
Opera 11, the next version of the critically acclaimed web browser, packs an interesting, much wanted feature: extensions. Extensions allow users to make the web browser their own by adding features and functionality directly into the browser itself, and not as a standalone Opera Widget or Opera Unite application.
In this tutorial, you will learn the basics of developing Opera components by creating a simple extension with the same web standards we already use to build websites.
Introduction
Opera extensions are based on the W3C widget specification.
Developers can build Opera extensions with the same web stack skills they already possess (HTML, JavaScript, and CSS) to build websites and web applications. With only a few tweaks to their code, developers who have already authored a similar extension for other browsers will be able to create an Opera extension easily.
Opera has also released a supporting API to help developers build Opera extensions much more easily.
Here is a quick example of the mini Wikipedia extension:

You can create numerous different types of Opera extensions:
-
Opera toolbar button: A basic extension that adds a button to Opera's toolbar. -
Button + Popup: A button in Opera's toolbar, which, when clicked, displays a popup window with a third party URL. We will create this form of extension today. -
Button + Badge: It is often used to display a count of items, such as unread mails or messages. -
Manipulate Tabs and Windows: Opera provides developers with the ability to manipulate tabs and windows. -
A bookmarklet extension: When clicked, executes a bookmarklet function from the background process and performs it on the current tab.
Step 0: Getting Started
For today's tutorial, we'll create a simple extension that adds a Nettuts+ button to Opera's toolbar. A popup window will display when the user clicks on this button. The user can then search for articles from the Nettuts+ website directly from this popup window. In addition, there are a list of Nettuts+ tutorials.
To get started, all we require is a copy of Opera 11, and a text editor or IDE of your choice. You can download Opera 11 here.
Step 1: Creating The Extension Configuration File
First, we will create the extension configuration file, which holds the meta data describing the extension. We can specify information such as the extension's name, author and icon here.
Create an XML file named config.xml, and then add the following code to it:
<?xml version="1.0" encoding="utf-8" ?>
<widget xmlns="http://www.w3.org/ns/widgets">
<name>Nettuts+</name>
<description>Nettuts+ Fast Search</description>
<author href="http://net.tutsplus.com/author/fikri-rakala/" email="[email protected]">Fikri Rakala</author>
<icon src="icons/Icon-64.png"/>
</widget>
The <widget> element is the root element of the config.xml file. It contains four child elements (name, description, author, and icon).
- The
<name>element contains the name of the extension (Nettuts+) - The
<description>element contains the description of the extension - In the
<author>element, we enter the name of the extension's author (your name) - The
<author>element may contain two attributes:hrefandemail
In the <icon> element, we specify the location of the extension icon. The extensions manager and Opera extensions site will use this icon. Opera recommends using a 64×64 pixels icon.
Step 2: Creating the index.html File
Opera extensions require a start file, commonly called index.html. The index.html file is one of the only two mandatory parts of the extension package (the other is config.xml). This file is a bare bones HTML template with a script that creates the UI elements. The body of this document is not used.
Let's create the index.html file and then add the following script within the head of the document:
<script>
window.addEventListener("load", function() {
var theButton;
var ToolbarUIItemProperties = {
title: "Nettuts+",
icon: "icons/Nettuts-icon.png",
popup: {href: "popup.html", width: 300, height: 200}
}
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
opera.contexts.toolbar.addItem(theButton);
}, false);
</script>
The script will create a toolbar button with a number of properties. A tooltip is created along with an 18×18 pixels icon. A popup belonging to the button is also created with a specified size, along with a reference to where the popup UI is defined. The script above will add a button to Opera''s toolbar when the extension loads.
In the ToolbarUIItemProperties object, we define the properties of the button. There are five properties that we can pass to the ToolbarUIItemProperties. The five properties are as follows:
-
disabled. This specifies whether the button is enabled or not. It is true (disabled) by default and accepts a boolean value. -
title. This property definess the tooltip that is shown when the user hovers over the button. -
icon. This property defines the icon used on the button. If you supply a size other than 18×18 pixels, it will scale the image to fit that size. -
onclick. The function to execute when a user clicks on the button. We do not use this property on this extension. -
onremove. The function to execute when the button is removed from the ToolbarContext. We also do not use this property.
After we've defined the properties of the button in the ToolbarUIItemProperties object, we create the actual button and apply the properties by using the createItem method:
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
Finally, we add the button to Opera's toolbar by using the addItem method:
opera.contexts.toolbar.addItem(theButton);
Here is the complete code of the index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<script>
window.addEventListener("load", function()
{
var theButton;
var ToolbarUIItemProperties = {
title: "Nettuts+",
icon: "icons/icon.png",
