I like social icons, I'll admit it. I have literally dozens of social icon sets I've collected over the last few years, and have even created a few sets of my own to try to achieve that perfect fit for a particular project.
But lately, I've discovered icon fonts, and I haven't been using those old image icons in a while.
What Are Icon Fonts?
Imagine dingbats of every kind and style – social icons, website icons, anything you can think of – only they're not images: they're actually fonts.
That's a big deal because with image icons, you get, well, static images. You might get a few different sizes of the same image, but you really can't do anything with them other than use them as-is.
An icon that is actually a font is a whole different animal. While it's true that the icons are simpler in appearance, they make up for their minimalism by being highly customizable. With an icon font you can easily change an icon's size and color (just like text fonts!). Plus, icon fonts have transparent backgrounds that really work in old versions of Internet Explorer, if working in an old version of IE is a consideration for you.
Another advantage is that they can replace CSS image sprites. Using a custom icon font with a limited number of icons works similarly to image sprites but gives you the ability to style icons like text.
Whether or not an icon font will work better than image icons in your particular project is up to you to decide; they both have pros and cons. But for our purposes, we'll assume you're ready to try icon fonts and want to know how to use them in a WordPress theme.
For our tutorial, we'll put together a small set of social media font icons for our hypothetical project. We'll need icons for Facebook, Twitter, and Pinterest, so let's get started.
Custom Icon Font Generators
There are a small number of online icon font generators that let you create custom font sets just for you. You can create custom fonts on a project-by-project basis; it's so convenient! Here we're going to use the generator app from Icomoon as that's the service I've used most frequently.
Icomoon's font generator is fun and easy to use – you can choose from a number of icon fonts for free, and others that are commercial. I've found the quality of the fonts they offer to be very high. You can even upload icon fonts you find elsewhere, and use them in your custom font. Very handy.
Let's build our custom social media icon font. I'm going to assume you've never done this before, but don't worry if you need to jump ahead. We'll catch up.
The Tutorial Proper
Making Your Custom Icon Set
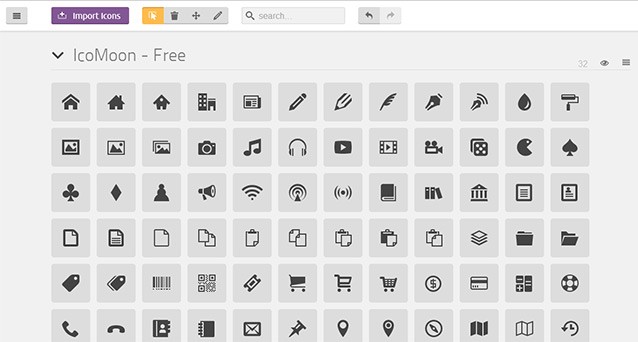
Launch the Icomoon app in your browser and this is what you'll see:

The free set of basic Icomoon fonts is loaded, and you may see a few other free icon fonts, as well. I'd recommend taking a look at the other sets that weren't loaded, too, as you may find something you like there. To view the other available sets scroll to the bottom and click More Icon Sets.
On the next screen, you'll see a number of other free and commercial fonts (Entypo is a really nice set that I use frequently, just FYI). To add any of these to the main selection window, just click the Add button below that set.
Once you're back on the main screen, and if you want to remove a set, click the menu icon at the top right of it and then Remove Set.
Adding Your Own Icon Font
If you have your own icon font, maybe one you've gotten from a client or downloaded from another site, you can upload it by clicking the Import Icons button at the top of the selection screen and it will load the icons in your set. You can make font selections from this set just like the native Icomoon font sets.
Making Your Selections
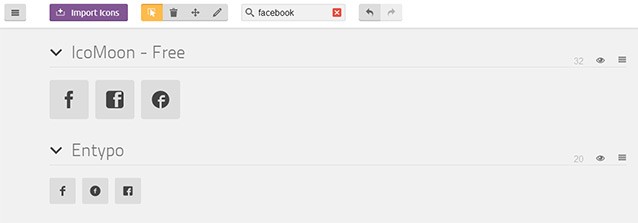
For our project, we're looking for social icons for Facebook, Twitter, and Pinterest. Many of the available sets have some or all of these icons, so how do you choose?
Choosing icons all from the same set is an easy solution - if a set that you like (and one that fits the design needs of the project) has all the icons you need, great. Use those. Sometimes that's not the case though - maybe that set you like has no Pinterest icon, or the YouTube one is a little squirrelly.
If that's the case, pick and choose from different sets, but be careful - Icomoon uses a base grid size for each of its icon fonts; for the Icomoon Free set, the grid size is 16. You'll get the best results (the sharpest appearance) in a browser when you set the font size equal to 16 or a multiple of 16.
If you look at the Entypo font icon I mentioned earlier, you'll see that its base grid size is 20, meaning that you'd need to set your font size to 20 or a multiple of that to get the crispest results. If you want to mix icons from sets of different base grid sizes, you'll just have to check them in your browser to see if the display quality is acceptable. You can see the grid sizes for all Icomoon fonts by clicking on View More Fonts at the bottom of the app's main window.
Given that consideration, you can use the search tool at the top of the app to look for icons by name so you can compare several versions of the same social icon together.

