Whenever you see a theme that has things like a blog, portfolio, our team, etc, that is a collection of content that is being looped through from the database. With Mura CMS, you can easily create collections of content, and output them on any page.
In this tutorial, we are going to create a collection of team members for a website.
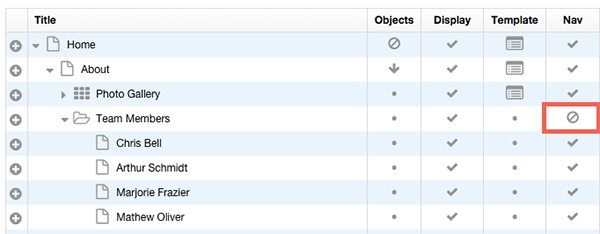
Create New Folder
Create a new folder called Team Members in your site manager:

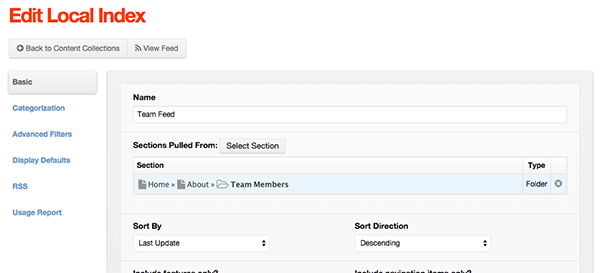
Local Index for the Team Members
Local indexes are collections of content within the Mura admin. Click here to learn more about creating local indexes.

Create a Custom Method
This is where we are going to create our iterator from the Team Feed, and loop through the output. Similar to the Custom Methods tutorial, we need to open up the theme contentRenderer.cfc and create a new function:
<cffunction name="dspTeamFeed" output="yes">
<cfsavecontent variable="ret">
<!--- Content Goes Here --->
</cfsavecontent>
<cfreturn ret>
</cffunction>
The first thing we need to do is tell Mura which feed we want to iterate from:
<cfset feed=$.getBean('feed').loadBy(name='Team Feed')>
Next, we need to set a new iterator, using the feed source:
<cfset iterator=feed.getIterator()>
We only want the markup to show if content actually exists in our feed:
<!--- Only display the following if there are items in the iterator --->
<cfif iterator.hasNext()>
<!--- Looped Content Here --->
<cfelse>
<div class="alert alert-danger">Sorry, your feed has no items</div>
</cfif>
Now, we're ready to loop through the items within our feed:
<cfloop condition="iterator.hasNext()">
<cfset item=iterator.next()>
<div class="col-md-3">
<div class="well">
<img src="#item.getImageURL('medium')#" alt="#item.getTitle()#">
<h4>#item.getTitle()#</h4>
#item.getSummary()#
</div>
</div>
</cfloop>
The Final Function
<cffunction name="dspTeamFeed" output="yes">
<cfsavecontent variable="ret">
<cfset feed=$.getBean('feed').loadBy(name='Team Feed')>
<cfset iterator=feed.getIterator()>
<!--- Only display the following if there are items in the iterator --->
<cfif iterator.hasNext()>
<div class="row our-team">
<cfloop condition="iterator.hasNext()">
<cfset item=iterator.next()>
<div class="col-md-3">
<div class="well">
<img src="#item.getImageURL('medium')#" alt="#item.getTitle()#">
<h4>#item.getTitle()#</h4>
#item.getSummary()#
</div>
</div>
</cfloop>
</div>
</cfif>
</cfsavecontent>
<cfreturn ret>
</cffunction>
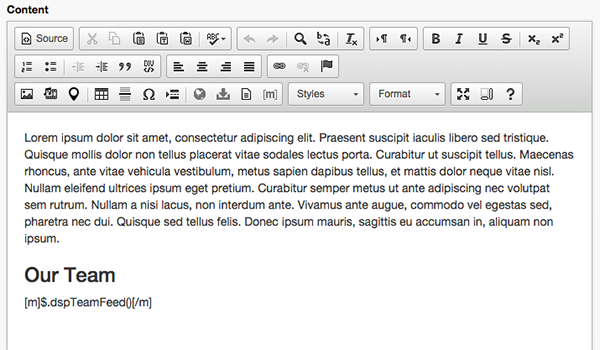
Adding the Feed to the About Us Page
On a typical 'About Us' page, you might have a short blurb about the company, and then display the custom function within the body:

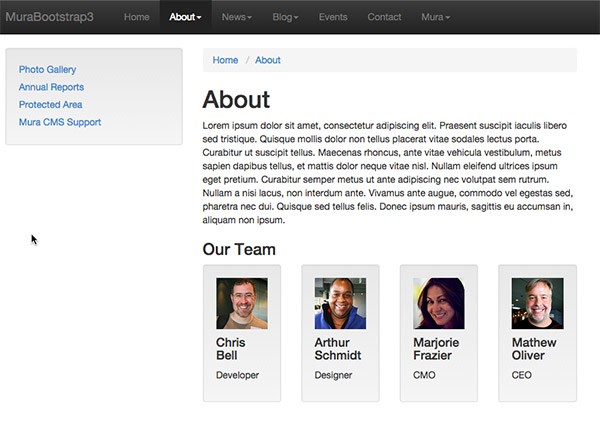
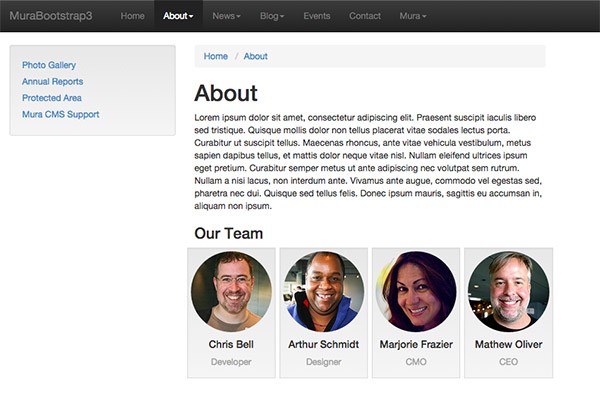
When we publish and view the page, you should see the team feed being output:

And, with a little bit of CSS magic, we can easily style this output to be a bit more pretty:

There are a lot of use cases to use the Mura Iterator to build your themes. The great thing about Mura Iterators is that it give the user control of the content, while displaying in your own theme markup.


Comments