Let's see how can we make a very simple plugin showing some latest posts from a Twitter account.
Step 1 Download Scripts
Before we begin to write our plugin, we need some JavaScript code.
Step 2 Create File Structure and Copy Files
Create this directory: /wp-content/plugins/tweetfeed-light, and then copy these files.
/css style.css /img buttons.png interface.png interface_dark.png twitter_bird.png /js jquery.tweetable.min.js jquery-1.7.2.min.js
Step 3 Basic Plugin Data
Continue with creating tweetfeed-light.php (our main plugin file name) with the given content below.
/* Plugin Name: Tweetfeed Light Plugin URI: http://wp.tutsplus.com Description: Show latest Tweets in sidebar for a given Twitter user Version: 1.0 Author: Adam Burucs Author URI: http://wp.tutsplus.com */
Step 4 The Plugin Class
The basic declaration of our plugin class.
class AB_Tweetfeed_Light {
}
Step 5 Constructor Function
It is a good idea to put the initial settings and requirements into this function. In this section we set the following:
- plugin path
- shortcode
- importing scripts
- importing styles
The code for these tasks:
public function __construct() {
// set plugin path
$this->pluginUrl = WP_PLUGIN_URL . '/tweetfeed-light';
// set shortcode
add_shortcode('tweetfeed-light', array($this, 'shortcode'));
// import scripts
wp_enqueue_script('tweetable-script', $this->pluginUrl . '/js/jquery.tweetable.min.js', array( 'jquery' ));
// import style
wp_enqueue_style('tweetable-style', $this->pluginUrl . '/css/style.css');
}
Step 6 Retrieving Tweets
Get the latest tweets from a user. We can also set the limit variable controlling the number of tweets.
public function loadTweets($user, $limit) {
// render tweets to div element
echo '<div id="tweets"></div>';
// render javascript code to do the magic
echo
'<script type="text/javascript">
jQuery(function(){
jQuery("#tweets").tweetable({
username: "' . $user . '",
limit: ' . $limit . ',
replies: true,
position: "append"});
});
</script>';
}
Step 7 Shortcode Function
This is the helper script for using the plugin with a shortcode.
// render tweets with shortcode
public function shortcode($data) {
return $this->loadTweets($data['username']);
}
Step 8 Instantiate Class
Make an object from the plugin class.
// run plugin $tweetfeed_light = new AB_Tweetfeed_Light();
Step 9 Final Code
Here is how the code looks when it is finished.
/*
Plugin Name: Tweetfeed Light
Plugin URI: http://wp.tutsplus.com
Description: Show latest Tweets in sidebar for a given Twitter user
Version: 1.0
Author: Adam Burucs
Author URI: http://wp.tutsplus.com
*/
class AB_Tweetfeed_light {
public function __construct() {
// set plugin path
$this->pluginUrl = WP_PLUGIN_URL . '/tweetfeed-light';
// set shortcode
add_shortcode('tweetfeed-light', array($this, 'shortcode'));
// import scripts
wp_enqueue_script('tweetable-script', $this->pluginUrl . '/js/jquery.tweetable.min.js', array( 'jquery' ));
// import style
wp_enqueue_style('tweetable-style', $this->pluginUrl . '/css/style.css');
}
public function loadTweets($user, $limit) {
// render tweets to div element
echo '<div id="tweets"></div>';
// render javascript code to do the magic
echo
'<script type="text/javascript">
jQuery(function(){
jQuery("#tweets").tweetable({
username: "' . $user . '",
limit: ' . $limit . ',
replies: true,
position: "append"});
});
</script>';
}
// render tweets with shortcode
public function shortcode($data) {
return $this->loadTweets($data['user'], $data['limit']);
}
}
// run plugin
$tweetfeed_light = new AB_Tweetfeed_Light();
Step 10 Shortcode Usage
To use this plugin you can write the [tweetfeed-light user="johnb" limit="10"] shortcode into the page source you want. For example:
... <div class="menu">...</div> [tweetfeed-light user="johnb" limit="10"] <div class="footer">...</div> ...
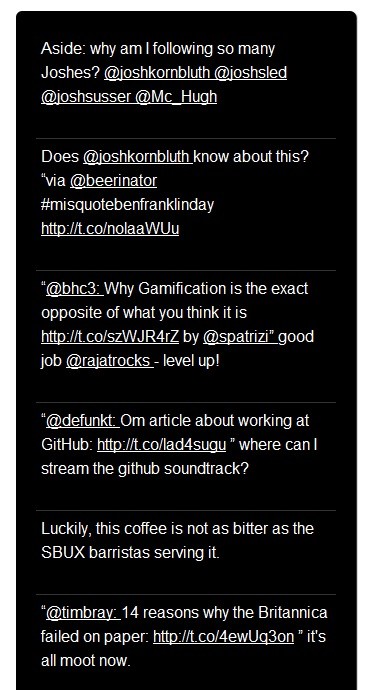
Step 11 The Look
Here is how the plugin looks in the default WordPress theme inserted into a page object.

Summary
As you can see this is a simple, but great solution for our mini Twitter mission. For further (color) tweaking you should look into the included stylesheet. Thanks to Icontexto for the Twitter picture!


Comments