Browser testing is the bane of our existence. Well, that's a bit of an exaggeration, but not by much. Multiple browser versions and browser fragmentation can make it difficult to get good test coverage for your sites especially when you factor in the different operating systems developers use to build with.
Over the years, we've relied on a variety of tools to help us with this challenge including virtual machines, tools that simulate browsers and even having multiple devices on hand to work with. It'd be great if there were a way to have one viewport that allowed us to easily test across any major browser and their individual versions without jumping through hoops.
BrowserStack.com aims to offer this via it's browser-based virtualization service and in this article we'll cover the service and how it helps tackle the cross-browser testing problem.
Browsers Inside Your Browser
I mentioned that BrowserStack offers a virtualization service. What most developers think of when they hear that is "virtual machines" and not in a fond way. Virtual machines, while certainly useful, require valuable disk space and resources to be useful and most developers loathe having to run them because of that. BrowserStack takes a different approach by leveraging Adobe Flash to provide a virtualized browser within your own browser. You're not required to install anything and you're getting access to real virtual browsers in the cloud.
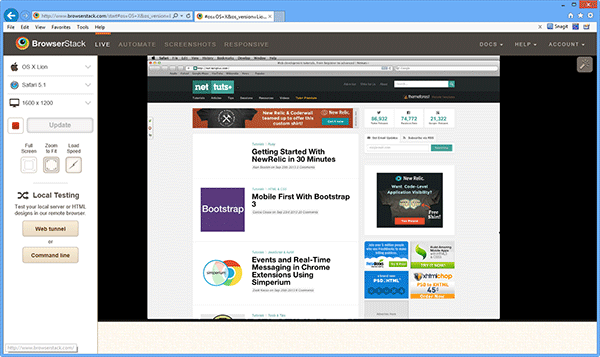
To give you an example, using the service I pulled up the Nettuts+ main page via Safari 5.1 on OSX Lion while using Internet Explorer 11.

That's pretty powerful functionality and the key thing is that it's all done within your browser. And of course you're not limited in OS choice or browser versions. BrowserStack offers virtulization for:
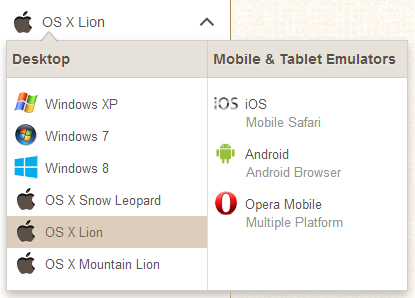
- Windows XP, 7 and 8
- OSX Snow Leopard, Lion and Mountain Lion
- iOS
- Android
- Opera Mobile

That's right, they offer mobile browser virtualization. We're in a mobile world, so I'd expect nothing less.
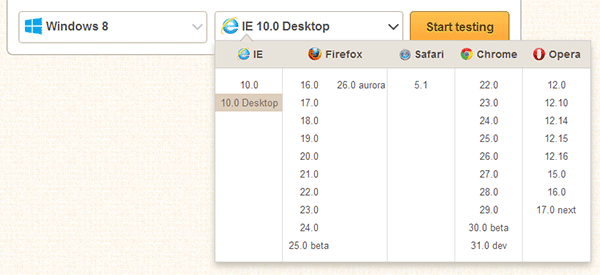
Depending on the operating system you choose, BrowserStack offers up a number of supported browsers for the specific OS including betas and nightlies in some cases.

Yes, even the dreaded IE6 is available. It can't die soon enough.
Apart from the OS and browser options, you can also choose the screen resolution you'd like to test with which is especially useful for checking out your responsive layouts. Just know that BrowserStack also has a complementary service to tackle responsive designs which generates screenshots for different devices and sizes.
The main point is that there's extensive test coverage here without the need to install anything to use it.
How Does It Work?
The first thing you need to do is register for the service. BrowserStack is a for-pay service and I think the pricing is very reasonable for the functionality you're getting and yes there's a whole lot more features.
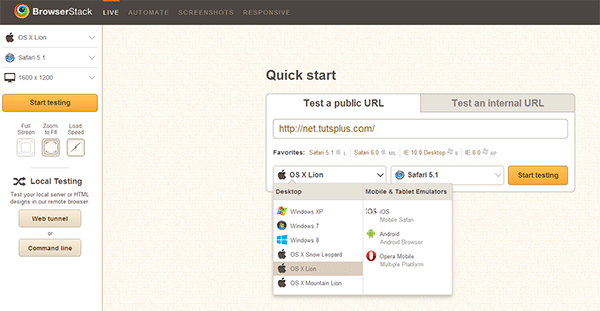
Once you've registered and signed in, you'll be at the dashboard which offers a quick start dialog.

