Right on the heels of Internet Explorer 9 arrives the much vaunted, latest iteration of Firefox 4. The release has been a success so far, with over 7 million downloads in the first 24 hours and over 40 million till date. Today, I'd like to give you a quick overview of the changes from a developer's perspective -- I'll be skipping the new UI and the other whizbang features.
More HTML5

A new rendering engine, Gecko 2.0, is under Firefox 4's hood.
A new rendering engine, Gecko 2.0, is under Firefox 4's hood. For the most part, as expected, it offers great support for standards-oriented web development. Also at play is a brand new HTML5 parser that defines how your HTML code is turned into a web page.
As a result, you get improved performance, from innerHTML calls specially, the ability to include SVG inline in your code and overall stability and responsiveness due the parsing algorithm being run on its own processor.
More improvements from a HTML5 development standpoint are the more mature support provided for HTML5 forms and the Audio API. Support for the newer markup elements and attributes will significantly decrease the JavaScript code you'll have to write to provide equivalent functionality. Think easier validation -- your form elements will require zero JavaScript to glue the validation rules to it.
WebGL

WebGL is a standard that is based on OpenGL ES that lets you perform 3D rendering on the web.
WebGL support has been pretty nascent in previous versions of Firefox -- only the nightly test builds featured support for the technology. Firefox 4 ships with full support for the platform.
If you're wondering, WebGL is a standard that is based on OpenGL ES that lets you perform 3D rendering and other assorted manipulation through the canvas element. The API itself is more low level than you'd exect providing you with enormous flexibility and power. If something can be done on a desktop, you can do it on the web too!
Hardware Acceleration

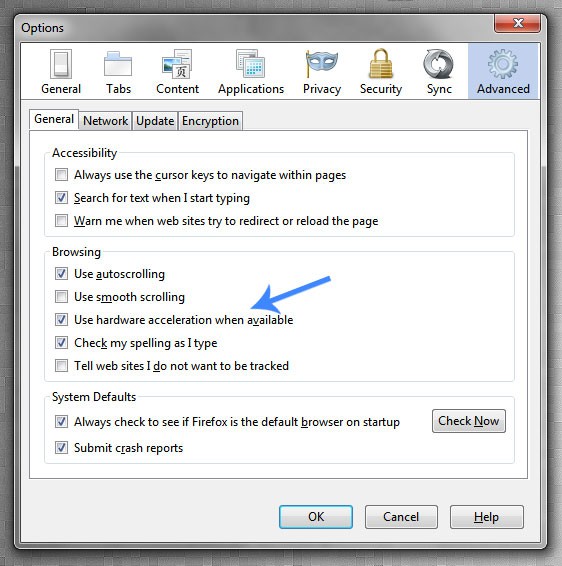
We reduce the workload on our general purposes CPUs by letting much more parallel, and capable, GPUs handle specific computations.
Hardware acceleration is offloading tasks that are typically handled by the software to the hardware wherever possible. In our scenario, we reduce the workload on our general purposes CPUs by letting much more parallel, and capable, GPUs handle specific computations, thus eking out better performance. Both the task of rendering the page content and then compositing it are accelerated though different APIs are used on different platforms.
On Windows, Direct2D is used for content acceleration, including canvas manipulations and drawing, while Direct3D is used for compositing acceleration. On OS X, Quartz handles the former while the much more open OpenGL takes care of the latter.
JägerMonkey JavaScript Engine

JägerMonkey is an advanced, optimized version of TraceMonkey, the JS engine in Firefox 3.6
In accordance with developer expectations, Firefox boasts a newish JavaScript engine under the hood -- JägerMonkey. An enhanced version of TraceMonkey (the JS engine in Firefox 3.6), JägerMonkey adds many more optimizations to the mix resulting in startling improvements in performance.
Newer and cleverer optimizations like a per-method JIT approach performs more aggressive native compilations resulting in performance that's a lot better than the competition. To give you an example, Firefox scores roughly six times better in the V8 benchmark and thrice as fast in the SunSpider benchmarks compared to Firefox 3.6.
Overall, JägerMonkey has brought back Firefox in the race for supreme JavaScript performance.
CSS Transitions and More

