In the first two parts of this series, you learned how to prepare static HTML for WordPress and to split your HTML file into a set of template files.
You now have the beginnings of a theme, but unfortunately your files won't work as a theme just yet.
For any theme to work, you need to tell WordPress about the theme, and you do this in the stylesheet. In this tutorial, you'll do that.
Next, you'll upload your new theme to a WordPress installation and test it. Additionally, you'll create a screenshot of your theme so it's easier to work with in the WordPress admin.
What You'll Need
As you'll be working with WordPress from now on you'll need some more tools for this tutorial:
- Your code editor of choice
- A browser for testing your work
- Image software for saving your screenshot in the right dimensions
- A WordPress installation, either local or remote
- If you're working locally, you'll need MAMP, WAMP or LAMP to enable WordPress to run
- If you're working remotely, you'll need FTP access to your site plus an administrator account in your WordPress installation
1. Setting Up the Theme in the Stylesheet
Before uploading the theme, you need to edit your stylesheet. Open the style.css file in your template folder.
At the very top of the file add the following:
/* Theme Name: WordPress Theme Building from HTML - Part 3 Theme URI: http://rachelmccollin.co.uk Author: Rachel McCollin Author URI: http://rachelmccollin.co.uk Description: The theme to accompany the wptutsplus series on creating a WordPress theme from static HTML. This theme accompanies Part 3 of the series. Version: 3.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
The details of what you add will be specific to you and your theme but should follow the same structure.
Save your stylesheet and close it.
2. Calling the Stylesheet From the Header File
At the moment your header.php file has a link to the stylesheet which is static and won't work in WordPress. You need to change that before you upload the theme.
Open the header.php file and find the line which reads:
<link href="style.css" rel="stylesheet" media="all" type="text/css" />
Replace it with the following:
<link href="<?php bloginfo( 'stylesheet_url' ); ?>" rel="stylesheet" media="all" type="text/css" />
This includes the function <?php bloginfo( 'stylesheet_url' ); ?> which tells WordPress where to find the stylesheet.
Now save the file and close it.
3. Creating a Screenshot
The final thing to do before uploading the theme is to create a screenshot. Screenshots for the WordPress admin should be 600px wide by 450px high.
Take a screen grab from your browser using your preferred method and open this in your preferred image editor. I'm using Photoshop.
Crop the image so its aspect ratio is 12:9 and then save it as a PNG file 600px wide by 450px high. Name it screenshot.png and save it to your theme folder.
4. Uploading Your Theme to WordPress
The next step is to upload your theme to WordPress.
You can upload your theme in one of two ways:
- Using FTP (or directly if you're working locally), copy your theme folder to the wp-content folder in your WordPress installation
- Create a zip file containing your folder and upload that via the Themes admin screen, by clicking on Add New -> Upload.
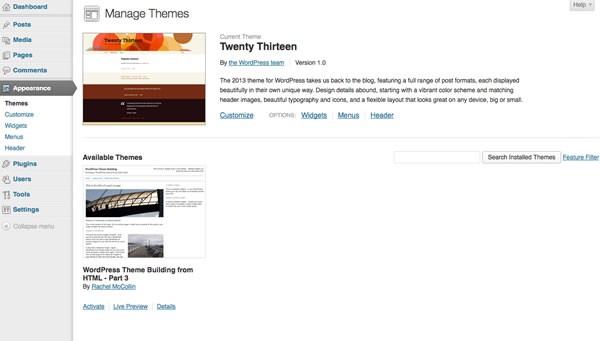
Now when you visit the Themes admin screen your theme should be visible:

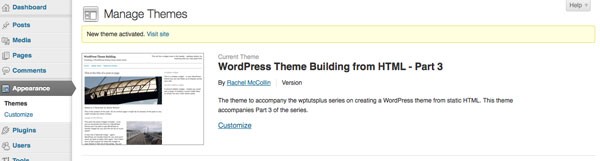
Select the theme to activate it. This will be shown in the Themes admin:

5. Testing Your Theme
Now it's time to check that your theme works. Simply visit your site's home page to see what's displayed.
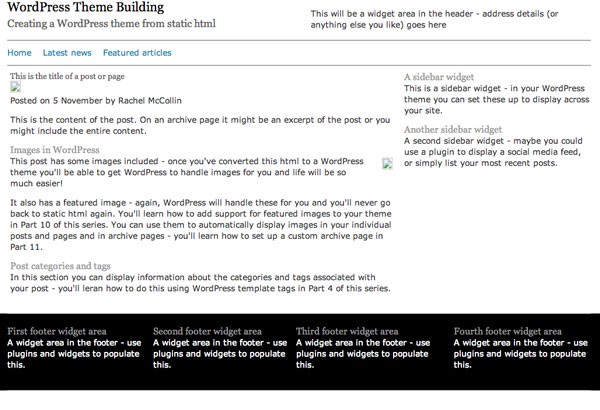
My site currently looks like this:

You'll notice that the images aren't displayed right now - that's because their href attributes are static so WordPress can't find them. If you have missing images in your content you don't need to worry - these will be displayed automatically by WordPress via the loop, which you'll add in the next part.
If you have images in your templates however, either as backgrounds or in the content - logos for example - you will need to amend their code to tell WordPress where to find them.
6. Updating Image Links in Template Files
This section only applies if you're using images in your template files. These aren't added via the loop so you'll need to edit your template file directly to tell WordPress where to find them.
For example, let's say you have a logo in your header. This might be displayed using the following:
<img alt="" src="images/logo.jpg" />
The href attribute tells the browser to find the image in the image folder of the site - as the original site was static, this was simply relative to the page being viewed. In WordPress it works differently - your images folder is a subfolder of your theme folder and you need to tell WordPress to go there to find the image.
In your header.php file, edit the code so it reads:
<img alt="" src="<?php bloginfo( 'stylesheet_url' ); ?>/images/logo.jpg" />
Obviously the specific filename you're using will be different, but this gives you the idea. You may have noticed that the function I've used here is the same as the one used earlier to call the stylesheet from the header file.
Now save your file and refresh your browser. Any images in your template files should now be displayed.
Summary
You now have a (nearly) working theme. You've set up your stylesheet so that WordPress recognises the theme, linked to it correctly from the header and changed any image links in your template files.
In the next tutorial I'll show you how to add a loop to your theme, which WordPress will use to display the content of your posts and pages.
Resources
- MAMP (for Mac)
- WAMP (for Windows)
- LAMP (for Unix)
- WordPress (download)
- Installing WordPress (from the Codex)
- Installing WordPress locally with MAMP (from the Codex)
- Theme Development (from the Codex - includes the code for your stylesheet plus guidance on screenshots)


Comments