Building web applications involves having to use different technologies and tools, dealing with database manipulation, server side operations, and also client side handling and displaying of the data that comes from the server. Before starting a new project, all the tools and project structure has to be setup, which is a time consuming task. Using a framework or a stack for this task can speed up development and ease the work for the developer.
What Is MEAN
"MEAN is a fullstack JavaScript platform for modern web applications".
This is how the authors of the MEAN stack define it on their website. It's very clear that MEAN is targeting all kinds of JavaScript developers (both server and client side) and also that it is a stack platform which, indicates that there are several components comprising it.
These components are:
As you can see, MEAN brings together four of the most used and appreciated technologies for JavaScript development, laying down the foundation for easily building complex web applications.
Installation
The MEAN stack can be installed in two ways:
Installing MEAN Using Its Site
This method is quite simple. You just have to visit the
mean.io site and then you can download the framework as a
zip file by clicking on the big green button.
Another option available from here is to clone the Git repository. Just open a terminal and issue the following command:
git clone https://github.com/linnovate/mean.git
Installing MEAN Using Yeoman
There are several Yeoman generators, written by different developers. Using a generator to install MEAN is done in two steps, first installing the generator:
npm install -g generator-meanstack
and then using yo to create the app:
yo meanstack
The example above assumes installation of the meanstack generator and also that Yeoman is installed. For a list of MEAN generators, check this
link and filter by "mean". For
information on installing Yeoman, check the Yeoman site.
Addy Osmani wrote a very interesting blog post about MEAN stack and Yeoman generators for it. I strongly recommend reading that, in order to find out how to install the stack using generators.
For the purpose of this article, I will use the Git cloning approach.
Post Installation
After installation, just cd into the folder where you installed the MEAN stack
and issue the grunt command (you should have grunt-cli installed). This
command will start a server listening on port 3000, so visiting
http://localhost:3000 in the browser will display something like this:

What We've Got After Installation
The MEAN stack is in fact a fully functional blog engine application. It has authentication using various methods: Facebook, GitHub, Twitter or Google and also by simple e-mail and password.
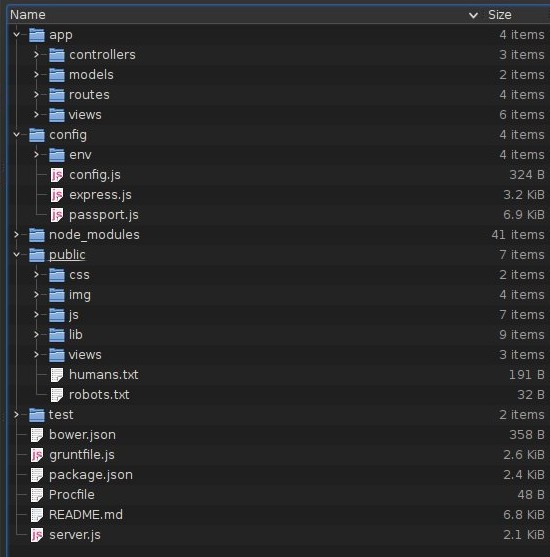
I bet you are curious to see some code up to now... So let's check it out. The MEAN stack folder structure should be like the following:

The Server Part
The server is split over two folders and one file:
-
appfolder - contains the controllers, models and views that make up the application -
configfolder - contains the files that control how the parts of the app behave -
server.js- is the entry point of the application
Let's take them one by one:
The server.js File
This is the file that starts the entire application. If you do not want to use
grunt you can use node server,js in order to start the server.
The server.js file is responsible for:
- Loading configuration. The files for configuring the application itself, authentication and database connection are loaded.
- Bootstrapping the models. This is done by iterating through the models folder and loading all the files inside that folder (or its subdirectories).
- Bootstrap passport
- Initialize the express application
- Configure the express application
- Configure express application routes
- Start listening on the configured port.
The config Folder
This folder contains the application configuration files. Inside you can find an
env folder containing configurations for the development, production and test
modes for running the application.
Also, there are files containing the configuration for the application itself, the express part and the passport configuration for logging in.
The app folder
Inside the app folder, resides the entire server side code. This folder
contains sub-folders for the controllers, models and views that compose the MVC
server application and also a folder for the routes that are served.
By default, there are controllers for the articles, users, and an index file for the root path. Also, models for the articles and users are created and routes for articles, users, and the root path are created during installation.
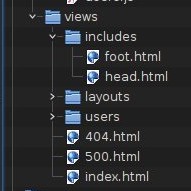
As for the default created views, the following structure is created:

The includes folder contains the footer and header parts of the pages which
are inserted into all the pages belonging to the app. The layout folder
contains the base HTML for the page layout. This layout is extended into the index.html file from the views folder.
The users folder contains the markup code for signing in, signing up and
authenticating.
In the root of the views folder, beside the index.html file, there are files
containing the markup for 404 and 500 errors.
The Client Part
The client part code resides in the public folder. This folder contains a
css subfolder for application styling and an img folder containing the images
used in the application.
Special attention should be paid to the js folder which
contains the Angular code for the client side app, the initialization code, some
directives and filters code (currently empty files) and the controllers and
services for the articles and the header part of the application.The views
folder contains the markup for article creation, editing, displaying and
viewing.
Finally, the lib folder contains the Angular library code.
Application Testing
The test folder contains the files for testing the application. Mainly there
are files for testing the server part using Mocha and files for testing the
client part using Karma.
Tools Provided
While using the MEAN stack, you as the developer, also have access to npm, bower, and grunt which should be installed,
Something important to mention that JSHint is provided and all the JavaScript code is linted. Also, using Grunt, the project can be watched for modifications and rebuilt automatically.
Conclusion
This article is intended to be followed-up by a second tutorial, in which a complete application will be built on top of the MEAN stack, showing you how MEAN can be configured and adapted, to be used for other types of applications.
Stay tuned
for the second part!


Comments