Thanks to heskinradiophonic
Firefox finally supports CSS3 transitions and transformations.
One of the notable additions for a front end developer is extensive support for CSS3 transitions. While the other browsers have boasted CSS3 transitions for a long time now, Firefox has been sorely lacking. The latest version provides a nearly complete implementation of the specification.
CSS transitions provide a pure-CSS method to animate changes between CSS properties. Transformations like scaling, rotating and skewing are on tap for you too! You can even use these transformation within transitions to create nifty effects. Remeber those jQuery snippets you used to fade items and colors, in and out? For our intents and purposes, they're pretty much redundant -- a few lines of CSS is all it takes now.
The newer features include:
- Support for touch properties.
- Addition of
-moz-anyto group together structurally relevant selectors. - Computed values through
-moz-calcallowing you to define values through mathematical expressions.
Even though it has taken the Mozilla team a while, the mere action of added support makes it easier for web developer to embrace these new technologies.
WebM

Firefox now ships with WebM support greatly boosting both its ability to consume video content on the web and WebM's market share.
Even though developer nightly builds have been able to play the format for a couple of months now, this is the first official release to provide support for the format.
If this topic makes your head a little fuzzy, I suggest reading my earlier article on video codecs on the web where you can find further information on this topic. Suffice to say that by adding WebM support, Mozilla has strengthened its standards based idealogy and simplified life for its users in a single move.
IndexedDB
IndexedDB saves data as JSON formatted documents.
IndexedDB is Mozilla taking a radical, more usable route compared to other browsers by opting to go for the NoSQL approach. Remember that most other browsers use the Web SQL API wherein developers write SQL to obtain information stored in SQLite databases.
IndexedDB saves data as JSON formatted documents and lets you access the information it holds through a simpler, non-SQL API. The end result? Much easier syntax and a more standardized API that insulates you from the nuances of the implementation while still providing you with enormous flexibility.
Web Console

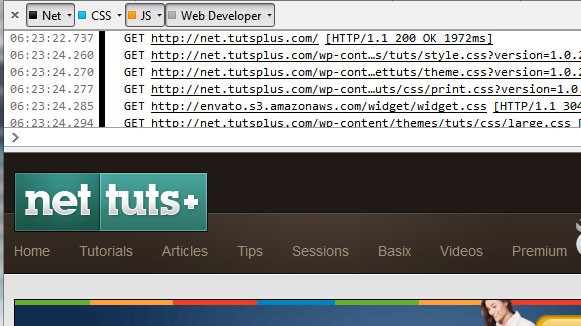
While it won't replace Firebug, the new Web Console is incredibly handy.
The new Web Console replaces the Error Console from previous versions. While it won't replace some of the advanced tools like Firebug, it comes eminently handy when you're poking through the innards of a site or an application.
The console can be opened with Ctrl+Shift+K [Cmd for the fruity hipsters] and comes bundled with:
- a command line JavaScript interpreter that lets you execute JavaScript in real time.
- a logging mechanism that logs CSS and JavaScript errors. Network requests are logged too letting you access information about the request. Headers, responses, everything's game.
- an object inspector to examine any JavaScript object that resides in the browser's memory.
Better Typography

Support for OpenType now lets you play around with more advanced settings like kerning.
You can now use OpenType, a open font format, giving you access to a much more varied palette -- you're no longer limited to web safe fonts.
While it may sound boring, support for OpenType ushers in a slew of features. You're able to modify kerning, ligatures and get automatic fractions among many others.
One more point to make note of is that if your site is non-English, the new Firefox engine renders your content without any hitches or visual hangups. And with the exponential rise in non-English web pages, this features helps both the developers and the end users.
That's a Wrap
The newest iteration of Firefox is quite the leap over the previous generation with a number of additions and improvements aimed at developers and designers. JavaScript junkies too have been taken care of by the improved performance courtesy of the new engine, better HTML5 and CSS3 support as well as a much more robust set of tools.
So what do you think about Firefox 4? Love it? Hate it? Let us know in the comments and thank you so much for reading!


Comments