Today, we will resume our discussion on the JavaScript API in the WordPress Customizer. In the last tutorial, we prepared and loaded two JavaScript files, customizer-control.js and customizer-preview.js, that will allow us to interact with the JavaScript API from the Customizer back-end and the front-end or the Previewer interface. So be sure to follow the last tutorial before proceeding further.
In this tutorial, we will be focusing on the interface composing the Customizer back-end, Panels, Settings, and Controls. Again, if these three things are something new to you, I highly recommend that you follow our previous complete series: A Guide to the WordPress Theme Customizer.
Basic Interaction With the Customizer JavaScript API
Aside from the PHP API, with which I'm sure some of you are familiar, Panels, Sections, and Controls are also accessible through the JavaScript API. Likewise, we can then modify them. Here are some examples.
Select a particular control, section, or panel:
// Select a Control. wp.customize.control( 'blogname' ); // Select a Section. wp.customize.section( 'title_tagline' ); // Select a Panel. wp.customize.panel( 'nav_menus' );
Reorganize their view order.
// Change a Control priority wp.customize.control( 'blogname' ).priority( 30 ); // Change a Section priority wp.customize.section( 'title_tagline' ).priority( 100 ); // Change a Panel priority wp.customize.panel( 'nav_menus' ).priority( 200 );
Move the "Site Title" control to, for example, the color section.
wp.customize.control( 'blogname' ).section( 'colors' );
Toggle its visibility.
// Deactivate / hide 'Site Title' control wp.customize.control( 'blogname' ).toggle();
You can even parse the control DOM tree, which is one thing that would otherwise be convoluted to do in PHP.
wp.customize.control( 'blogname' ).container.find( '.customize-control-title' );
These are a handful of things you can do with the Panels, Sections, and Controls in the Customizer JavaScript API. Let's now put these together into a more meaningful user experience.
Toggling Sections and Controls
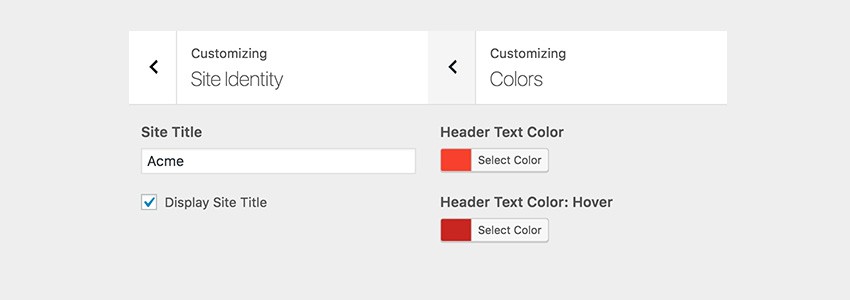
At this point, we should have four controls in total. Two controls, the "Site Title" input and the "Display Site Title" checkbox, are in the "Site Identity" section. The other two are a color picker. They reside in the "Colors" section, and will set the "Site Title" text color and its hover state color respectively.

