
What's AMP?
Last October, Google announced AMP as an open-source initiative to provide faster mobile web browsing. As described by TechCrunch, many see AMP as an attempt by Google to compete better with Facebook's Instant Articles and mobile applications which increasingly provide faster, more streamlined browsing. I tend to agree.
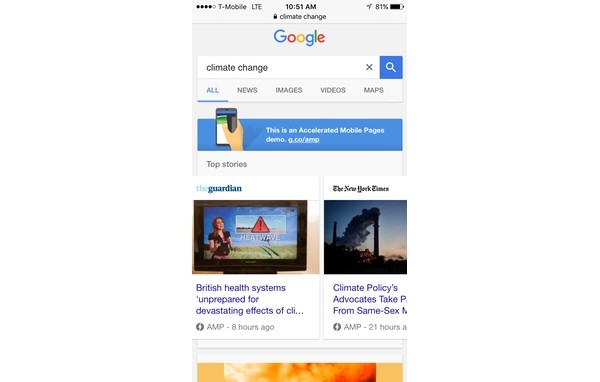
Pages optimized with AMP will appear in a mobile browsing carousel at the top of Google Search results, relegating traditional HTML articles to further down the page. And they'll load almost instantly.

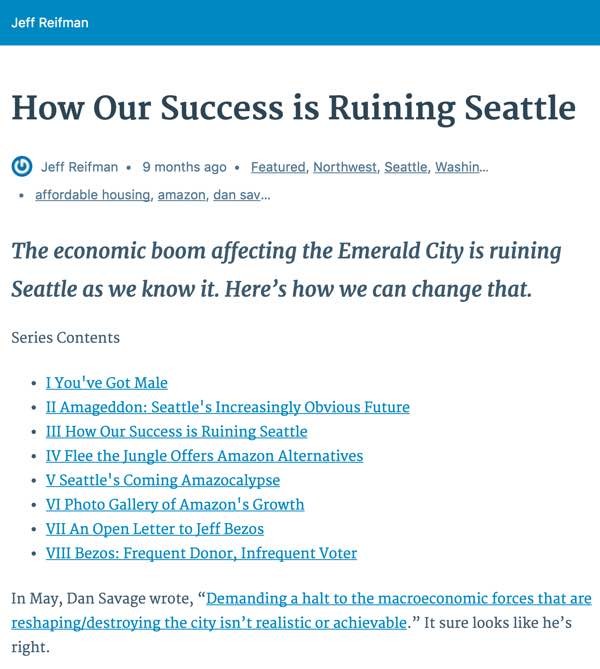
Honestly, I'm skeptical of AMP for bloggers and small publishers. We often write great content that struggles to make it to the top of Google Search results. Now, we have to implement yet another technology on our limited resources in hopes that our content appears at the top. Interestingly, while large media publishers appear, I'm not seeing blog posts in AMP search results and neither are other WordPress bloggers:

