Mura has the ability to create different display regions for users to add content from within the site manager. For example, if a user wanted to add a sub navigation to a folder, they would select the Sub Navigation object and add that to the “Left” Display Region on the page.

By default, Mura has three display regions configured for the Left Sidebar, Main Content, and Right Sidebar.
To create additional display regions:
- Go to Site Config > Edit Site

- Click on the Display Regions tab

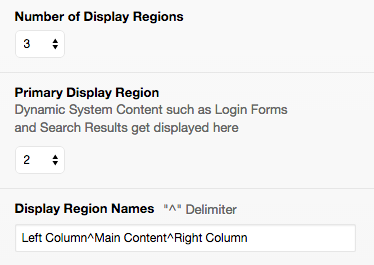
- On this screen, you will see the following settings:

Number of Display Regions: You can set up to 20 display regions on your site
Primary Display Region: This is where you would consider the “Primary” area of your site. This is where dynamic displays such as login forms and search results would be rendered. You will typically want to set your primary display region wherever you plan on having the document body in your templates.
Display Region Names ( "^" Delimiter ): These are the user friendly names for the display regions. These will be shown to users when they edit content in the site manager. They need to be in order of the number you wish to assign to them. For example, if you want the Left Column to be display region ID #1, it should be listed first in the list.
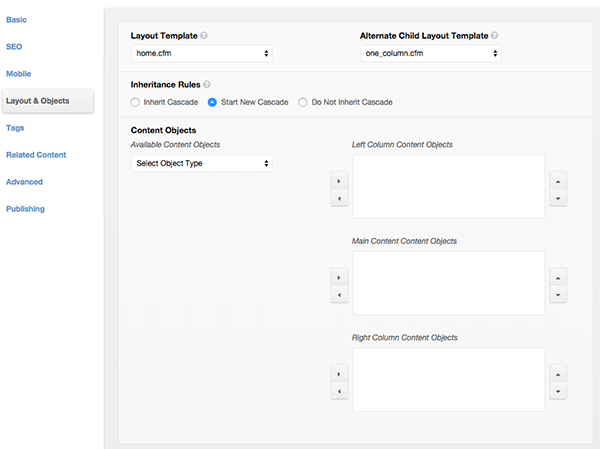
The display regions you create will now appear on the Layout & Objects tab when you edit content in the Site Manager.

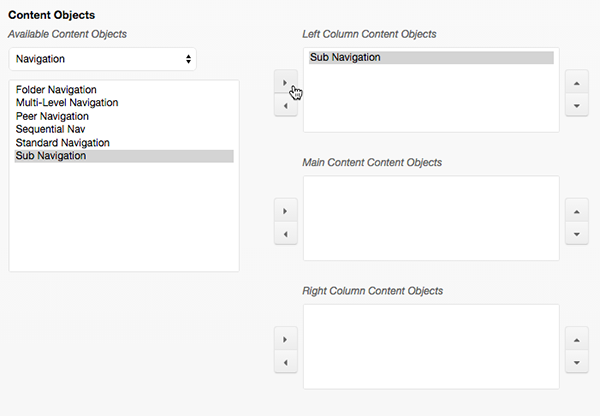
You can then add content objects to each of the available display regions. To add a Sub Navigation for example:
- Select Navigation from the Available Content Objects Dropdown
- Select Sub Navigation and use the right arrow to add it to the Left Column Content Objects display region.

Display Regions Within Templates
To utilize display regions within your templates, you need to refer to the ID of the display region and dynamically place it within the proper context of your templates. For example, if you assigned Display Region #1 as the Left Column display region, you would first account for what the left column should look like in your markup (i.e. three columns if you’re using a CSS grid framework), then you can place the following code with the markup:
<aside class=“sidebar left”>
#$.dspObjects(1)#
</aside>
This will tell Mura that any time a user places an object to the “Left” display region, it will render within this markup.


Comments