In this article, we will be covering the basics of Magento template files. We will go over their introduction and do some basic modifications.
This will include displaying featured products on the homepage and how to load JavaScript in the footer.
Following on from our previous article, we have seen that the layout files control each block in a theme and decide what does and doesn't get displayed. But what gets rendered inside of that block is where the template files come into action.
In this article, we will be focusing on the following directories:
- Template -
app/design/frontend/<package_name>/<theme_name>/template/ - Locale -
app/design/frontend/<package_name>/<theme_name>/locale/
If you've just joined us please be sure to checkout the previous articles in this series.
For reference, we've covered:
Without further a do, let's get started.
Template
Magento template files are PHTML files made up of a mixture of HTML and PHP, some of which render a page such as 1column.phtml while others render specific blocks within a page such as header.phtml.
For the majority of the time during development of a website these are the files we'll mostly be working with, for front end developers, that is. Once the XML is in place and a template gets called, it is expected that the file will be parsed and displayed accordingly.
There are hundreds of template files available, knowing which one to edit and then track down the file in the hierarchy can be tricky when first starting out.
All is well though, there are a few neat admin area settings which can help us out, they will save us hours of headache!
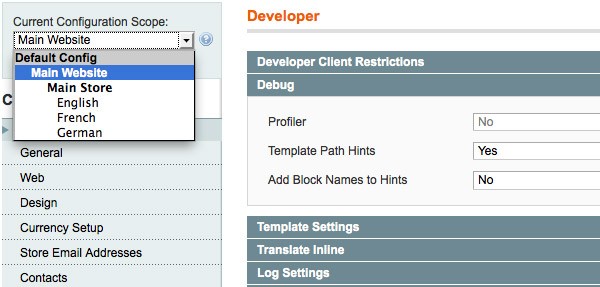
Important to note, we can only use the following settings at the "Website" or "Store View" scope, the settings aren't available to us on the "Default Config" scope, so we must remember to change the scope once logged in. This is useful though as it means we can toggle the settings just for a particular website or store view rather than globally.
Template Hints
These will quickly identify which files are being loaded for a specific page by showing us the path to the file. Toggling it on or off is a quick setting change in the admin area.
Head over to system > configuration. Then in the left hand menu scroll all the way down to the bottom and click "Developer" from under the "Advanced" heading. Once we have changed the scope to "Main Website" we then have the setting available to us under "Debug".

It would appear that nothing has happened once you've clicked save config, but if you go to the front end of the website, the homepage for example, and refresh the page you will see the hints coming through.
With this we now know where the files are located, and if any modifications are required simply copy the file across from base to our theme and modify as necessary.
We can also set "Add Block Name to Hints" to "Yes" if we want further information, this is generally used for back end development so I wouldn't worry about this setting too much.
Now, on to the code. I will run through a couple of modifications which are often used in theme development, but again I will only be touching the surface on whats possible.
- Displaying featured products on the homepage
- Loading JavaScript in the Footer
Let's get started...
1. Displaying Featured Products on the Homepage
This point has to be the most common request on any website, everyone wants to show off a handful of products on the landing page of their site right?
It's actually much easier than you'd imagine, with a combination of XML and PHP we can achieve this in no time. There are, as with many things in Magento, more than one way of doing this. I'm going to show you what I think is the easiest method.
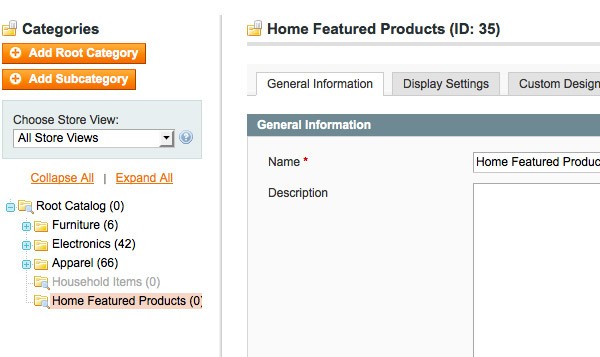
First up, we need to create our category in the admin area that will hold our products. Once logged in head over to catalog > manage categories. For this example, we will create a subcategory under root, so we need to click on "Root Catalog" and then click on the "Add Subcategory" button. Enter a title for the category, make sure "Is Active" is set to "Yes" and then click "Save Category".
