
React is a JavaScript library for building user interfaces that has taken the web development world by storm. However, in a community that favours choice and flexibility, it can be hard to know where to start! Not to worry, some patterns and modules have emerged as best practices—like Redux for managing application state.
In my course, Modern Web Apps With React and Redux, I take you through the full process of building a complete web application with React and Redux. In this short video tutorial from the course, you'll get a glimpse of the first stage: setting up the project.
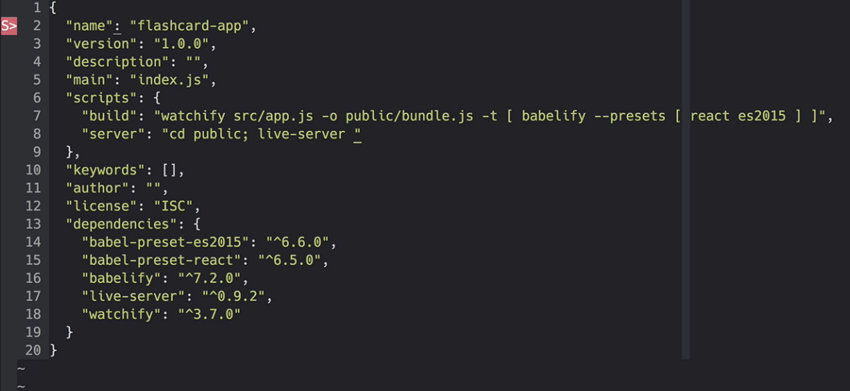
We’ll have to install a couple of build tools to get us started. And we’ll stick with simple tooling to make it easy to get started.
Watch the Tutorial
Watch the Full Course
In the full course, Modern Web Apps With React and Redux, you'll learn all about how React, Redux and other leading modules fit together for a complete picture of app development.
Starting from nothing, you'll use these two libraries to build a complete web application. You'll start with the simplest possible architecture and slowly build up the app, feature by feature. You'll learn about basic concepts like tooling, reducers, and routing. You'll also learn about some more advanced techniques like smart and dumb components, pure components, and asynchronous actions. By the end, you'll have created a complete flashcards app for learning by spaced repetition.
Along the way, you'll get a chance to sharpen your ES6 (ECMAScript 2015) skills and learn the patterns and modules that work best with React and Redux!


Comments