In November, Apple did what it promised and released WatchKit to third-party developers. Not only did it release WatchKit, it provided developers with a number of resources, including Human Interface Guidelines for Apple Watch applications. In this article, I will tell you what you need to know about WatchKit and Apple Watch applications.
What is WatchKit?
You may think that WatchKit is a framework that contains everything you need to create an Apple Watch application, but that is only part of the story. The story is a bit more complex, because an Apple Watch application isn't what you may think it is.
WatchKit is an integral part of the Apple Watch experience for third-party applications. It contains the classes for creating Apple Watch applications and it ensures that an Apple Watch application can talk to its corresponding WatchKit extension. Wait. What? Didn't I tell you the story is a bit complicated?
Architecture
One of the most important concepts to grasp about Apple Watch applications is that an Apple Watch application requires an iPhone to do its work. To understand this concept, we need to take a closer look at the architecture of an Apple Watch application.
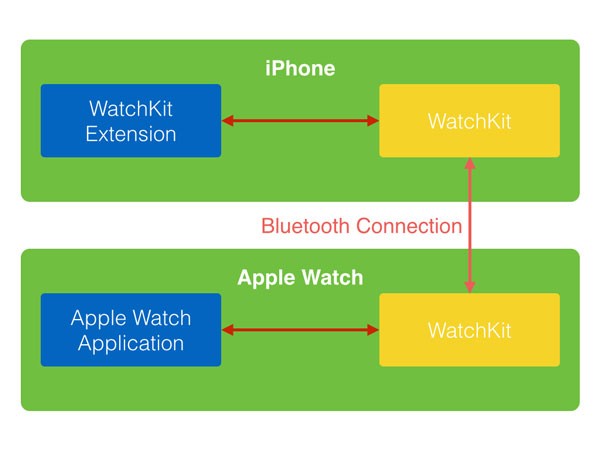
A third-party Apple Watch application can only do its work if the user's Apple Watch is paired with the their iPhone. The Apple Watch and the iPhone talk to each other using Bluetooth and the WatchKit framework. The following diagram summarizes this architecture.

As you can see in the above diagram, the WatchKit framework is responsible for the communication between the Apple Watch and the paired iPhone. But how does this work?
To put it simply, Apple Watch is only responsible for:
- presenting the user interface
- intercepting touch events
The Apple Watch application in the above diagram contains the application's storyboard and the static resources the Apple Watch application needs to present its user interface.
The WatchKit extension lives and runs on the iPhone and is part of the iOS application the user has installed on their iPhone. The previous sentence touches an important detail, that is, an Apple Watch application is nothing more than an extension of an existing iOS application. Let's explore this in more detail.
What is an Apple Watch application?
You may be wondering what an Apple Watch application is and how you can create one. Strictly speaking, an Apple Watch application is the component that runs on Apple Watch. An Apple Watch application presents the user interface and intercepts touch events.
This means that an Apple Watch application is unusable without the paired device on which the corresponding WatchKit extension runs. The Apple Watch application and WatchKit extension are part of the iOS application the user installs on their iPhone.
iPhone Required
As I mentioned earlier, it is key to understand that third-party Apple Watch applications require an iPhone and are unusable without a paired iPhone on which the corresponding WatchKit extension lives.
The good news is that the WatchKit framework takes care of the nitty-gritty details. It automatically pairs iPhone and Apple Watch, and handles the communication between the Apple Watch application and the WatchKit extension. Communication between iPhone and Apple Watch is handled by Bluetooth.
WatchKit Extension
When the user launches an Apple Watch application from the home screen, the paired iPhone launches the WatchKit extension for that application. Any user interaction is forwarded to the WatchKit extension and it is the latter's responsibility to decide how the Apple Watch application should respond to user interaction.
Apple Watch Application
Only the storyboard and static resources of the Apple Watch application are installed on the Apple Watch. As I mentioned a moment ago, none of the business logic is handled on the Apple Watch.
While this may seem like a major limitation, it certainly has advantages. For example, the Apple Watch application has, through the WatchKit extension, access to the data of the corresponding iOS application. The Apple Watch application can also take advantage of the device capabilities of the iPhone, such as location monitoring and network connectivity.
Installation
Installing an Apple Watch application is trivial. Whenever the user installs an iOS application that supports Apple Watch, the user is asked if it wishes to install the corresponding Apple Watch application. It's that simple.
Glances and Notifications
During Apple's keynote in september, you may have heard about glances and notifications. An Apple Watch application can present itself to the user in three ways.
Application
The most obvious representation of an Apple Watch application is when the user launches the application form the Apple Watch home screen. This launches the user interface of the Apple Watch application and lets the user interact with it.
Glances
In terms of functionality, a glance is similar to a today extension on iOS. It shows the user relevant information about the Apple Watch extension. The main difference with a today extension is that glances are read-only. Also note that it's perfectly possible to create an Apple Watch application without support for glances.

