Mura comes with several built in display objects such as Login Forms, Comments, Navs, Calendar, Gallery, etc. This tutorial will show you how to control the output of these objects for your themes.
Dynamic CSS Variables
With Mura CMS, you have many options to customize the auto-generated output for display objects. For example, let’s say you want to edit the look and feel of the default login form. In your theme’s contentRenderer.cfc, there is a list of all CSS variables that are used on these display objects:
this.loginWrapperClass=""; this.loginWrapperInnerClass="row"; this.loginFormClass="form-horizontal form-signin"; this.forgotPasswordFormClass="form-horizontal form-sendlogin"; this.loginFormGroupWrapperClass=this.formFieldWrapperClass; this.loginFormFieldLabelClass="control-label col-lg-3"; this.loginFormFieldWrapperClass="col-lg-9"; this.loginFormFieldClass=this.formInputClass; this.loginFormPrefsClass="col-lg-offset-3 col-lg-10"; this.loginFormCheckboxClass="checkbox"; this.loginFormSubmitWrapperClass="col-lg-offset-3 col-lg-10"; this.loginFormSubmitClass=this.formButtonClass; this.notRegisteredLinkClass="btn btn-primary";
If you ever need to figure out what variable is attached to an object, just open up the object’s file and take a look. All dynamic references will be mapped accordingly:
<form role="form" id="login" class="mura-login-form #this.loginFormClass#">...</form>
This is a quick and upgrade safe way to add CSS hooks to Mura display objects.
Overriding Display Objects
While most markup is written to be semantic and flexible, there may be times where you will want to make custom overrides either via CSS or adding additional functionality for a display object, specific to your theme.
Note: Mura display objects vary in complexity. Certain objects such as Folders, Galleries, etc. tie into Mura admin functionality and may affect user experience if edited incorrectly. It is highly recommended to try all possible methods of styling via CSS before editing these files.
Site Display Object Folder
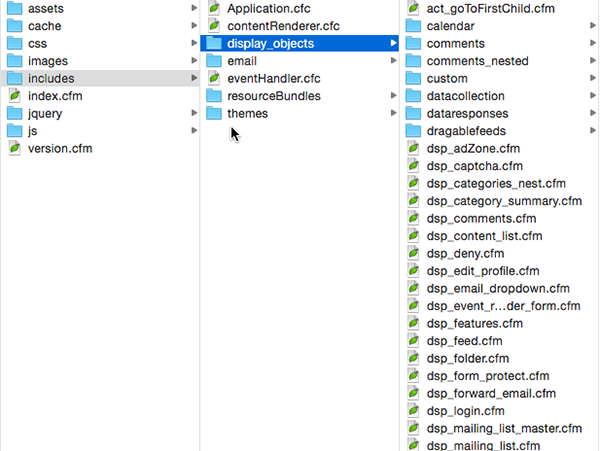
The default display objects are located in your {site id}/includes/display_objects folder.

Note: These files should not be edited directly. Any changes to these files would get overridden whenever an user does a site update in the Mura admin. To make changes to these files, you would need to copy them to your Theme display_objects folder: {site id}/includes/themes/display_objects/
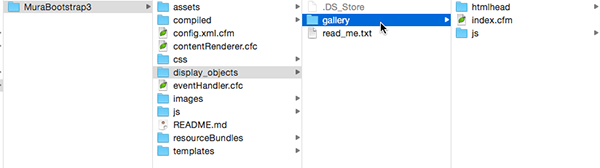
Theme Display Object Folder
The display_objects folder in your theme is designed to be upgrade safe for Mura sites. Any display object file that is in this folder will override the one in the site display objects folder above. If you’re looking to override files, they should be mapped exactly how they are in the site display objects directly. For example, if you want to edit the gallery, you would copy over the entire gallery directory into your theme display object folder and edit the index.cfm file from there.

Keep in mind, display objects can contain complex functionality, so exercise caution when editing contents and stick to just the markup tags without interfering with the CFML logic within the files.
From here, you should be able to do everything you need in order to apply your theme styles to Mura CMS objects.


Comments