About two months ago Matt Mullenweg (the man behind WordPress) posted an update on the WordPress Developer's blog, that plugin developers will now be able to add custom header images to their plugins' pages. This initiative was appreciated a lot for providing plugin authors with more control over their plugins. Today, I will tell you how to add a custom header image to your WordPress plugin and what the advantages are of adding it.
What Is a Custom Header Image?
"A picture is worth a thousand words."
First of all if you are a WordPress plugin developer, then you can now add a 772 x 250px JPG/PNG banner image on your WordPress.org plugin page. Here are some examples:

How to Add a Custom Header Image to Your WP Plugin Page
Adding the image is an easy task, follow the these steps:
- Create a 772 x 250px sized image that must be a PNG or a JPEG/JPG. The GIF image format is not supported.
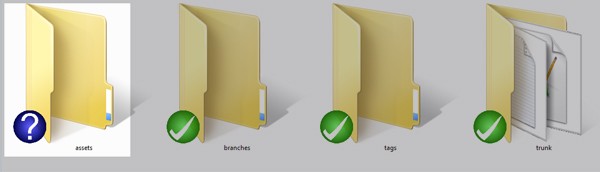
- Open your plugin through your SVN software (I use TortoiseSVN) and make a folder named "assets" inside your plugin's root location. This is the same folder level that contains your trunk and other folders. See the image below.

- Put your image in the assets folder and name it "banner-772x250.[jpeg/jpg/png]".
- Right-click your assets folder, then select TortoiseSVN->Add. It will add your folder and banner to your plugin in SVN.
- Then again right-click your assets folder and click SVN Commit.
- You are done! Wait 15 mins and then visit your plugin page at wordpress.org to see the banner.
Advantages & Creative Approach
One might wonder what this small image can do to promote your plugin but believe me it really works. Developers are using this banner for the following benefits:
- To make their plugins more prominent.
- To get a good deal of traffic to their sites.
- To make it easier for an end user to view the NEW features in the plugin updates.
Example:
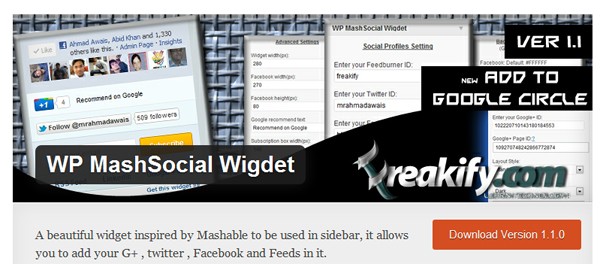
See the plugin WP MashSocial Widget's banner below, how it is used to put the watermark of the developer's site and to show the latest updated features in the plugin (i.e. Ver 1.1). This plugin had no banner before 16-02-2012 and when I put the banner on you can see a major change in the plugin's download stats.

Your Turn Now
It's your turn now! Make a creative banner for your plugin, and share you experience with us in the comments below.


Comments