This allows you to easily enter the URL you'd like to test and via the dropdowns, the target OS and browser version. You can fine tune things via the left panel which offers screen resolution choices and page rendering speed simulation.
Clicking start kicks off the process of establishing the connection via Flash to the remote server and rendering the virtualized browser:

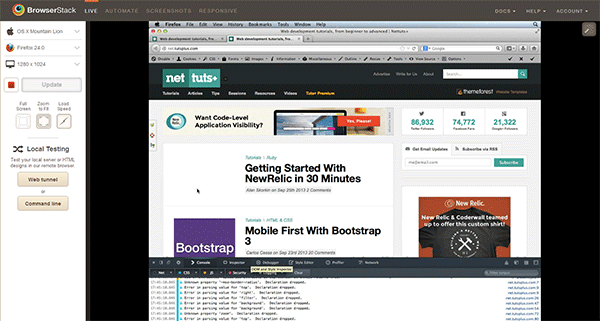
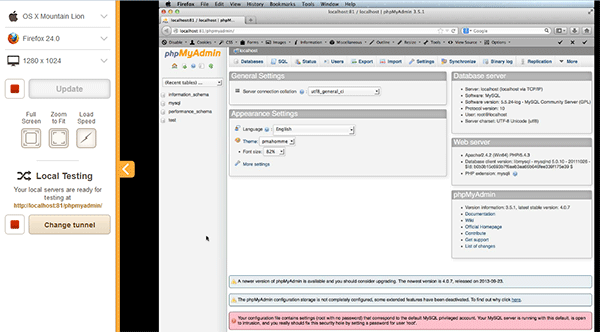
What I'd like to emphasize here is that this is not a screenshot grabber or some fake session. You have full access to the web page's functionality including menus, buttons, and so on. This also includes the developer tools that come with browsers. Yes, you read correctly. You have access to tools like Firefox Web Developer Tools, the IE F12 Tools and the Chrome Developer Tools. In this screenshot, I'm in a session running Firefox on Mountain Lion and using the Firefox Web Developer Tools.

So not only can you see how your pages will render across browsers but you can also use the existing tools to debug common issues. Very cool!
Going Local
It's definitely awesome to be able to check out your pages once they're publicly available but in most cases, you're going to be developing locally and will want to checkout your pages way before pushing your code to production.
BrowserStack has addressed this by providing a tunneling capability that allows you to test your local pages remotely. It uses a Java applet to act as a proxy between your directory or web server and the cloud-based service. Yes, this means you'll need to install Java and while I tend to not recommend installation of the Java browser plugins, in this case it's a necessity and worthwhile. BrowserStack isn't installing a plugin though. It's serving an applet that leverages Java's applet browser plugin. Just be sure to disable the browser plugins after you're done testing. A thing to note is that during my testing on Windows 8.1, I needed to use the 32-bit version of the Java JRE as the 64-bit didn't seem to work nor would it install the browser plugins into Firefox or Chrome. To get the 32-bit version, go to Oracle's manual download page. Also be aware that Firefox will not enable the plugin by default so you'll need to go in and activate it.
Looking at the left panel on the BrowserStack dashboard, you should see a section titled "Local Testing" with two buttons labeled "Web tunnel" and "Command line".