Make a note of the category ID number at the top as we will be needing this later on:

This will be a good time to also add some products to the category we have just created. To do this click on the "Category Products" tab and select the products you want to display, not forgetting to click "Save Category" once we have finished.
Next up, we need to create our template where our foreach loop will be run.
For this we will base it off the product list template which has all the necessary code already done for us, we just need to make a few adjustments to suit our needs.
app/design/frontend/base/default/catalog/product/list.phtml
Copy to:
app/design/frontend/<package_name>/default/catalog/product/list-home-featured.phtml
We will then make some modifications to our file.
- Load in our product collection via the category ID
- Only display one view, I have picked the grid view but feel free to change this
- Remove the toolbar as this is no longer needed
- Add in our category name for a heading
The finished file will look like the following:
<?php
/**
* Product list template
*
* @see Mage_Catalog_Block_Product_List
*/
?>
<?php
$_categoryId = 35;
$_category = new Mage_Catalog_Model_Category();
$_category->load($_categoryId);
$_productCollection = $_category->getProductCollection();
$_productCollection->addAttributeToSelect('*');
?>
<h2><?php echo $_category->getName(); ?></h2>
<?php if(!$_productCollection->count()): ?>
<p class="note-msg"><?php echo $this->__('There are no products matching the selection.') ?></p>
<?php else: ?>
<div class="category-products">
<ul class="products-grid">
<?php foreach ($_productCollection as $_product): ?>
<li class="item">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(135); ?>" width="135" height="135" alt="<?php echo $this->stripTags($this->getImageLabel($_product, 'small_image'), null, true) ?>" />
</a>
<h2 class="product-name">
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->stripTags($_product->getName(), null, true) ?>">
<?php echo $_product->getName(); ?>
</a>
</h2>
<?php if($_product->getRatingSummary()): ?>
<?php echo $this->getReviewsSummaryHtml($_product, 'short') ?>
<?php endif; ?>
<?php echo $this->getPriceHtml($_product, true) ?>
<div class="actions">
<?php if($_product->isSaleable()): ?>
<button type="button" title="<?php echo $this->__('Add to Cart') ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
<ul class="add-to-links">
<?php if ($this->helper('wishlist')->isAllow()) : ?>
<li><a href="<?php echo $this->helper('wishlist')->getAddUrl($_product) ?>" class="link-wishlist"><?php echo $this->__('Add to Wishlist') ?></a></li>
<?php endif; ?>
<?php if($_compareUrl=$this->getAddToCompareUrl($_product)): ?>
<li><span class="separator">|</span> <a href="<?php echo $_compareUrl ?>" class="link-compare"><?php echo $this->__('Add to Compare') ?></a></li>
<?php endif; ?>
</ul>
</div>
</li>
<?php endforeach ?>
</ul>
</div>
<?php endif; ?>
Don't forget to change the value of the $_categoryId variable to your category ID.
