
In this tutorial, I'll guide you through the installation, configuration and customization of a free, open source Twitter Archive plugin and its accompanying WordPress theme.
Why Archive Your Tweets?
Google once had a search partnership with Twitter, but after this expired it left the discoverability of your tweet archive a bit to chance. Furthermore, search engine traffic to Twitter.com doesn't build your website's search engine ranking or help you earn revenue.
Developer Ozh Richard built a WordPress plugin which will automatically archive your tweets to your WordPress blog. Richard also created a WordPress theme just for your Twitter archive. He's also the creator of a few other interesting things including YOURLS (which I've written an upcoming tutorial about—check my instructor page).
Running a WordPress site of your Twitter archive allows Google to more easily index your tweets, capture more search traffic, and add to your search engine ranking and potential revenue stream. Theoretically, you might be able to earn revenue from advertising on these pages, or engage in discussions with readers posting comments. It may also drive discussions natively back to Twitter from Google web traffic.
Installing WordPress
You can use any LAMP server or cloud instance you wish to install WordPress. I am using Digital Ocean because it's inexpensive and offers fast SSD drives for hosting. You can find my visual guide to installing WordPress at Digital Ocean here.
Once you have WordPress fully installed and configured with your Twitter Archive domain, you can continue below. You can also experiment with adding the Twitter Archive plugin to an existing WordPress site, although this will likely generate a lot of posts, many of the tweets pointing to your site itself.
Installing the Tweet Archiver Theme
Since the Tweet Archiver theme is hosted on a public Github repository, I logged into my server and captured and unzipped it there (/var/www/tweets is the directory of my WordPress installation for my Twitter archive):
cd /var/www/tweets/wp-content/themes wget https://github.com/ozh/ozh-tweet-archive-theme/archive/master.zip unzip master.zip rm master.zip mv ozh-tweet-archive-theme-master/ tweetarchive
Note: Another alternative to the approach I'm using would be to create your own local repository of the theme and make changes before pushing them up to your server.
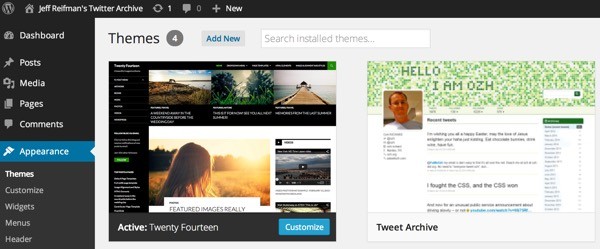
Then, visit the Dashboard's Appearance > Themes menu and click Activate beside the Tweet Archiver theme:

Unfortunately, the theme needs to be customized manually; there is no WordPress dashboard interface for customizing it.
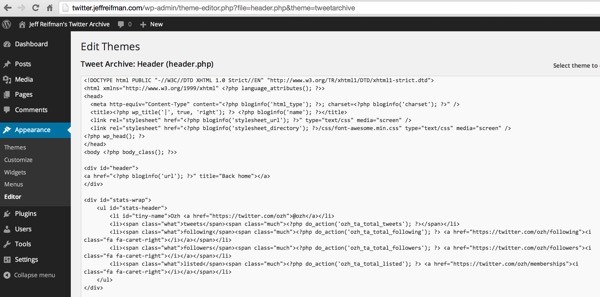
Use the Appearance > Editor and choose the Header.php file to edit:

You'll want to make changes to any HTML links and text fields to your own Twitter account and related pages. You can't global replace on "ozh" because it's used as a prefix for many plugin functions.
There are two blocks that need to be edited in header.php:
<div id="stats-wrap">
<ul id="stats-header">
<li id="tiny-name">Ozh <a href="https://twitter.com/ozh">@ozh</a></li>
<li><span class="what">tweets</span><span class="much"><?php do_action('ozh_ta_total_tweets'); ?></span></li>
<li><span class="what">following</span><span class="much"><?php do_action('ozh_ta_total_following'); ?> <a href="https://twitter.com/ozh/following"><i class="fa fa-caret-right"></i></a></span></li>
<li><span class="what">followers</span><span class="much"><?php do_action('ozh_ta_total_followers'); ?> <a href="https://twitter.com/ozh/followers"><i class="fa fa-caret-right"></i></a></span></li>
<li><span class="what">listed</span><span class="much"><?php do_action('ozh_ta_total_listed'); ?> <a href="https://twitter.com/ozh/memberships"><i class="fa fa-caret-right"></i></a></span></li>
</ul>
</div>
Here's the second:
<!-- !BEGIN #user -->
<div id="user">
<div id="user-pic">
<a href="https://twitter.com/ozh" class="avatar"></a>
</div>
<div id="user-info">
<ul>
<li class="user-realname">Jeff Reifman</li>
<li class="username"><i class="fa fa-twitter"></i>@<a href="https://twitter.com/reifman">reifman</a></li>
<li class="username"><i class="fa fa-github-alt"></i>@<a href="https://github.com/newscloud">newscloud</a></li>
<li class="username"><i class="fa fa-facebook-square"></i><a href="https://www.facebook.com/jeffreifman">Jeff Reifman</a></li>
<li class="user-loc"><i class="fa fa-map-marker"></i>Seattle, Wa.</li>
<li class="user-url"><i class="fa fa-link"></i><a href="http://jeffreifman.com">jeffreifman.com</a></li>
<li class="user-url"><i class="fa fa-link"></i><a href="http://lookahead.io">lookahead.io</a></li>
</ul>
</div>
</div>
<!-- END #user -->
Save the changes when you've made your edits.
Installing the Tweet Archiver Plugin
Add the Plugin
Now, we can install the Tweet Archiver plugin itself:

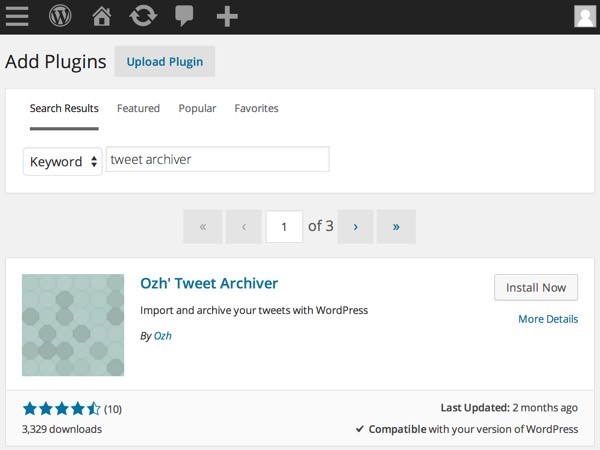
Go to Plugins > Add new, and search for tweet archiver:

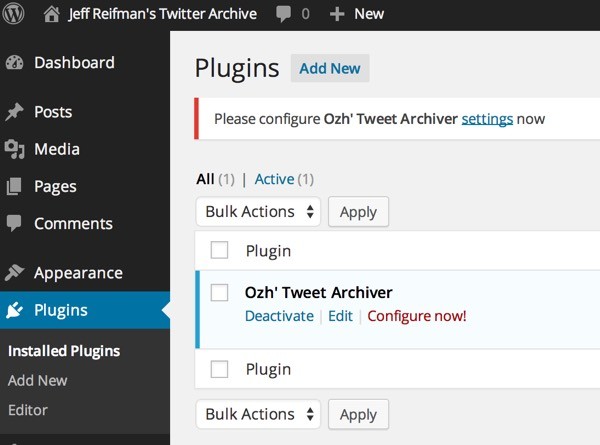
Click Install and activate it. You'll be asked to configure its settings, but first we need to create a Twitter application to get API keys for our Twitter account.

Create an Application at Twitter
Visit Twitter's Application manager to register a new application:

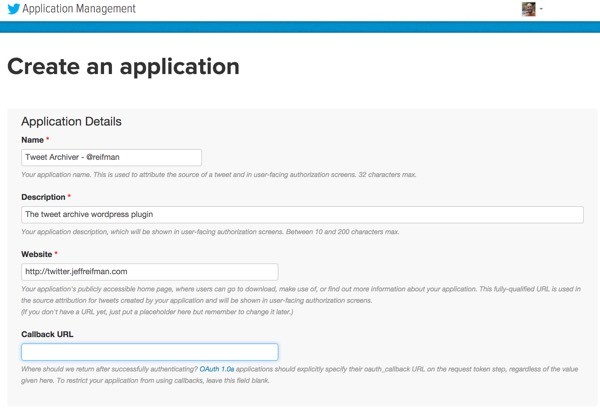
Click Create New App and provide the URL for your WordPress Twitter archive:

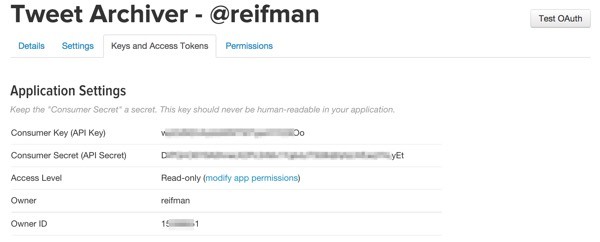
Visit the keys and access tokens tab to copy the consumer key and consumer secret for your Twitter application:

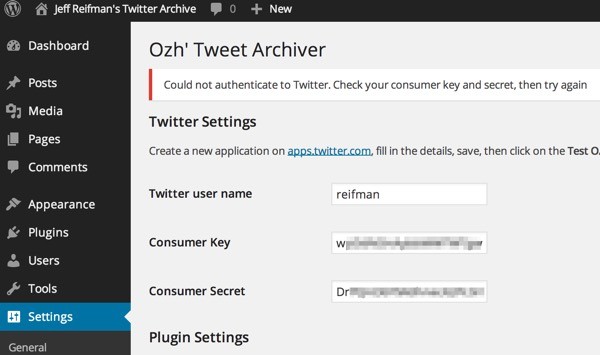
Now, paste these into the plugin settings:

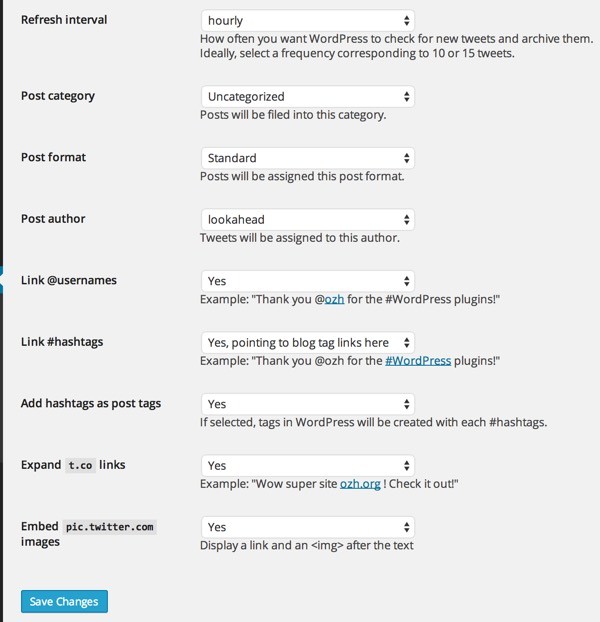
For now, you can leave the extended plugin settings as the defaults:

Save the changes.
The Tweet Archiver in Operation
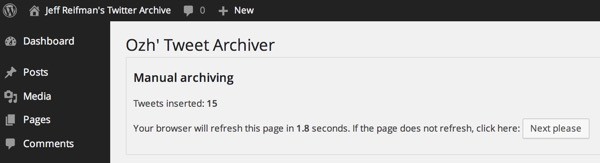
The plugin will immediately begin downloading your Tweet archive:

Customize the Profile and Background Images
There are a couple more adjustments we need to make. We need to upload a new profile image and background image and replace the links to these to our own in the stylesheet (style.css).
Create a square profile image of 256 x 256 pixels. Upload this using the media library. Make a note of the absolute URL and replace img/new-profile.jpg in the stylesheet below with the link to your new profile image. Use Appearance > Editor > Stylesheet to edit the file:
#user .avatar {
width:200px;
height:200px;
background-image: url(img/new-profile.jpg);
background-size: 100% 100%;
border-radius:10px;
margin:8px;
padding:8px;
display:block;
}
Also, create a larger background image of 1500 x 500 pixels and upload this to the media library. Make a note of the absolute URL to this image and replace it in the style.css file in the two places where the #header background setting appears:
/* Structure, basic, unstyled
----------------------------------------------- */
#header {
background:transparent url(http://twitter.jeffreifman.com/wp-content/uploads/2014/11/background.jpg) right -100px no-repeat;
background-size: 100% auto;
width:100%;
height:250px;
}
...
/* Responsive Styles
----------------------------------------------- */
#tiny-name {display:none;}
@media all and (max-width: 1068px) {
#header { background:url("http://twitter.jeffreifman.com/wp-content/uploads/2014/11/background.jpg") no-repeat -220px center; }
}
Alternately, you can replace these files on the server directly via FTP or SCP.
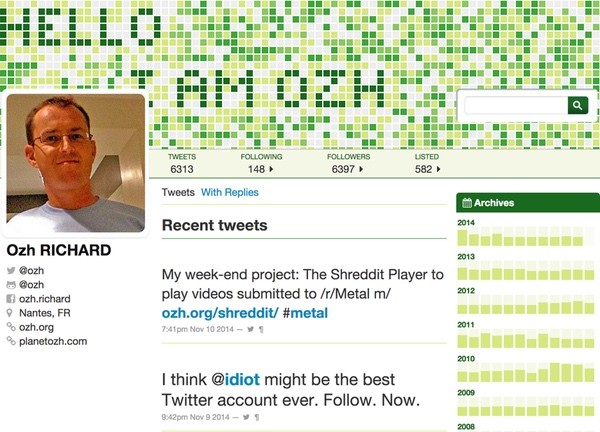
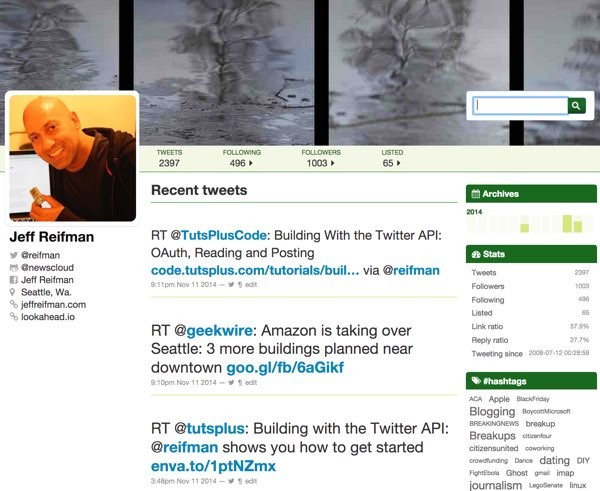
You can see my site live at http://twitter.jeffreifman.com. Once you've completed the modifications, your site will appear something like this:

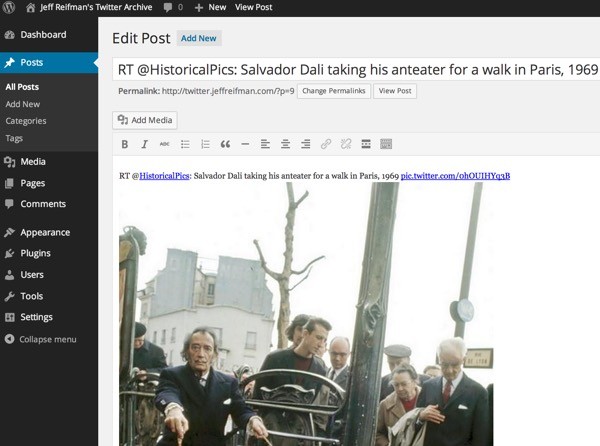
Each post created by the tweet archiver is just an individual WordPress post:

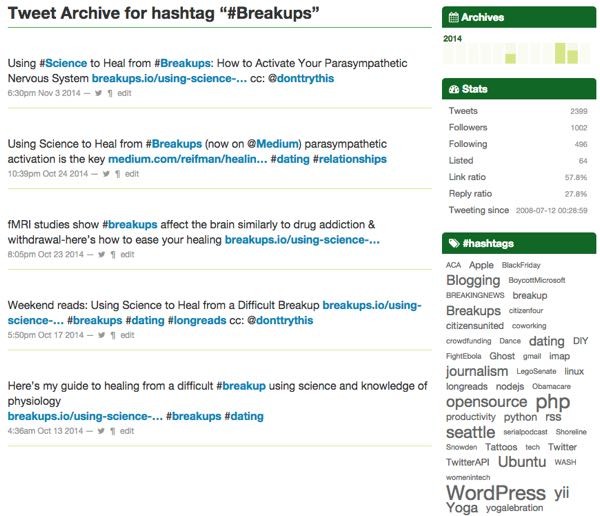
I really like the way WordPress tagging enhances my Twitter archive:

Search Engine Optimization
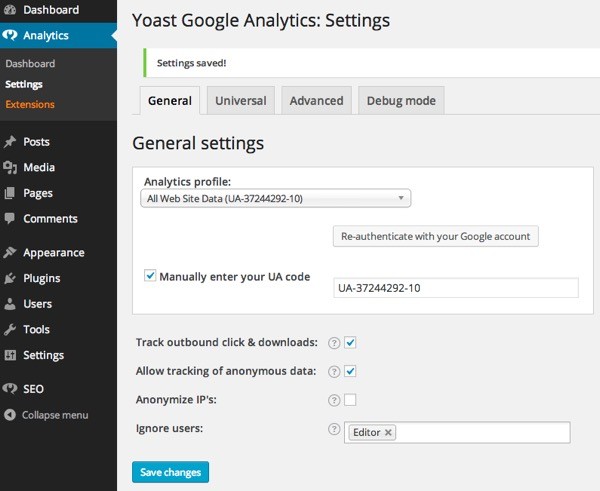
Now that our site is feeding content from Twitter, we need to optimize it for search engines. I recommend installing the Yoast SEO and Yoast Google Analytics plugins.
You'll need to add a new website to your Google Analytics dashboard and paste the custom string (e.g. UA-xxxxxxxx-xx) into the Yoast Google Analytics plugin.

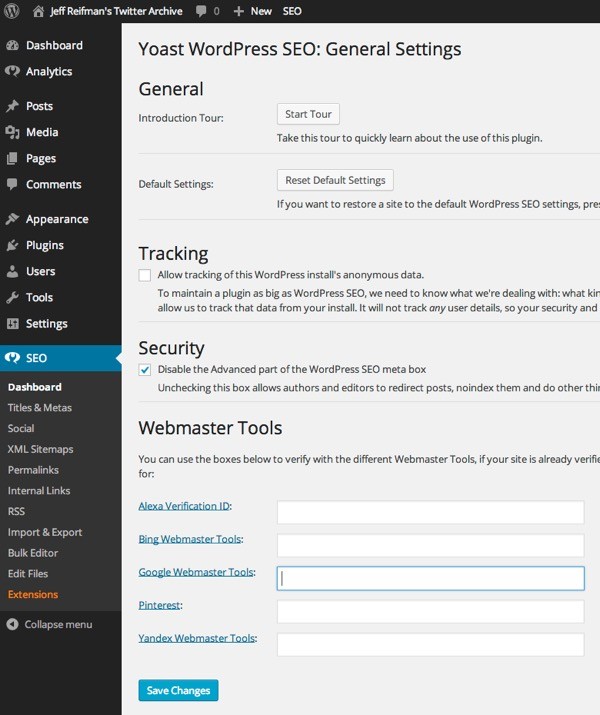
Once complete, you can verify your site from the Yoast SEO dashboard; this in turn will register and verify your site with Google Webmaster Tools.

Yoast SEO will generate Sitemap files which Google will regularly index. Be sure to submit your sitemap to Google Webmaster Tools, e.g. http://yourarchivedomain.com/sitemap_index.xml.
Soon, you'll be seeing web traffic build up on your Twitter site—traffic that otherwise would have gone to Twitter.com.
If you'd like to learn more about how the Tweet Archiver uses the Twitter API in general, check out our Tuts+ series on Building with the Twitter API. You can also inspect this plugin's code under Plugins > Editor > ozh-tweet-archiver/inc/import.php.
You may also want to check out a series I'm currently writing for Tuts+ on open source social networking. The functionality of this plugin has some relevance to the general open source social networking effort, as it provides a way to migrate your Tweets to a WordPress site. You can find this series and my other Tuts+ tutorials on my instructor page or follow me on Twitter @reifman. Please post any comments, corrections, or additional ideas below. I welcome your input.


Comments