The "Web Tunnel" option leverages the Java applet to establish the tunnel between your computer and the remote service. This could be done at the file system level where you would select a specific directory with your pages or a local server URL (example: localhost). To illustrate this, I've installed WAMP on my PC to have a local webserver to use with BrowserStack. WAMP by default also installs phpMyAdmin which is accessible via:
http://localhost:81/phpmyadmin/
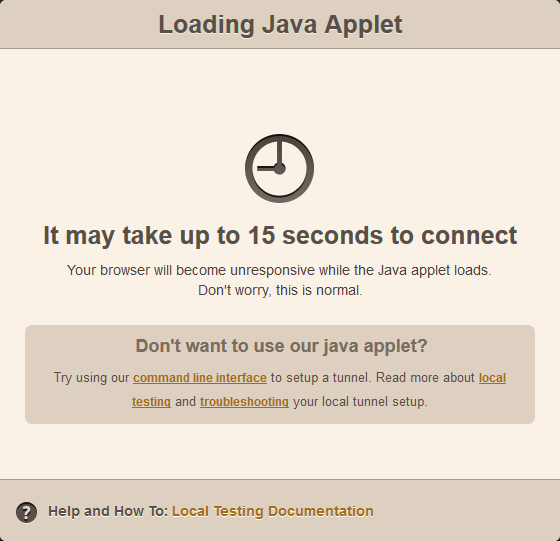
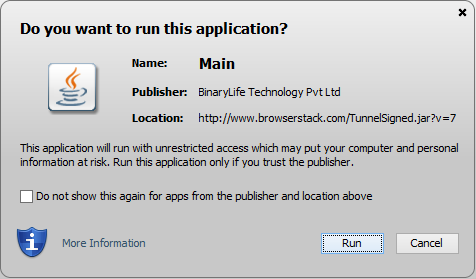
I'm using port 81 as to not conflict with another process I'm running. Clicking the "Web Tunnel" option opens the following dialog letting you know that the applet is loading:

Because Oracle has worked to secure Java, especially their browser plugins, you should be prompted to run the applet. My advice is to never allow any unsigned applet from a website to run on your PC so I always set my Java security setting to "High". There's also an option called "Very High" but using that will prevent the BrowserStack applet from connecting remotely.

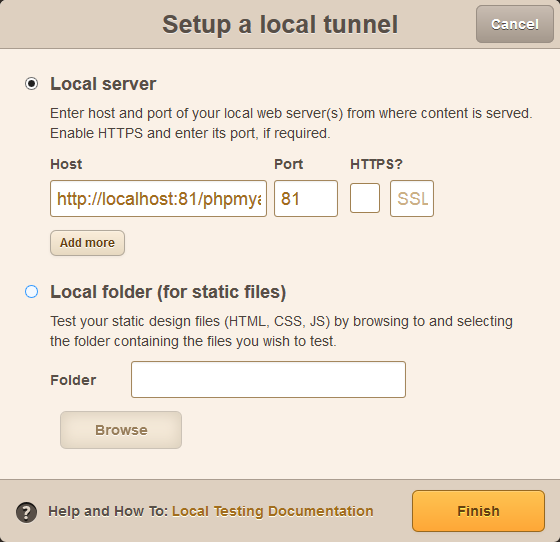
Once the applet is running, you'll be presented with a dialog asking for your local server address or folder.

As you can see, I entered my local URL and it detected the port number. You can also use SSL if you need to. From there, I kick off the connection and I'm able to see my local copy of phpMyAdmin on the BrowserStack remote server.

Now, if you don't want to use the Java applet in the browser or for some reason it doesn't work, you can use the "Command line" option which requires that you download the a .jar file which is called via the command line to establish the connection:
java -jar BrowserStackTunnel.jar <key> localhost,3000,0
The <key> would be a BrowserStack access key that you'd have to enter. Once the connection is established, you then return to the dashboard to begin testing.
Personally, I prefer the applet approach since it's dead simple. You can get a ton more details on BrowserStack's local testing on this page.
A Whole Lot More
I think you'd agree that from a browser testing perspective, this is a very cool service that makes it substantially easier to do cross-browser testing, even locally. And it's certainly a viable alternative to virtual machines for those running short on system resources.
But BrowserStack offers a lot more including automated functional testing, browser screenshot capture and a responsive design testing service that lets you see how your site will look across multiple devices (not just browsers).
It's one of those services that as a professional developer is certainly worth the investment.


Comments