Lastly we just need to create an XML block that will load in the template we have created above. We will do this in our local.xml file like so:
<?xml version="1.0"?>
<layout version="0.1.0">
<cms_index_index>
<reference name="content">
<!-- home featured products -->
<block type="catalog/product_list" name="home.featured.products" after="-" template="catalog/product/list-home-featured.phtml" />
</reference>
</cms_index_index>
</layout>
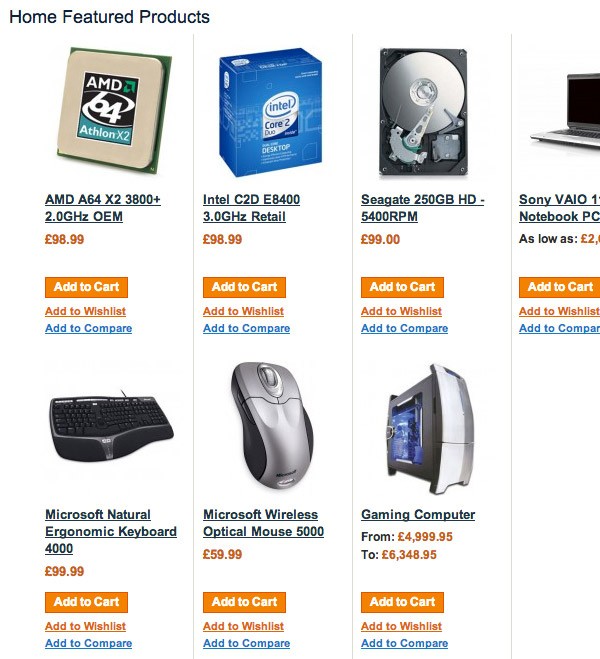
That's all there is to it, pretty straight forward right? Below is a screenshot of the finished product.

2. Loading JavaScript in the Footer
For starters, we would think Magento already has this ability built in through the XML when we add our scripts, some sort of parameter we could pass in, but we would be wrong - Magento isn't going to make it that easy for us!
WordPress, on the other hand, does this perfectly via the wp_register_script. Maybe a back end developer will pick up on this and add in the ability to pass through an additional XML parameter, now there's a side project for someone to get cracking with.
Any takers?
So, fortunately for now there is an alternative method to getting this to work.
I think it's important to cover this topic as it will improve the speed of our site which everyone wants. I tend to leave Magento core JavaScript files left as they are in the <head>, I may minify them but apart from that they remain as they are.
Anything we add in on top of Magento, such as jQuery and our own custom functions there is no harm in loading these in the footer. When developing a website I tend to keep a keen eye on the <head> tag, when a third party module gets installed it usually adds something in here. With a bit of work we can edit the third party module XML and point it to load in the footer - it's well worth the extra five minutes doing so!
First we need to create an XML block in our local.xml file within the default layout handle like so:
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="root">
<!-- adds ability to load js in the footer -->
<block type="page/html_head" name="footer.js" as="footer.js" template="page/html/footer-js.phtml">
<action method="addItem"><type>skin_js</type><name>js/build/jquery.min.js</name></action>
</block>
</reference>
</default>
</layout>
Notice we are using the same method of adding JavaScript files as we did in the previous article. If you need a refresher click here, for demonstration purposes we will add in a local copy of jQuery.
Now we can go about creating our template file. Create a new file in:
app/design/frontend/<package_name>/default/page/html/footer-js.phtml
with the following content:
<?php echo $this->getCssJsHtml() ?>
Lastly we need to add a single line of code into our template files just before the closing </body> tag.
Our template files can be found at app/design/frontend/base/default/page/ not forgetting to copy them over to our own theme. There are multiple template files, I have collated a list together below:
1column.phtml2columns-left.phtml2columns-right.phtml3columns.phtml
Below is an example of how it should look:
...
...
<?php echo $this->getAbsoluteFooter() ?>
<!-- adds ability to load js in the footer -->
<?php echo $this->getChildHtml('footer.js') ?>
</body>
</html>
With all the steps now complete if we refresh our page and view source we will now see the script being loaded in just before the closing </body> tag.
If you've made it this far I think a congratulations is in order! There is a lot to take in one sitting but hopefully it's all starting to make sense.
Wrapping It Up!
This series is only the tip of the iceberg, Magento is a very powerful platform and has much more to offer than what we have covered. I hope it has given you an insight into the theme principles of Magento and that you can put it to good use.
There's no better way to learn Magento but to just get stuck in, you'll learn the ropes in no time.
As always I'm more than happy to assist if you need a hand with anything. Also be sure to checkout my Magento Boilerplate which has a whole bunch of goodies inside.
Until next time.


Comments