With version 0.3.0 of manifoldJS, you can now choose to build
your Android apps with Crosswalk instead of the traditional Android webview.
It's quite simple to implement as well.
If you're not familiar, manifoldJS is a new open-source framework that can take a website and create an app for Windows, iOS, Android, Chrome, and Firefox, simplifying the creation of hosted apps across platforms. It debuted at the Microsoft Build 2015 conference in April. manifoldJS runs as a command line tool through Node.js, or you can use the web-based tool.

In this tutorial, I'll show you the simple steps to get it up and running so that you can try it yourself. First, make sure you have manifoldJS installed and running.
Step 1
Install Node.js from nodejs.org.
Step 2
Open your favorite command prompt (Terminal on Mac or Linux) and type:
npm install manifoldjs -g
Now, you simply add the Crosswalk flag to your launch parameters, and watch what happens next:
manifoldjs http://www.thishereweb.com –p Android –c
And…BOOM! You’ve just built a hosted web app with Crosswalk.

A Practical Example of Crosswalk
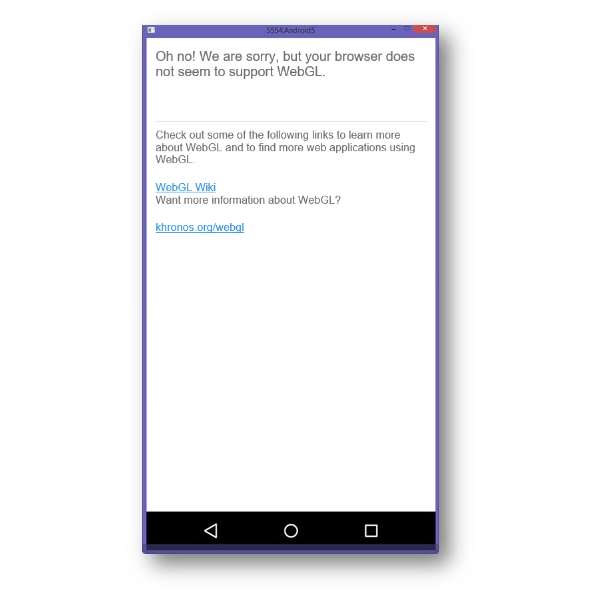
With Crosswalk, you can be confident that the newest HTML5 features, such as WebGL, IndexedDB, Web Sockets, and CSS3, are there for your app. For example, here's the output from a WebGL application that uses the default webview and was generated by manifoldJS with the following command:
manifoldjs http://get.webgl.org/

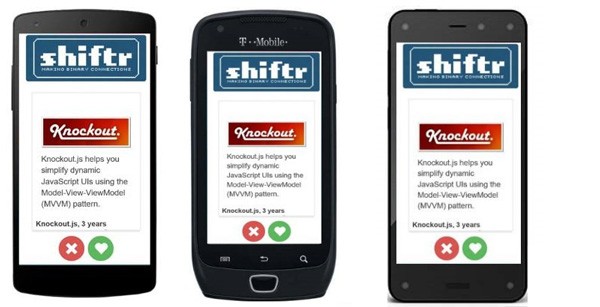
And here is the same application
with Crosswalk enabled. It was generated after adding the -c (or –-crosswalk)
flag to the previous command:
manifoldjs http://get.webgl.org/ --crosswalk
Or:
manifoldjs http://get.webgl.org/ -c

With Crosswalk, you can be sure that
all your users get the intended experience.
What Is Crosswalk?
Crosswalk is a web runtime environment engineered by the Crosswalk Project. Crosswalk has taken the open-source Chromium and Blink engines, and compiled them into a modern, up-to-date runtime environment. You can think of Crosswalk as a powerful webview. In fact, when the Crosswalk flag is set, we use it in place of the traditional Android webview.
Why Is Crosswalk Important?
Crosswalk support brings two main advantages. First, it’s an "updated" web runtime environment. That might not be much of an advantage for Android users on a recent version of the Android OS, but for users on older versions of the OS, it's an immense improvement. The Crosswalk webview will give you access to all the latest HTML5 features and performance gains over the traditional webview.
Secondly, Crosswalk provides a consistent runtime environment. With all the different versions of Android in use today, you have that many different versions of the Android webview, so you’re forced to write to the lowest common denominator. Using Crosswalk removes that hindrance. Additionally, the runtime only changes when you update it in your app, not with the OS. We know that many enterprise users rely on this type of consistency for their applications.
Why Would I Not Use Crosswalk?
I can only think of one reason why you wouldn’t want to use Crosswalk: application size. The average .apk file (an application file for Android) that we produce is just a few megabytes. Adding Crosswalk to the app adds an additional 20MB, close to 60MB once installed on the device. You need to decide whether the resource cost is worth it.
Bundling the runtime with the application is the simplest approach for distribution purposes, but Crosswalk applications can also share a single runtime library (in "shared mode") to lighten the load. A package which enables shared mode is part of the Crosswalk for Android distribution. However, you would have to distribute this shared runtime package yourself. Visit the Crosswalk wiki for more details.
Keep in mind that the nature of a hosted web app is that you make your app updates on your webserver. So in most cases, the cost of the added package size will be felt with the initial download, not with every update like a regular native app.
Go Team Crosswalk
We’re excited to be supporting the Crosswalk web runtime environment. It’s filling a gap in the Android system that makes development simpler and more reliable. Give it a try with your next manifoldJS app and see what you think. For more information on Crosswalk, visit the Crosswalk Project website. To start building store apps from your website, go to the manifoldJS website and get started.
More Hands-On With JavaScript
This article is part of the web development series from Microsoft tech evangelists on practical JavaScript learning, open-source projects, and interoperability best practices, including Microsoft Edge browser and the new EdgeHTML rendering engine.
We encourage you to test across browsers and devices including Microsoft Edge—the default browser for Windows 10—with free tools on dev.modern.IE:
- Scan your site for out-of-date libraries, layout issues, and accessibility.
- Use virtual machines for Mac, Linux, and Windows.
- Remotely test for Microsoft Edge on your own device.
- Coding Lab on GitHub: Cross-browser testing and best practices.
In-depth tech learning on Microsoft Edge and the Web Platform from our engineers and evangelists:
- Microsoft Edge Web Summit 2015 (what to expect with the new browser, new supported web platform standards, and guest speakers from the JavaScript community)
- Woah, I can test Edge & IE on a Mac & Linux! (from Rey Bango)
- Advancing JavaScript Without Breaking the Web (from Christian Heilmann)
- The Edge Rendering Engine That Makes the Web Just Work (from Jacob Rossi)
- Unleash 3D Rendering With WebGL (from David Catuhe, including the Vorlon.JS and BabylonJS projects)
- Hosted Web Apps and Web Platform Innovations (from Kevin Hill and Kiril Seksenov, including the manifoldJS project)
More free cross-platform tools and resources for the Web Platform:


Comments