Of course, you can also just browse the sets, which is a good way to lose an hour of time.
To choose your icons, just click them. They'll be added to your set automatically. When you're done, click the Font button at the bottom and you'll see all your icons ready to download. Click the Download button to get your new perfect custom font and you'll see a text box where you can name your font - I usually name it for the client to keep them straight; in this case, I'll call it 'tutorial.'
Recovering Your Project Selections
What happens if you make this custom font, then the client decides they want to add, say, Vimeo and Instagram to their social media links next month? Do you have to start from scratch?
No, you don't.
In your download will be a selection.json file that stores all your project settings. All you have to do is open the Icomoon app and click Import Icons to upload the JSON file, and your selections will be shown again. You'll add the new icons, then recreate the font and download it again.
Getting Your Custom Icon Font Into Your WordPress Theme
Now we come to the semi-tricky parts.
Upload the four files in the /fonts folder of your custom font to a /fonts folder in your theme.
Open the style.css file in your custom font and copy the @font-face snippet that looks like this:
@font-face {
font-family: 'tutorial';
src:url('fonts/tutorial.eot?6npck9');
src:url('fonts/tutorial.eot?#iefix6npck9') format('embedded-opentype'),
url('fonts/tutorial.woff?6npck9') format('woff'),
url('fonts/tutorial.ttf?6npck9') format('truetype'),
url('fonts/tutorial.svg?6npck9#tutorial') format('svg');
font-weight: normal;
font-style: normal;
}
Then, in your theme's style.css file, paste this snippet. Remember to change the URL where the fonts will be in your theme if using something other than the 'fonts' directory.
Inserting Individual Icons Into Your Code
There are two main methods for doing this; one uses a class for each icon to add them as pseudo-elements (this is the one I use), and the other uses a data attribute to add them as actual elements in the HTML.
Here's an example of using the class-per-icon method in a unordered list. Let's say we'll have a function that places a row of social icons in the header of your theme - these screenshots show a few examples of how you might use this.

Go into your theme's functions.php file and add this code:
<?php function my_header_elements() { ?>
<ul class="social">
<li><a href="#"><span class="icon-twitter"></span></a></li>
<li><a href="#"><span class="icon-pinterest"></span></a></li>
<li><a href="#"><span class="icon-facebook"></span></a></li>
</ul>
<?php
}
add_action( 'hybrid_header', 'my_header_elements' );
Then, go back into your custom icon font's style.css file and copy the following snippet:
[class^="icon-"], [class*=" icon-"] {
font-family: 'tutorial';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-facebook:before {
content: "\e600";
}
.icon-twitter:before {
content: "\e601";
}
.icon-pinterest:before {
content: "\e602";
}
Paste this snippet into your theme's style.css file. If all goes as planned, you should now have three icons in your header, and you can change color, size and other attributes just like text.
Sometimes Chrome has a problem rendering icon fonts - if they look choppy in Chrome, try reordering your @font-face snippet like this with SVG following EOT:
@font-face {
font-family: 'tutorial';
src:url('fonts/tutorial.eot?6npck9');
src:url('fonts/tutorial.eot?#iefix6npck9') format('embedded-opentype'),
url('fonts/tutorial.svg?6npck9#tutorial') format('svg'),
url('fonts/tutorial.woff?6npck9') format('woff'),
url('fonts/tutorial.ttf?6npck9') format('truetype');
font-weight: normal;
font-style: normal;
}
The other method for getting icons into your theme is by using data attributes to insert them as elements. I'm not a big fan of this method because it means putting the icon within the HTML itself, and I've found it to be more confusing. But here we go, you may find you like one method more than the other.
In functions.php, you'll use data attributes like this:
<?php function my_header_elements() { ?>
<ul>
<li><a href="#"><span aria-hidden="true" data-icon="&#e601;"></span></a></li>
<li><a href="#"><span aria-hidden="true" data-icon="&#e602;"></span></a></li>
<li><a href="#"><span aria-hidden="true" data-icon="&#e600;"></span></a></li>
</ul>
<?php }
add_action( 'hybrid_header', 'my_header_elements' );
And in your theme's style.css:
[data-icon]:before {
font-family: 'tutorial';
content: attr(data-icon);
speak: none;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
Wrapping Up
Now you know the basics of creating and using custom icon fonts in your WordPress theme - not too difficult. Find some icons you like and give this a try on your next project.
Here are some resources for taking the next step. Who knows; you may find yourself designing your own icon font at some point, when you just can't find the right font for that particular project.
Resources
Other places to generate custom icon fonts:
If you want more information on using data attributes, CSS Tricks has a good overview.


Comments