
FAQ pages are quite common on websites, in particular e-commerce websites or those promoting a product or service which potential customers are likely to have questions about. Creating an FAQs page can save time and money by providing answers without customers having to email or phone the site owner, and may help to increase sales.
But a simple archive page listing all the questions with their answers beneath may be too unwieldy. After all, visitors can't see all of the questions and may be reluctant to scroll through lots of questions that aren't relevant to them, especially if the answers are long or there are a lot of them.
The simple answer is to split the page into two parts: questions at the top and answers at the bottom, with a facility for visitors to click on each question to be taken to the answers. Luckily this is very simple to do in WordPress simply by adding a second loop to your archive page.
In this tutorial, I'll show you how to do this, using four steps:
- Create a theme, which will be a child theme of twentyfourteen
- Register a post type of FAQ and add some data to it
- Create an archive template for the FAQ post type, based on the index template in the parent theme
- Add two loops to the template: one for questions and one for answers, with a link from one to the other
What You'll Need
To complete this tutorial you'll need:
- a development installation of WordPress
- a working theme (you might be working with your own theme or you could use a parent theme as I've done)
- a code editor
1. Creating the Theme
As this tutorial involves creating an archive template you'll need to add this to a theme. I'm creating a new theme which is a child of twentyfourteen, but you might want to add the template file to your existing theme (and the functions in my functions file to your existing functions file).
To create my child theme I create a file called style.css and add the following to it:
/*
Theme Name: WPTutsPlus Creating an FAQ Archive Using Two Loops
Theme URI: http://rachelmccollin.co.uk/wptutsplus-faq-archive-two-loops/
Description: Theme to support WPTutsPlus tutorial on creating a custom faq archive. Child theme for the Twenty Fourteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfourteen
Version: 1.0
*/
@import url("../twentyfourteen/style.css");
I now have a working child theme.
2. Registering the Post Type
The next step is to create the FAQ post type. Create a file called functions.php in your theme folder and add the following code. If you're working with an existing theme that already has a functions file, just add the code to that:
<?php
// functions file for a theme with a custom faqs archive. Supports tutorial for wptutsplus.
//************************** register custom post types and taxonomies ************//
function wptp_create_faq_post_type() {
// faq custom post type
register_post_type( 'faq', array(
'labels' => array(
'name' => 'FAQs',
'singular_name' => 'FAQ'
),
'has_archive' => true,
'public' => true,
'hierarchical' => true,
'supports' => array( 'title', 'editor', 'excerpt', 'custom-fields', 'thumbnail','page-attributes' ),
'exclude_from_search' => true,
'capability_type' => 'post',
'rewrite' => array ('slug' => 'faqs' ),
)
);
}
add_action( 'init', 'wptp_create_faq_post_type' );
?>
This creates a new post type called 'FAQ', using the register_post_type() function. Note that I've used the 'rewrite' argument to change the slug when the visitor is on the archive page, so instead of that page's url ending with /faq/ it will end with /faqs/.
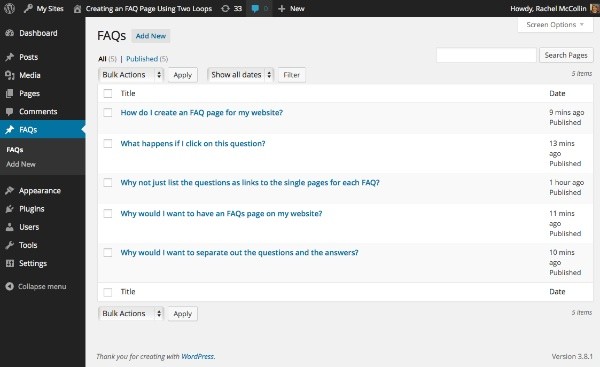
The next step is to create some data for my FAQs. You can see this in the dashboard for FAQs below:

3. Creating the Archive Template File
You now need to create the template file which will display your FAQs. Create a new file in your theme folder called archive-faq.php. As my theme is a child theme of twentyfourteen, I'm going to add the wrapper code to my template file from that theme's index.php file, as shown below. If you're using your own theme, add your own wrapper code. This is basically all of the code except for the loop, which you don't add yet as you're going to create two custom loops in the next step.
<?php
/**
* The template for displaying the FAQ archive.
*
*/
get_header(); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
This gives you the basic file to which you'll add your loops.
4. Creating Two Loops for FAQs
Your template file will include two loops: one listing the titles of each FAQ inside a link to its answer, which will be output by the second loop. You can do this by repeating and editing the standard WordPress loop but you must use rewind_posts() after the first loop so WordPress goes back to the beginning again for the second loop.
The First Loop: FAQ Titles and Links
First, create the loop to output the titles of each FAQ. Add the following below the opening <div id="content"> tag:
<?php // first loop - titles with link to detailed answers ?>
<h2>Frequently Asked Questions - click for answers</h2>
<ul class="faq-list">
<?php while ( have_posts() ) : the_post(); /* start the loop */ ?>
<li class="post-<?php the_ID(); ?>" <?php post_class(); ?>><a href="#post-<?php the_ID(); ?>" title="<?php printf( esc_attr__( 'Link to %s', 'compass' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></li>
<?php endwhile; /* end the loop*/ ?>
</ul>
This does the following:
- displays a heading in a
<h2>element - starts the loop
- inside an unordered list, outputs the title if each FAQ in a list item, using
the_title() - wraps each title in a link to
#post-<?php the_ID(); ?>, which will be the ID for each post in your second loop - ends the loop
Note: In the example above, I haven't checked whether my query has posts, but you might want to wrap the whole thing in a check for if( have_posts() ) so that your archive template doesn't output a heading with nothing beneath it.
The Second Loop: FAQ Titles and Answers
The second loop will output the titles again (after all, your visitors will want to know what question is being answered each time) with the answers, using the_title() and the_content().
Below your first loop, add the following:
<?php // second loop - rewind and run again ?>
<?php rewind_posts() ; ?>
<?php while ( have_posts() ) : the_post(); /* start the loop */ ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h3><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'compass' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h3>
<section class="entry-content">
<?php the_content(); ?>
</section><!-- .entry-content -->
</article>
<?php endwhile; /* end the loop*/ ?>
This starts by rewinding the loop and then runs another loop to output:
- An article element to enclose each FAQ
- The title of the FAQ in a
<h3>element, with#post-<?php the_ID(); ?>as the ID, which ensures the link in the first loop works. - The content of the FAQ.
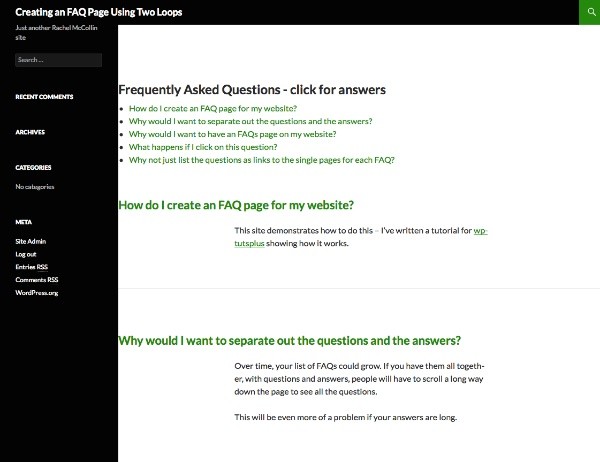
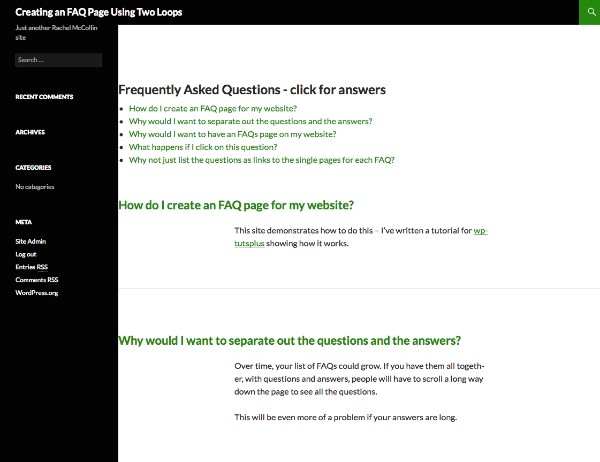
Your archive template file is now complete. Save your work and test it. You should have a page at yoursite.com/faqs which looks a bit like this:

Summary
That's how you create an FAQ page with your questions and answers separated into two loops. The beauty of this technique is that you're simply using the standard WordPress loop and while you're customising that loop, you don't have to create a custom query.
Useful Resources
- The template hierarchy which is a guide to how archive templates work
- The Loop
- The register_post_type() function


Comments