popup: {href: "popup.html", width: 300, height: 200}
}
theButton = opera.contexts.toolbar.createItem(ToolbarUIItemProperties);
opera.contexts.toolbar.addItem(theButton);
}, false);
</script>
</head>
<body>
</body>
</html>
Step 3: Creating the Popup Window
In step two, above, when we created the index.html file, we defined the properties (the location and window's size) of the popup object within the ToolbarUIItemProperties object. This time, we only need to create the content of the popup window. This is just a HTML document, with its viewport set to the specified size. We can use HTML, CSS, JavaScript or any other web technology that we normally use on a web page.
Create a file called popup.html, and then add the following elements into the body:
<input id="Text1" type="text" style="width: 170px" />
<input id="Button1" type="button" value="Search" onclick="SearchonNettutsplus()" />
<ul>
<li><a href="http://net.tutsplus.com/" target="_blank">Home</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/asp-net/" target="_blank">ASP.NET</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/cmss/" target="_blank">CMSs</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/databases/"
target="_blank">Databases</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/design-tutorials/"
target="_blank">Design</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/html-css-techniques/"
target="_blank">HTML & CSS</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/javascript-ajax/"
target="_blank">JavaScript & AJAX</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/php/" target="_blank">PHP</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/ruby/" target="_blank">Ruby</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/site-builds/" target="_blank">Site Builds</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/tools-and-tips/" target="_blank">Tools & Tips</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/wordpress/" target="_blank">Wordpress</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/other/" target="_blank">Other</a> </li>
</ul>
Please note that we're using the onclick attribute here only for convenience's sake.
To control the style of the popup window, we add the following stylesheet into the head of the document:
<style>
body {
line-height :1.5em;
}
h1 {
font-family :Arial, Verdana ;
font-size :1em;
}
ul {
list-style-type:none;
margin:0;
padding:0;
}
li {
display:inline;
margin-right :10px;
}
</style>
Next, we add a JavaScript function into the head of the document to handle the Button1 click event:
<script">
function SearchonNettutsplus() {
// Get Text1 value
var search = escape(document.getElementById("Text1").value) ;
// Search articles on Nettuts+ and show the result on new window
window.open("http://net.tutsplus.com/?s=" + search);
}
</script>
Here is the completed code for the popup.html document:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Nettuts+</title>
<style>
body {
line-height :1.5em;
}
h1 {
font-family :Arial, Verdana ;
font-size :1em;
}
ul {
list-style-type:none;
margin:0;
padding:0;
}
li {
display:inline;
margin-right :10px;
}
</style>
<script>
function SearchonNettutsplus() {
// Get Text1 value
var search = escape(document.getElementById("Text1").value) ;
// Search articles on Nettuts+ and show the result on new window
window.open("http://net.tutsplus.com/?s=" + search);
}
</script>
</head>
<body>
<input id="Text1" type="text" style="width: 170px" />
<input id="Button1" type="button" value="Search" onclick="SearchonNettutsplus()" />
<br /><br />
<ul>
<li><a href="http://net.tutsplus.com/" target="_blank">Home</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/asp-net/" target="_blank">ASP.NET</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/cmss/" target="_blank">CMSs</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/databases/"
target="_blank">Databases</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/design-tutorials/"
target="_blank">Design</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/html-css-techniques/"
target="_blank">HTML & CSS</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/javascript-ajax/"
target="_blank">JavaScript & AJAX</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/php/" target="_blank">PHP</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/ruby/" target="_blank">Ruby</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/site-builds/" target="_blank">Site Builds</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/tools-and-tips/" target="_blank">Tools & Tips</a> </li>
<li><a href="http://net.tutsplus.com/category/tutorials/wordpress/" target="_blank">Wordpress</a></li>
<li><a href="http://net.tutsplus.com/category/tutorials/other/" target="_blank">Other</a> </li>
</ul>
</body>
</html>
Step 4: Packaging and Installing the Extension
Our extension is now finished! All that's left to do is to select all the files and zip them up. Once that is done, we can rename the zip file to Nettutsplus.oex (remember to replace the .zip extension with .oex) and we are done.
At this point, we can upload our extension to http://addons.labs.opera.com/.
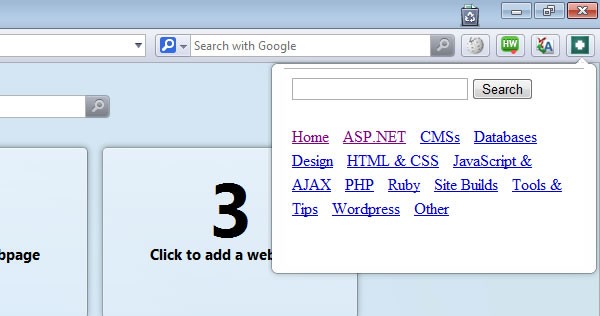
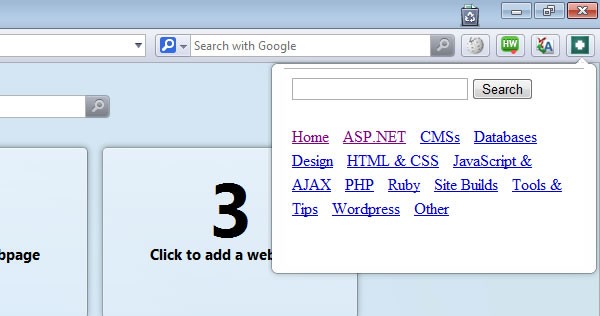
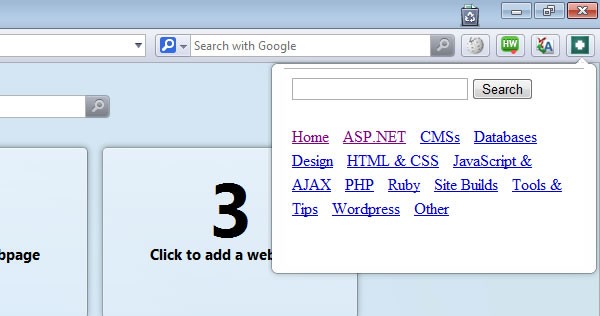
To install it as a regular user, simply drag the extension (Nettutsplus.oex) into Opera, and it will ask you if you want to install it. After installing it, you will find the Nettuts+ button in Opera's toolbar.
Here is the Nettuts+ extension running on Opera 11:

Conclusion
Opera extensions can vary from simple to extremely complex. After working along with this tutorial, I hope that you now possess the basic knowledge behind the process of creating Opera extensions. For more information about developing Opera extensions, please refer to the guide and documentation that is provided by Opera.
Happy Coding!


Comments