull
My primary WordPress site runs with Varnish 3.x currently. This doesn't work out of the box with Let's Encrypt. I will probably spend some time soon tracking down a solution for that.
In the meantime, if you're looking for other utilities to help you build out your growing set of tools for WordPress or for code to study and become more well-versed in WordPress, don't forget to see what we have available in Envato Market.
If you have questions, please post them below. Or you can contact me on Twitter @reifman. Please check out my Envato Tuts+ instructor page to see other tutorials I've written, such as Cloning WordPress in Linux (in 90 seconds).


Comments