I also suspect the UX of burying other search results below the carousel will work well for Google.
When I worked at Microsoft, I helped launch MSN News in 1995 as part of the MSN Online Network which launched with Windows 95, Microsoft's answer to AOL. MSN News required a custom application viewer which ran on a version of Microsoft's Media Viewer platform, the framework that had enabled their earlier CD content efforts. But, within a year, we had to prepare for the web and our merger with NBC—it later became MSNBC.com. We had to customize our publishing framework to generate both Media View and HTML simultaneously. This created a number of new complexities.
AMP reminds me of all those efforts. It's an extremely different, highly constrained version of HTML which requires vast changes to your site and any advertising you might be using.
The Free WordPress AMP Plugin
The good news is that WordPress has launched a free AMP plugin that helps you implement AMP without a lot of extra development. However, it has a lot of limitations. The design of your site is heavily constrained, and there are conflicts with other WordPress plugins, common optimization techniques, and more. AMP will also now become an additional burden for WordPress theme developers.
AMP is in its infancy, and I'm disappointed that Google chose to create an entirely new framework rather than work with publishers to optimize HTML5 to more quickly configure how pages should load, what should load first, and how to lay out text quickly. This would have been a more enlightened approach. But then, the Google teams are geniuses.
Despite my concerns, in this tutorial I'll walk you through installing the AMP plugin for WordPress and the Yoast SEO Glue for AMP plugin, which gives you a bit more control over the final appearance of your site.
What Does AMP Look Like on WordPress?
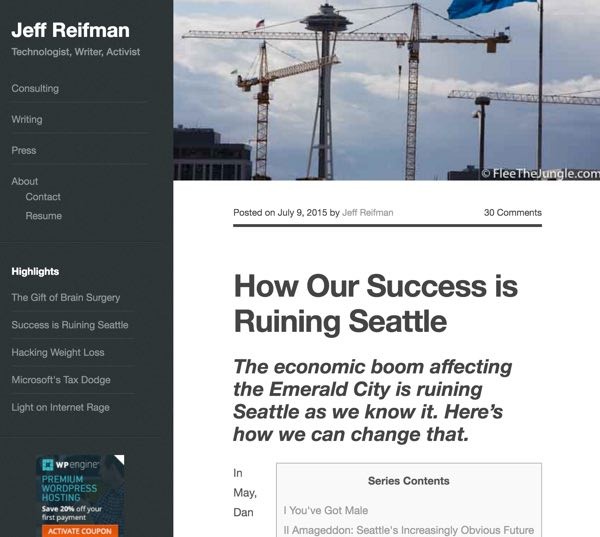
Here's an example of an AMP page compared to the original HTML page. You can browse them dynamically, here for the original and here for the AMP version. Certainly, the page loading is much faster with AMP.
Image of the Original HTML5 Page at JeffReifman.com:

The following link tag is added to every page within the <head> block, telling search engines that an AMP version of the page is available.
<link rel="amphtml" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/amp/" /></head>
But there's also a canonical link defining the source page URL for linking:
<link rel="canonical" href="http://jeffreifman.com/2016/01/28/a-new-business-model-for-twitter/" />
Image of the AMP Page at JeffReifman.com:

Menus and navigation are gone, and branding is largely gone (although there are some options), but the page loads fast.
Let me walk you through activating AMP with WordPress.
The AMP WordPress Plugin

You can study and download the AMP WordPress Plugin from the WordPress plugin directory. Or, you can search and install it directly from your WordPress Dashboard.
Just go to Plugins > Add New and search for AMP. Then, click Install Now:

Once installed, click Activate:

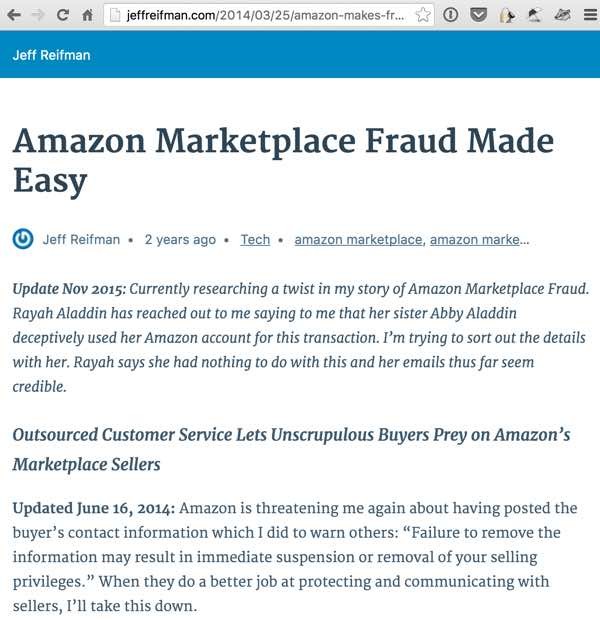
Once activated, just visit any post on your WordPress blog with the /amp/ extension. For example, the Amazon Marketplace Fraud Made Easy post is one of my most popular Google Search results. Here's what it looks like when you visit the AMP version at http://jeffreifman.com/2014/03/25/amazon-makes-fraud-easy-in-marketplace/amp/:

The Glue for Yoast SEO & AMP Plugin
The generic AMP plugin from WordPress offers few customizations. The Yoast SEO folks have created an add-on for their popular plugin which further enhances your AMP support.