Our plan herein is to display the Color controls only when the "Display Site Title" checkbox is checked since there is no reason to show these Site Title color controls when the Site Title is actually disabled.
In addition, this approach could help us to declutter Customizer by removing irrelevant Controls, Sections, and Panels from the Customizer sidebar. If this sounds like something you want to achieve, let's just get started.
Disabling a Control Input Field
To begin with, open our JavaScript file, customizer-control.js. Then, add the lines of code within the Customizer ready event:
wp.customize.bind( 'ready', function() { // Ready?
var customize = this; // Customize object alias.
customize( 'display_blogname', function( setting ) {
} );
} );
Herein we've set an alias for the this keyword, which refers to the Customizer JavaScript API. Then, we hook in an anonymous function into the display_blogname setting since all customizations we are going to perform in the Customizer will be relative to the value of this particular setting.
Next, we select the input field of the 'Site Title' setting.
wp.customize.bind( 'ready', function() { // Ready?
var customize = this; // WordPress customize object alias.
customize( 'display_blogname', function( setting ) {
var siteTitleInput = customize.control( 'blogname' ).container.find( 'input' ); // Site Title input.
} );
} );
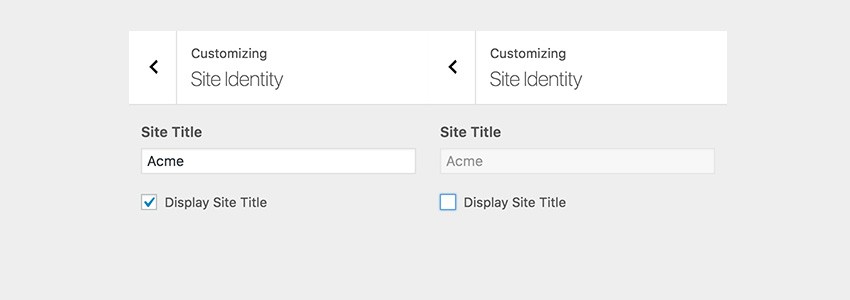
We can disable the input when the display_blogname checkbox is unticked.
wp.customize.bind( 'ready', function() { // Ready?
var customize = this; // Customize object alias.
customize( 'display_blogname', function( value ) {
var siteTitleInput = customize.control( 'blogname' ).container.find( 'input' ); // Site Title input.
/**
* Disable the Input element
*/
// 1. On loading.
siteTitleInput.prop( 'disabled', !value.get() ); // .get() value
// 2. Binding to value change.
value.bind( function( to ) {
siteTitleInput.prop( 'disabled', !to );
} );
} );
} );
As you can see above, we use the jQuery .prop() method to set the HTML disabled property to the input element. We use the .get() method to retrieve the current value. Lastly, using the .bind() method, we listen to the value change and set the disabled property accordingly.

Toggling Visibility
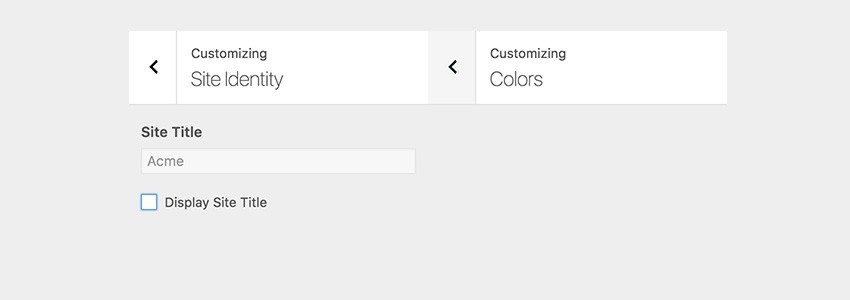
Now we proceed with the code to toggle the visibility of the color pickers that set the "Site Title" colors. As we've planned, we will remove the color pickers when the checkbox is unticked and show them again when it is ticked.
To begin with, we group the color picker setting IDs together in an array.
wp.customize.bind( 'ready', function() { // Ready?
var customize = this; // Customize object alias.
customize( 'display_blogname', function( value ) {
// ...previous codes...
var colorControls = [
'header_textcolor',
'header_textcolor_hover'
];
} );
} );
Then, we iterate a function over these control IDs that will toggle their visibility using the jQuery .toggle() method.
wp.customize.bind( 'ready', function() { // Ready?
var customize = this; // Customize object alias.
customize( 'display_blogname', function( value ) {
// ...previous codes...
var colorControls = [
'header_textcolor',
'header_textcolor_hover'
];
$.each( colorControls, function( index, id ) {
customize.control( id, function( control ) {
/**
* Toggling function
*/
var toggle = function( to ) {
control.toggle( to );
};
// 1. On loading.
toggle( value.get() );
// 2. On value change.
value.bind( toggle );
} );
} );
} );
} );
The structure of the above code is similar to our previous code, which disables the input element. Here we've selected each control in the array using the .control() method as we've already shown earlier in this tutorial. Next, we have a function to toggle each control using the jQuery .toggle() method, and run it upon the Customizer page initiation as well as when the value is changed.

What's Next
In this tutorial, I have shown you a simple example of how to utilise the Customizer JavaScript API to improve user experience in the Customizer. And there are a few things we can do to improve it further, such as removing the "Colors" section if there is no control to display within the section, and adjusting the color shade of the "Header Text Color: Hover" setting following the value in the "Header Text Color" setting.
In the next tutorial of this series, we are going to challenge ourselves with a slightly more complex example. We are going to build a "bridge" that will allow the Customizer Preview window to interact with the Control panel in the back-end. So, when a user clicks on, for example, the Site Title in the Preview window, the Customizer will slide in the respective input to the user.
Stay tuned!


Comments