1. What is it?
If you are involved with mobile development, you've probably heard of or used tools such as PhoneGap or Appcelerator Titanium. These tools allow web developers to use their web development skills to create hybrid mobile apps.
Last year, Intel purchased appMobi and packaged their development tools into the Intel XDK. This streamlined, unified product is a complete toolset for mobile development. A developer can go from the first lines of code to a fully compiled application in with just one set of tools. And best of all, the XDK is free to download.
2. Features
The first thing you'll notice about the XDK is how easy it is to install. PhoneGap requires extensive configuration and Titanium has specific requirements with regards to installed libraries. To get up and running with the XDK, you download it and install it.
The beauty of XDK is that you can build applications for any platform. With other tools, you are limited to the platform you are developing on. Since Apple won't let Xcode tools run on anything but a machine running OS X, you must have a Mac to develop for iOS.
Intel XDK lets you develop on any platform, because compiling is done in the cloud. PhoneGap offers a similar service for cross platform development, but it's limited. And with the XDK you aren't limited to mobile platforms. Do you plan to build Chrome, Facebook, Amazon, or Nook apps? The XDK can build for those targets as well as the option to compile with XDK or Cordova (PhoneGap) API's.
The XDK ships with the open source Brackets editor from Adobe. Titanium has a decent editor, but I prefer the XDK solution. Additionally, you have access to some of the extensions available to Brackets. The only drawback is that you can't update the Brackets editor that's integrated with the XDK. However, it's still a step up from Titanium, and PhoneGap doesn't even come with an editor.
The XDK also includes a graphical editor, which is sorely missing in all of the HTML5 mobile platforms. It stands to reason using HTML components would benefit from a WYSIWYG editor. It also supports frameworks such as Bootstrap and jQuery Mobile. These user interface components allow you to quickly build out the interface of your app.
Once your app is created, you need a way to test out its functionality. Intel XDK includes the best emulator for mobile devices I've seen to date. It includes the capability to test on real devices and profile performance without having to install anything.
3. Build a Mobile App with Intel XDK
Step 1: Download and install
Go to the Intel XDK download page and get the latest version of XDK. After downloading the package, install it with the default options.
Step 2: Create a New Project
We're going to build a small picture app. Start the XDK and choose Start a New Project. Some of the options you have are:
- Start with a Demo: This option allows you to use one of the many demo projects Intel offers. This is good to help understand how to develop with the XDK.
- Start with a Template: This option offers a number of templates for various user interface styles. It also has a blank Cordova template to get you started.
- Import an Existing HTML5 Project: With this option, you can import a project made outside the XDK, such as a PhoneGap project coded in your editor of choice. It also lets you import XDK projects.
- Use App Starter/Start with App Designer: App Starter can be considered App Designer Lite. Both are graphical interfaces to go along with the Brackets editor. App Starter uses App Framework. App Designer adds options for the Bootstrap, jQuery Mobile, and Topcoat user interface frameworks.
- Start with a Blank Project: As the name implies, this option gives us a blank project with a template to get us started. This is the option we will choose for this tutorial.
Give your project a name and click Create. The XDK will create your project as well as a folder structure.
Step 3: Project Structure
Even though we started a blank project, the XDK includes some files to get you started. We are going to edit these files for our project.
init-dev.js
This file is used to detect ready events from the various libraries in use. This file will be used as is. It includes many log statements for debugging purposes and to better understand how the file works. The part we are most concerned with starts at line 106.
var evt = document.createEvent("Event") ;
evt.initEvent("app.Ready", false, false) ;
document.dispatchEvent(evt) ;
The first line creates a new event object. We initialize this object with the value "app.ready". The last line dispatches the event to the DOM.
init-app.js
I've deleted most of this file's contents, except for the part we need. We make sure that the libraries we need have been loaded and that the device is ready before we execute any of our code. Remember the app.ready event from the previous file?
document.addEventListener("app.Ready", app.initEvents, false) ;
The event listener listens for the app.ready event and calls the initEvents function on the app object.
app.initEvents = function() {
"use strict" ;
var fName = "app.initEvents():" ;
console.log(fName, "entry") ;
$(".take").bind("click", takePic);
document.addEventListener("intel.xdk.camera.picture.add",onSuccess);
} ;
The initEvents function does two things. First, it binds a click event listener to a button using jQuery. Second, it adds an event listener for the XDK intel.xdk.camera.picture.add event.
app.js
This file contains the meat of our app and contains the functions that runs our app. The replacer function uses jQuery to replace the image on the page with the most recent picture taken.
function replacer(pic) {
$("img").replaceWith(pic);
}
The name of the takePic function says it all. It uses the XDK framework to take a picture.
function takePic() {
intel.xdk.camera.takePicture(50,false,"jpg");
}
The onSuccess function fires when a intel.xdk.camera.picture.add event is detected. If a picture was successfully taken, it will replace the current image on the page using the replacer function we saw earlier. If the app was not able to take a picture, it will display an error message.
function onSuccess(evt) {
if (evt.success == true) {
var image = document.createElement('img');
image.src=intel.xdk.camera.getPictureURL(evt.filename);
image.setAttribute ("style","width:100%;height:200px;");
image.id=evt.filename;
replacer(image);
}
else {
if (evt.message != undefined) {
alert(evt.message);
}
else
{
alert("error capturing picture");
}
}
}
index.html
This file contains the main page of our app. It's a simple HTML file in which we pull in jQuery and jQuery Mobile.
<script src="lib/jquery-2.1.1.js"></script> <script src="lib/jquery.mobile-1.4.4/jquery.mobile-1.4.4.js"></script>
We also import a few stylesheets to style the app. The custom stylesheet, app.css, has very little in the way of styling. That is because I use the jQuery Mobile theme roller to style the app.
<link rel="stylesheet" href="lib/jquery.mobile-1.4.4/jquery.mobile-1.4.4.css"> <link rel="stylesheet" href="css/themes/selfi.css"> <link rel="stylesheet" href="css/themes/jquery.mobile.icons.min.css"> <link rel="stylesheet" href="css/app.css">
The page itself is a standard jQuery Mobile page with a header, content, and footer section. Notice the image inside the div#info tag. This is the image that's replaced by the picture taken by the camera.
<div data-role="page">
<div data-role="header">
<h1>Selfi</h1>
</div>
<div data-role="main" class="ui-content">
<div id="info"><img src="img/vader-selfie.jpg"></div>
<a class="take" data-role="button">Take Selfi!</a>
</div>
<div data-role="footer" data-position="fixed">
<h1></h1>
</div>
</div>
This is a script used for debugging apps using app preview.
<script src="http://debug-software.intel.com/target/target-script-min.js#Agu5iaiuw-i47vL-2_lk5pDOu3XL6fZm9sAm4apb__w"></script>
We also import a number of key scripts that make the app tick, such as Cordova and Intel XDK, and app.js.
<script src="intelxdk.js"></script> <!-- phantom library, needed for XDK api calls --> <script src="cordova.js"></script> <!-- phantom library, needed for Cordova api calls --> <script src="xhr.js"></script> <!-- phantom library, needed for XDK CORS --> <script src="js/app.js"></script> <script src="js/init-dev.js"></script> <script src="js/init-app.js"></script>
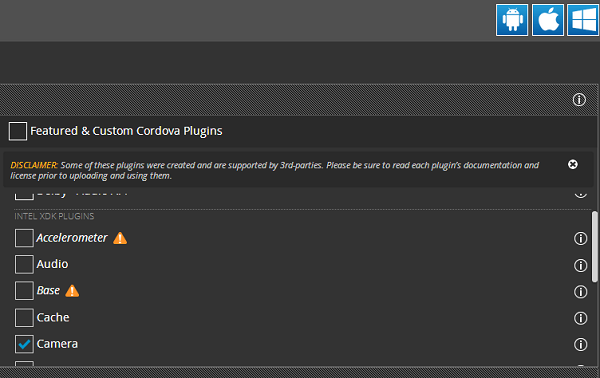
4. Enabling Plugins
We're going to be using the Intel XDK API to take pictures. To make this work, we have to enable a few plugins. Open the Projects tab and, in the middle, you'll see CORDOVA 3.X HYBRID MOBILE APP SETTINGS. Click the plus button next to plugins and permissions. On the right, under Intel XDK Plugins, check Camera.

