In this tutorial series, we will be learning how to create a space shooter game just like the classic game Space Defender. Read on!
Series Overview
In this version of Space Defender, the player will have to defend his space by shooting enemies. Every time the player successfully destroys an enemy, they will earn points and when the player has reached 20 or 40 points, their gun will receive an upgrade. To mix things up, this game will send out bonus packages that are worth 5 points. To see the game in action, watch the short video above. Now that we know more about the game we are creating, let’s get started!
This space shooter game will be built using the Corona SDK. Here are some of the things you’ll learn in this tutorial series:
- A quick introduction to Corona’s Storyboard
- How to utilizing artwork under the creative commons license
- How to use custom fonts
- How to use widgets such as buttons
- How to build a full game with the Corona SDK
What You’ll Need
In order to use this tutorial, you’ll need to have the Corona SDK installed on your computer. If you do not have the SDK, head over to www.CoronaLabs.com to create a free account and download the free software.
1. Build Configuration
Our first step in setting up our game is the build.settings file. This file handles all of the build time properties of our app such as the orientation and additional options for Android and iOS platforms. Create a new file called build.settings and copy the following settings into your file.
settings = {
orientation = {
default = "landscapeRight",
supported = { "landscapeRight", "landscapeLeft"}
},
iphone = {
plist = {
UIStatusBarHidden = false,
UIAppFonts = { "Kemco Pixel.ttf" },
}
},
}
One of the great things about Corona SDK is that the language self-documents and most of the settings in this file should be easy to understand. However, let’s quickly walk through these settings.
- orientation – This table stores how the game will actually look. In our case, we want the game to be played in landscape mode and support both landscape left and right.
- UIStatusBarHidden – Once we’re playing our game, we want to hide the status bar. So, we set this option to false.
- UIAppFonts – This option allows us to use custom fonts within our app and since we want to use Kemco Pixel.ttf in our app, we set that here. The font file must be placed in the root folder of your project. Kemco Pixel is available for download at http://www.dafont.com/kemco-pixel.font.
2. Runtime Configuration
After we’ve set our build time configurations, we are going to set up our runtime configurations in our config.lua file. In this file, we will set up the width and height of our game, the type of content scaling, and the frames per second. Create a new file called config.lua and copy the following settings.
application = {
content = {
width = 320,
height = 480,
scale = "letterBox",
fps = 30,
},
}
Similar to our build.settings file, the config.lua is self-documenting except for the scale option. The scale option is a feature that Corona SDK uses to adapt your application for different screen sizes. In the case of the letterBox option, we are telling Corona to display all of our content on the screen while keeping the aspect ratio. When the content does not cover the entire screen, the app will display black bars in the areas without content (much like watching movies in widescreen mode).
Before we continue building our app, we need to talk about graphics. There are a lot of different ways that you can obtain graphics for your game – hire a graphic designer, hire a friend, draw them yourself, or even buy stock graphics from websites like https://graphicriver.net/.
However, if you are on a shoestring budget, you may not be able to purchase these graphics or you may not have the time to create them. In these kinds of situations, you can use graphics that have been released under the creative commons license. The creative commons license allows you to use graphics that are freely available under certain restrictions such as providing attribution to the author.
For our game, we are going to be using artwork under the creative commons license from OpenGameArt.org. The author that created these graphics is VividRealtiy and here’s a direct link to his work - http://opengameart.org/content/evolutius-gfx-pack. Before continuing, make sure to download the graphic set or download the file for this tutorial.
While there are a ton of websites with graphics under this license, here are three websites I visit often:
- http://www.graphic-buffet.com/freebies/
- http://creativity103.com
- http://thatssopanda.com/blog/game-assets-for-corona-sdk
3. Storyboard Setup
Now that we have our graphics, we can continue making our game! To continue our game, we have to create a new file called main.lua. This file will be the start point of our game and in fact it’s the start point of every game made with Corona. Once the file is created, open it in your favorite editor and enter the following code:
-- hide the status bar display.setStatusBar( display.HiddenStatusBar )
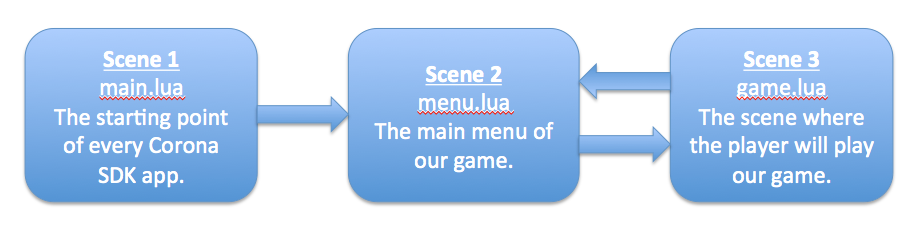
This line of code will hide the status bar on iOS. Next, we will use Corona’s storyboard feature to manage our game. The storyboard feature treats different parts of the game as scenes to make it easier for developers to manage the code. For example, our game has three scenes – main.lua, the menu, and the game screen. Once each scene is set up, Corona provides a very easy way to move between scenes. Since this can be a huge hurdle for developers just starting with the Corona SDK, here’s a graphical representation of the layout of our game.

