So far in this series, I've shown you how to create a fully functioning WordPress theme from static HTML.
We've covered the following steps:
- preparing your markup for WordPress
- converting your HTML to PHP and splitting your file into template files
- editing the stylesheet and uploading your theme to WordPress
- adding a loop to your index file
- adding meta tags, the
wp_headhook and the site title and description to your header file - adding a navigation menu
- adding widget areas to the header and sidebar
- adding widget areas, a colophon and the
wp_footerhook to the footer file.
At the moment, your theme only has one template file for displaying content—the index.php file. A powerful feature of WordPress is the ability to use template files for different kinds of content.
In this tutorial, I'll give an introduction to template files and how you can use them, and then I'll show you how to create the most common template file—page.php—which is used for displaying static pages.
I'll follow that by showing you how to create a second page template file for displaying full-width pages with no sidebar.
What You'll Need
- your code editor of choice
- a browser for testing your work
- a WordPress installation, either local or remote
- If you're working locally, you'll need MAMP, WAMP or LAMP to enable WordPress to run.
- If you're working remotely, you'll need FTP access to your site plus an administrator account in your WordPress installation.
An Overview of Template Files
A WordPress theme can contain a variety of template files for displaying different content. These can include:
- an
index.phpfile, which is essential for the theme to work and will be used by WordPress in the absence of a template file which matches the specific content type being displayed - a
page.phpfile, for displaying static pages (i.e. not posts) - a
single.phpfile for displaying single posts - an
archive.phpfile for displaying archives of posts - you'll create one of those later in this series. - template files for posts of a specific post type
- template files for posts in specific categories, tags or taxonomy terms
- archive files for archives of specific content types (categories, tags, taxonomy terms, post type listings, date listings, and so on)
For a full list of the templates, you can use in your themes and how WordPress chooses which one to use, see the Codex page on the Template Hierarchy or the interactive resource on the template hierarchy at wphierarchy.com.
1. Creating Your Page Template
The first step is to create the template file for your static pages.
In your theme folder, create a blank file named page.php.
Add the following to it:
<?php /** * The template for displaying all pages. */ get_header(); ?> <div class="two-thirds" id="content"></div> <!-- #content--> <?php get_sidebar(); ?> <?php get_footer(); ?>
This creates the basis of your file, with a call to the header, footer and sidebar include files in much the same way as in your index.php file. Notice that I've also opened and closed the #content div in the same way as in the index.php file.
Note: You can also create a template file for pages without a sidebar, which won't have the sidebar include. I'll show you how to do this later in this tutorial.
2. Adding a Loop
Your page template won't work without a loop to call the content of the page from the database.
Inside the #content div, add the following code:
<?php
// Run the page loop to output the page content.
if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>">>
<?php if ( ! is_front_page() ) { ?>
<h2 class="entry-title"></h2>
<?php } ?>
<section class="entry-content">
<?php the_content(); ?>
</section><!-- .entry-content -->
</article>
<!-- #post-## -->
<?php endwhile; ?>
That's your complete page template file!
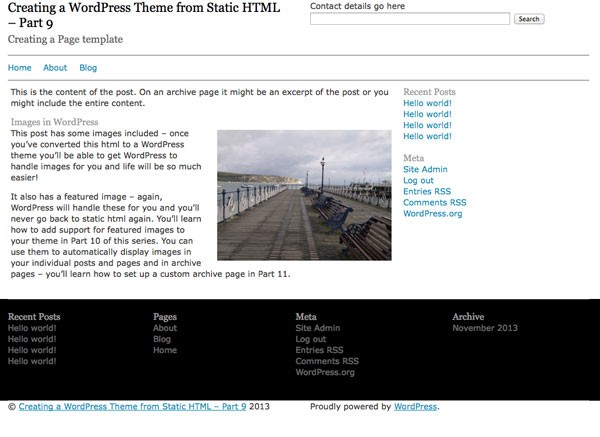
Now take a look at a static page on your site to see how it looks:

As you can see from the screenshot, my static page now looks a bit different.
It doesn't include any metadata and on the home page, there is no page title. The page title is excluded from the homepage using the conditional tag if ( ! is_front_page() ), which checks if the front page isn't being displayed (by including the exclamation point), and then displays the page title if this is the case.
3. Creating a Second Page Template
Occasionally, you might want a page to span the full-width of the screen without a sidebar, or you may want to display your page content differently on different pages.
To do this, you can create additional custom page templates . You can name these however you want as long as include the suffix page- in their name. Within the file itself you include commented out text to tell WordPress about the custom page template.
Start by making a copy of your page.php file, and naming it page-full-width.php.
Now open that file and add the following commented out text at the top of the file, below the opening <?php tag:
/** * Template Name: Full-width page, no sidebar */
This tells WordPress the name of the page template so you can select it on the page editing screen.
At the moment your new page template is identical to the default one, you will need to change this. Find the line that reads:
<div class="two-thirds" id="content">
Edit it so that it reads:
</pre> <div class="full-width" id="content">
Note: This class works because of the OOCSS I'm using for my theme. You may have to add extra styling in your stylesheet to make this work
Now find the following line:
<?php get_sidebar(); ?>
Delete it and save the file.
4. Using Your Full-Width Page Template
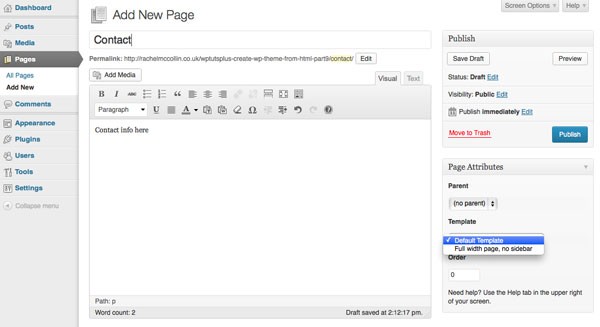
The final step is to assign your alternative page template to a page. In my site I'll create a page called Contact.
In the 'Page' editing screen, you will see a drop down box in the 'Page Attributes' metabox, called 'Template'. In this box, you can now select your full-width page template, as shown in the screenshot:

Save the page and view it in your browser. The sidebar will be missing and your content will span the full-width of the page.

Summary
Page templates are a really useful feature of WordPress - they help you display the content of static pages exactly how you want to and by using custom page templates you can display the content of different page templates differently.
There are many more uses for custom page templates. Some examples include:
- adding extra content to some page templates, either in the form of a second loop using WP_Query or some static HTML
- having featured images displayed in some page templates but not in others
- using a different sidebar or footer with a custom page template (for more on this, see the section on sidebar templates in this article by Justin Tadlock)
- for more advanced developers, adding a custom function or hook to a specific page template to alter what is shown or how the data is output.


Comments