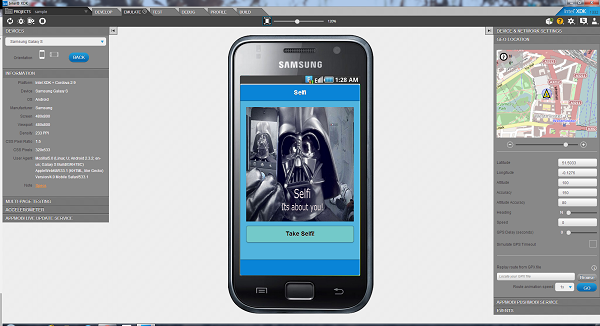
5. Using the Emulator
Click the Emulate tab and try out the functionality of the app. When you click on the Take Selfi button, it should bring up the picture window. After taking a picture, the picture should replace the placeholder image.

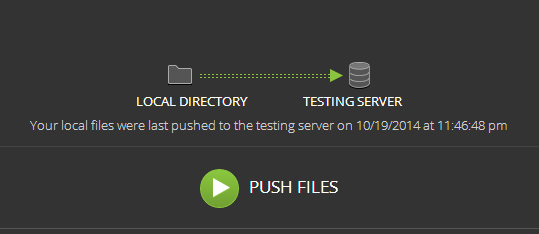
6. Testing the App
Download and install the Intel App Preview app from Google Play or Apple's App Store. Go to the Test tabs and copy the weinre script tag if you want to perform debugging with App Preview. Click on the PUSH FILES button to upload your app to Intel's servers. Log on to App Preview with your credentials from the Intel XDK and choose the app you uploaded.