You can review the Glue for Yoast SEO & AMP Plugin, or install it through the WordPress dashboard as we did earlier for the AMP plugin. Once activated, it should look like this:

Note: Be sure to have the Yoast WordPress SEO plugin installed first.
You can modify your AMP settings through the Yoast SEO sidebar menu—click AMP at the bottom of the menu:

You'll see the various ways that the Glue plugin allows you to improve your AMP implementation.
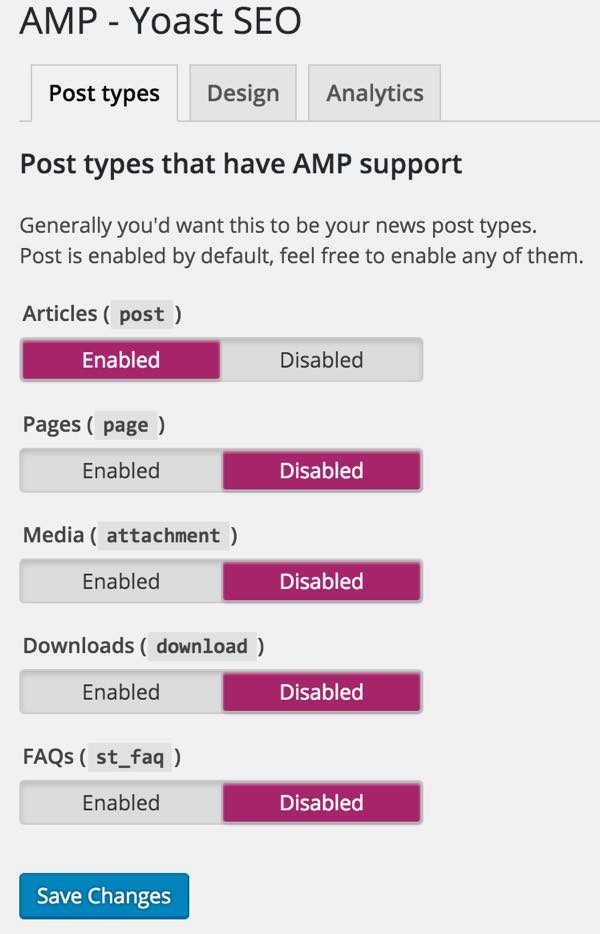
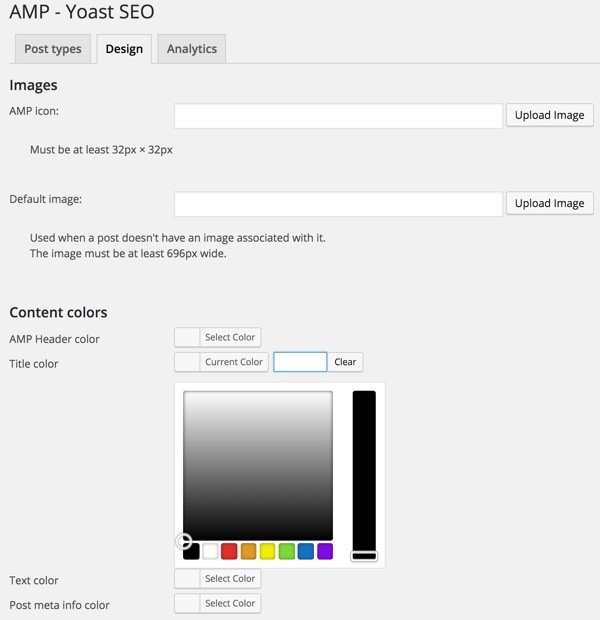
Firstly, Yoast allows you to extend AMP functionality to pages and other WordPress page types. AMP by default only changes time-sensitive posts—it's primarily designed for news articles:

Note: If you see blank pages beneath the tabs, make sure you update the original Yoast SEO plugin and that should fix it.
Secondly, Yoast offers some helpful ways to customize the branding, design and color scheme:

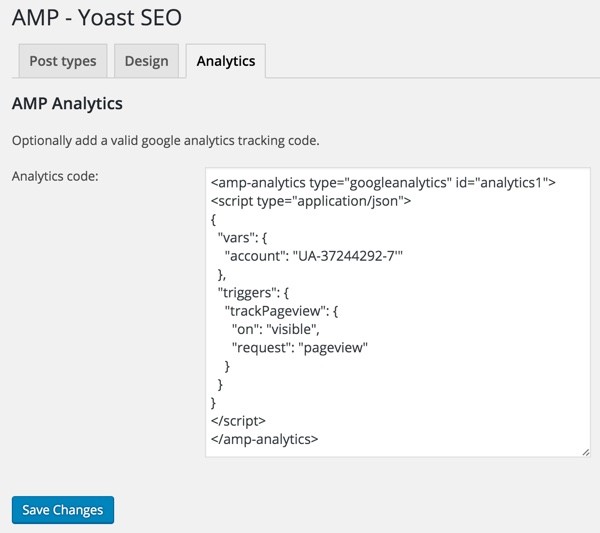
And finally, they offer a way to place custom AMP-style Analytics code. This isn't quite as simple as it seems. Notice the code I had to paste below to get it to work:

I found the AMP version for implementing Google Analytics here; just customize your account code for your website:
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-xxxxxxxx-x"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
I'm sure Yoast will continue to update its Glue plugin over time as the AMP plugin functionality develops.
Overall, it's pretty simple to get started at this. But it's not.
Debugging AMP Errors
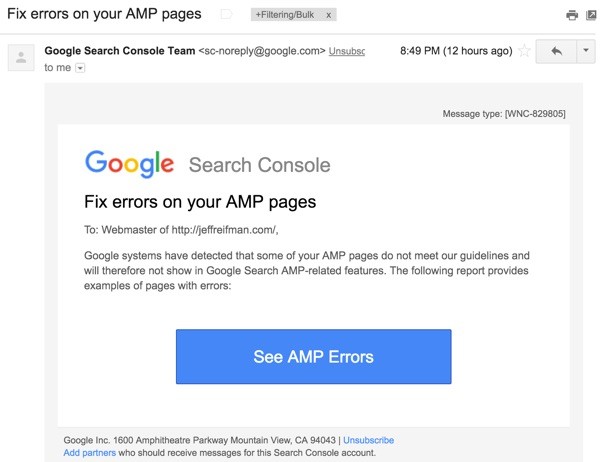
A few days after I installed AMP, I received a friendly email from Google Search Console reporting 10 pages with errors. But actually, every AMP post on my site was broken.

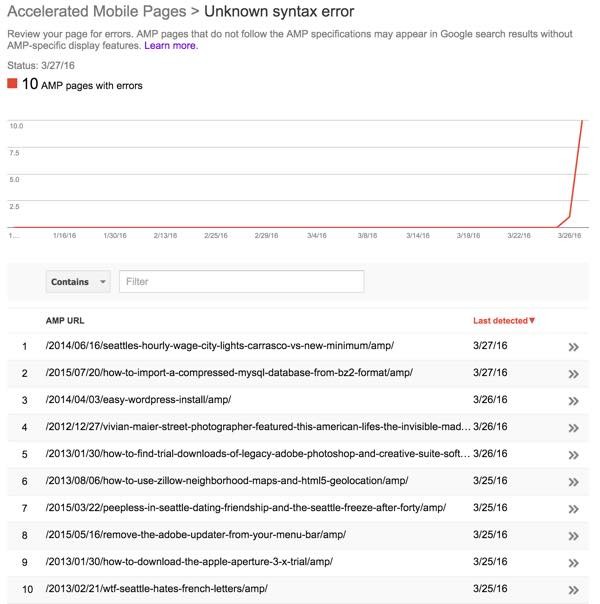
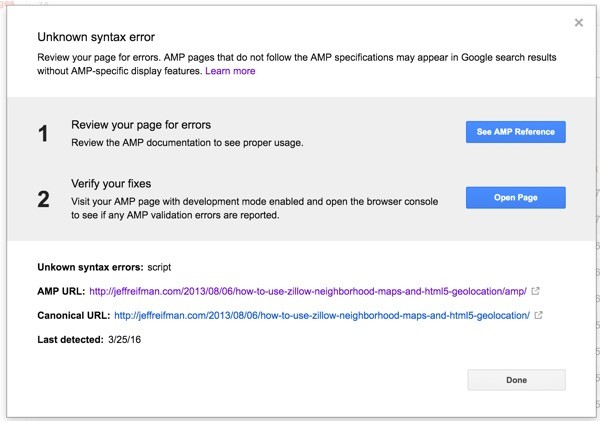
I logged in to Google Search Console to browse the pages with errors and saw this:

I clicked on one of the pages:

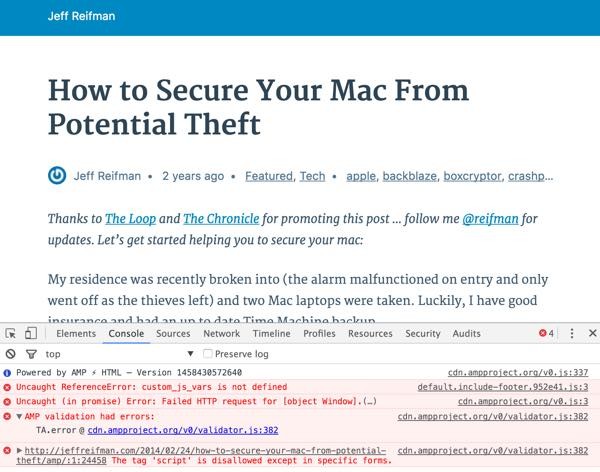
Then, I clicked Open Page and looked at the errors in more detail. Essentially, you can do this manually by adding /amp#development=1 to the URL, like: http://jeffreifman.com/2014/02/24/how-to-secure-your-mac-from-potential-theft/amp/#development=1. And then, open the JavaScript Console in your browser:

It turns out all of my AMP-enabled website pages on JeffReifman.com were breaking because of the error: The tag 'script' is disallowed except in specific forms. However, on PublishingwithWordPress.com, there were no errors:

In an upcoming series at Envato Tuts+, I describe how I managed to customize JeffReifman.com to reach a Google PageSpeed of 100. This required using custom features of W3 Total Cache to place some minimized JavaScript features near the bottom of the page before </body>. AMP doesn't allow this, and the WordPress AMP plugin is unable to filter it out.
<script type="text/javascript" src="http://c4.jeffreifman.com/wp-content/cache/minify/000000/68b0b/default.include-footer.952e41.js?d4992f"></script></body>
I need to do more research to determine if W3 Total Cache will turn it off for me for certain paths such as /amp/ (unlikely) or if I need to find another solution. Placing these scripts back up in <head> will break my Google Page Speed. Interestingly, I also recently discovered that using Google DFP advertising on my site also breaks Google Page Speed. Google is a challenging search master, and it doesn't make it easy to use all of its technologies together.
I'm left wondering what's more important: Google Page Speed rankings, AMP support, or my development and debugging time.
In Closing
Frankly, I'm not sure your blog's AMP pages will ever see the light of day near the top of search, nor am I sure you will successfully earn much revenue from them without additional customizations. Google seems to be tailoring AMP for major media publishers with the resources to best optimize views for brand, aesthetic and revenue.
Essentially, AMP is the path of a questionably valuable optimized web for the open-source community, while Facebook's Instant Articles are for the chosen elite of the "great" walled garden. I'd much rather have seen Google build a prioritized loading model into HTML5 with accompanying scripts.
To me, AMP just makes it harder for small publishers to remain relevant. I'm glad WordPress is keeping up the effort to help, and I'm sure theme designers will too, but many shortcomings remain. I think Google has missed the mark at really helping anyone but the biggest web publishers here.
Related Links
- The AMP Project Documentation FAQ
- The AMP WordPress Plugin
- The Glue for Yoast SEO AMP Plugin
- Introducing the Accelerated Mobile Pages Project, for a faster, open mobile web (Google Blog)
- Google Announces Accelerated Mobile Pages Project To Bring You Quick-Loading Articles (TechCrunch)
- Facebook Starts Hosting Publishers’ “Instant Articles” (TechCrunch)


Comments