In this Tutorial series, we'll use the Corona SDK to build a Frenzic Inspired Game. This tutorial will focus on the application setup and core structure in 15 steps. Read on!
Step 1: Application Overview

Using pre made graphics we will code an entertaining game using js and the Corona SDK API's.
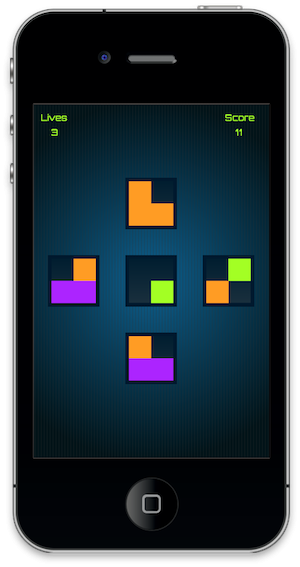
The user will be able to play against time to complete the square containers by tapping in them. Filling a container with a single color gives more points!
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, this way we'll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial we'll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A colorful nice looking interface will be displayed, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
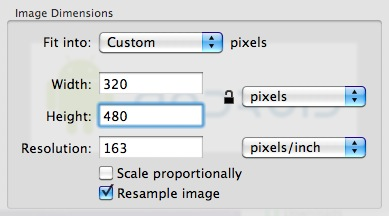
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended ppi, you can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: Sound

We'll use Sound Effects to enhance the feeling of the game, you can find the sounds used in this example in Soungle.com using the keywords bell and buzz.
Step 6: Build Settings
Before writing any code we'll define a few options by creating a build.settings file. This file contains parameters that will be applied to the final build of your program as well as the font that we want to embed in our app.
settings =
{
iphone =
{
plist =
{
UIStatusBarHidden = true,
UIPrerenderedIcon = true,
UIAppFonts =
{
"Orbitron.ttf"
}
},
},
}
Step 7: App Configuration
Another external file will be used to scale the application to fullscreen across devices, the config.js file.
This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 8: Main.js
Let's write the application!
Open your prefered js editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.js in your project folder.
Step 9: Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 10: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 11:Title View

This is the main application screen, it will be the first interactive view to appear in our game. These variables store the background and the TitleView components.
-- Graphics -- [Background] local bg -- [Title View] local title local startB local creditsB -- [TitleView Group] local titleView
Step 12: Score & Lives

The following variables store the lives and score texts as well as its value.
-- [Score & Lives] local livesText local livesTF local lives local scoreText local scoreTF local score
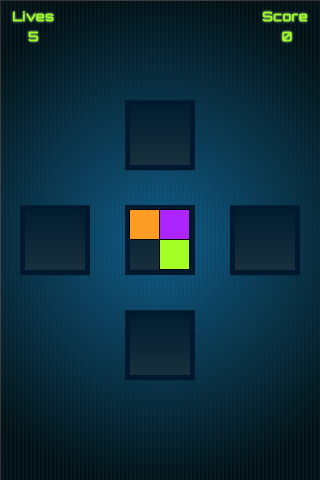
Step 13: Containers

These graphics will have a tap listener in order to move the squares to the predefined position, fill them to win points!
Another variable is declared in this code, a group that will store all the graphics shown in the game screen.
local up local right local down local left local holder -- Game View Group local gameView
Step 14: Blocks

Three blocks will be available in the game, fill a container with a single block color to win bonus points. The blocks will be added to the game randomly and stored in a table that we'll create later.
Step 15: Credits

This screen will show the credits, year, and copyright of the game. This variable will be used to store a reference to the view:
-- [CreditsView] local credits
Step 16: Variables
These are the variables we'll use, read the comments in the code to know more about them, some of their names are self explaining so there will be no comment there.
local blockColor = {'orange', 'green', 'purple'} --Used to generate a random block
local blocks = {} --Stores all blocks
local positions = {5, 35} --Available blocks positions relative to the container
local currentXPosition --Used to position the block on the containers
local currentYPosition
local eventTarget --Stores the last container tapped
local timerSource --Used as an id of the timer
local lives
local score
local bell --Bell sound
local bell4 --Bell sound for complete containers
local buzz --Buzz sound used when player loses a live
Step 17: Code Review
Here is the full code written in this tutorial alongside with comments to help you identify each part:
-- Sort 'Frenzic' like Game
-- Developed by Carlos Yanez
-- Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
-- Graphics
-- [Background]
local bg
-- [Title View]
local title
local startB
local creditsB
-- [TitleView Group]
local titleView
-- [Score & Lives]
local livesText
local livesTF
local lives
local scoreText
local scoreTF
local score
-- [GameView]
local up
local right
local down
local left
local holder
--[GameView Group]
local gameView
-- [CreditsView]
local credits
-- Variables
local blockColor = {'orange', 'green', 'purple'}
local blocks = {}
local positions = {5, 35}
local currentXPosition
local currentYPosition
local eventTarget
local timerSource
local lives
local score
local bell
local bell4
local buzz
Next Time...
In this part of the series you've learned the interface and the basic setup of the game. Stay tuned for part two where we will handle the different screen views and start placing the graphics in stage to build the interface. See you next time!


Comments