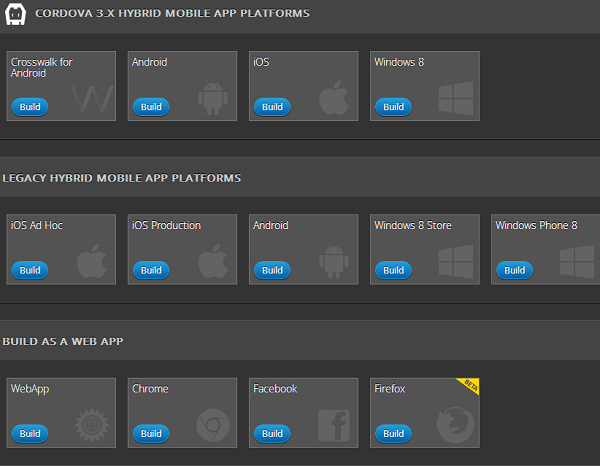
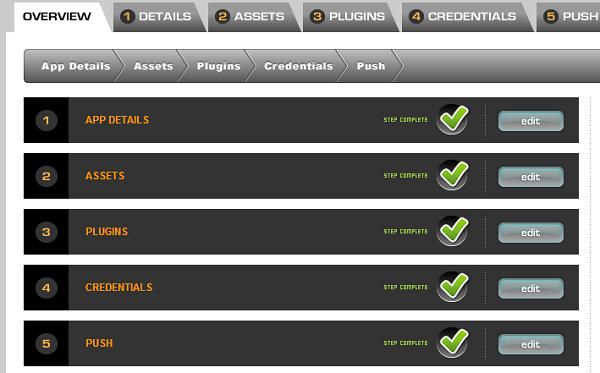
7. Building the App
Now that we have tested the app, the last task is to build it for distribution. Click on the Build tab to display your options. As you can see, we have a wide range of targets to build for.

Since we used the Camera API, which is Legacy, we will choose the Legacy Hybrid app. This brings us to the build page as shown below.

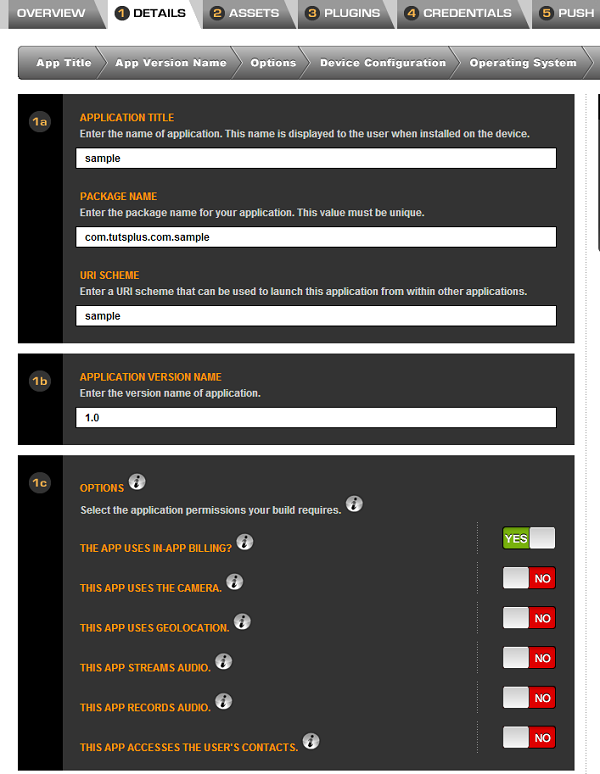
Clicking on Details shows you options for in-app billing, streaming audio, etc.

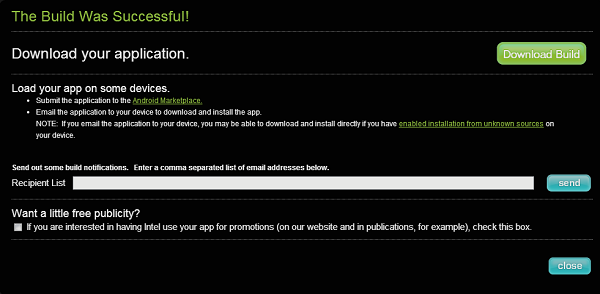
After choosing the options for your app, click on the build button. After a few moments, the file is built and you will get a dialog that lets you download your app.

Conclusion
I hope you agree that it's easy to create an app with Intel XDK. Whether you're a veteran, full stack web developer or just starting to get into development, Intel XDK has an entry point for you. It's easy to pick up and I encourage you to give the Intel XDK a try.


Comments