Each blue box represents an individual scene and the arrow between each scene shows how we will navigate through the scenes. Simply put, we start at main.lua and will navigate back and forth between Scene 2 and Scene 3.
Implementing the Storyboard in our app is simple: just require the module and you’re all set! Place the following code into main.lua to incorporate this great feature.
-- include the Corona "storyboard" module local storyboard = require "storyboard"
Next, we will want to move to the second scene and we will use the storyboard variable to accomplish this.
-- load menu screen storyboard.gotoScene( "menu" )
Now that we've completed our main.lua file, let’s tackle the main menu!
4. Main Menu Creation
The main menu of our game will display a background image, the game title, and a Play Now button. To get started, create a new file called menu.lua and Corona’s storyboard featured.
local storyboard = require( "storyboard" ) local scene = storyboard.newScene()
Now we will add Corona’s widget feature to create our button. The widget feature allows us to easily create common GUI elements such as buttons in our game.
local widget = require "widget"
After the widget library, we will pre-define some variables for our game. These variables will store the screen width, screen height, and the middle of the screen coordinates.
local screenW, screenH, halfW, halfY = display.contentWidth, display.contentHeight, display.contentWidth*0.5, display.contentHeight*0.5
After our variables, we will create our very first function called scene:createScene(). This function is called when the scene is loaded for the very first time or if the scene has been previously removed. Generally speaking, this function is used to add all of the graphical elements to the screen.
function scene:createScene( event ) local group = self.view end
One important feature of a storyboard is the way it handles objects. All of the display objects that we use within this scene will be placed with the variable group. By placing our display objects within this group, we are letting Corona know that these objects belong to this scene and when the scene needs to be removed, these objects will also be removed.
Inside the function scene:createScene(), we will use the graphic BKG.png (this graphic came from opengameart.org) as the background for our game. Once it’s added, we will center the graphic on the screen and insert it into the group variable.
-- display a background image
local bg = display.newImageRect("images/BKG.png", 480, 320)
bg.x = halfW
bg.y = halfY
group:insert(bg)
Next, we place our game title on the screen using the custom font that we specified in our build.settings file.
-- place a game title on the screen
local gametitle = display.newText("Space Defender",0,0,"Kemco Pixel",40)
gametitle.x = halfW
gametitle.y = 100
group:insert( gametitle )
Our last addition to our first function is the play button. The play button will use Corona’s widget feature and an event listener called onPlayBtnRelease. The event listener will be triggered when the play button is touched. Add the following code inside the scene:createScene() function.
local function onPlayBtnRelease()
storyboard.gotoScene( "game", "slideLeft")
end
playBtn = widget.newButton{
label="Play Now",
labelColor = { default={255} },
defaultFile = "images/Button.png",
overFile = "images/Button_Purple.png",
width=150, height=60,
left=180, top=150,
font = "Kemco Pixel",
fontSize = 18,
onRelease = onPlayBtnRelease -- event listener function
}
group:insert( playBtn )
After our create scene function, we will add an enter scene function. This function will be triggered after the create scene function and will remove the previous scene.
function scene:enterScene( event ) local group = self.view if storyboard.getPrevious() ~= nil then storyboard.removeScene(storyboard.getPrevious()) end end
The last function we will add is the destroyScene function. This function will be called when the scene is removed or destroyed. In our case, we are using widgets and since widgets must be removed manually, we remove the widget inside our destroy scene function.
function scene:destroyScene( event ) local group = self.view if playBtn then playBtn:removeSelf() -- widgets must be manually removed playBtn = nil end end
Finally, we add event listeners to call the different functions we set up – enterScene, destroyScene, and createScene.
scene:addEventListener( "createScene", scene ) scene:addEventListener( "enterScene", scene ) scene:addEventListener( "destroyScene", scene )
Conclusion
And that’s it for Part 1! We’ve learned how to set up our project, how to implement Corona’s storyboard feature, how to start our app, and how to create a menu system. Read Part 2 of this series now!


Comments