Notifications
In addition to the default user interface of local and remote notifications, it's possible for Apple Watch applications to include a custom user interface for local and remote notifications. As with glances, this is optional for Apple Watch applications.

Navigation & Interaction
The Apple Watch has a tiny screen compared to the iPhone 6 and 6 Plus. The result is that navigation and user interaction is different and more limited on Apple Watch.
Navigation
The WatchKit framework currently includes two types of navigation, hierarchical and page-based navigation. Hierarchical navigation is very similar to how UINavigationController handles navigation on iOS while page-based navigation is similar to the way UIPageViewController lets the user scroll between pages of content.
User Interaction
The more you learn about and play with WatchKit, the more you notice how different it is from iOS and the paradigms defined by the iOS ecosystem. User interaction, for example, is quite different. The WatchKit framework doesn't allow for complex gesture detection and it's also not possible to use custom gesture recognizers.
Understanding user interaction on Apple Watch is pretty straightforward. There are five types of user interaction:
- Taps: The user taps the screen to select a table row.
- Vertical Swipe: The user scrolls the contents of a table.
- Horizontal Swipe: The user navigates between pages in a page-based navigation.
- Left Edge Swipe: As on iOS, it is possible to navigate back to the previous screen by swiping from the left edge of the screen to the right.
- Force Touch: Unique to Apple Watch, the user can press or force touch the screen to display a contextual menu. The display of Apple Watch not only detects touch, but it also detects force.
Digital Crown
In addition to manipulating the content on the screen, the user can also interact with the Apple Watch using its Digital Crown. With regards to third-party applications, the Digital Crown can only be used to scroll through content.
Limitations
There are a number of limitations when it comes to developing Apple Watch applications. We already learned that user interaction and navigation isn't as powerful on Apple Watch as it is on iOS and there are a few more restrictions you need to be aware of.
Animations, for example, aren't as powerful or easy to implement on Apple Watch. Animations are created by displaying a sequence of images to the user. Dynamically adding and removing views is also something that isn't possible on Apple Watch. In fact, views are non-existent on Apple Watch and the same is true for auto layout.
Instead, the WatchKit framework exposes the WKInterfaceController class, which manages one screen of content. The controls used on Apple Watch are also different than those used on iOS. There are many similarities, but it will require some getting used to.
These limitations shouldn't be a surprise. Apple Watch is different from the iOS ecosystem and it is understandable that the patterns and paradigms for each are different.
Resources
If you want to learn more about WatchKit, then you have a number of options. I recommend you first watch Apple's introductory video. If you want to dive deeper into the WatchKit framework, then the WatchKit Programming Guide is your next stop. Designers may be interested in browsing the Apple Watch Human Interface Guidelines.
If you're eager to get started, then I encourage you to download Xcode 6.2 and get your hands dirty with WatchKit. Xcode's simulator supports Apple Watch so there's nothing stopping you from creating your first Apple Watch application today.
Conclusion
Apple has inundated developers with information and resources to go through. While the WatchKit framework and its documentation are subject to change, it is already clear what possibilities Apple Watch opens up to developers. My suggestion is to download Xcode 6.2 and begin experimenting with the WatchKit framework today.


Comments