In this two part tutorial, we'll use the Corona SDK to build an attractive Music Player. Read on!
Step 1: Application Overview

Using premade graphics we will code an entertaining game using Lua and the Corona SDK
The user will be able to play and control predefined audio files as well as see information about them.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, this way we'll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial we'll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

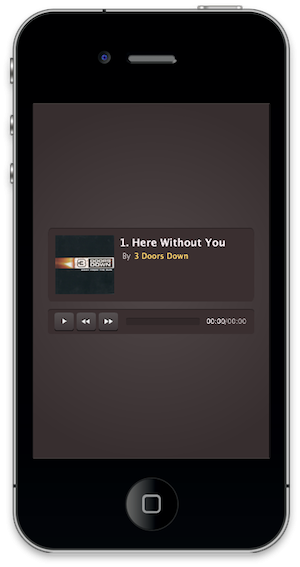
A dark, nice looking interface will be displayed, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended PPI, you can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: Songs

Choose a few songs from your music library and place them in your project folder. We will learn how to play them in the next steps.
Step 6: App Configuration
An external file will be used to make the application go fullscreen across devices, the
config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 7: Main.lua
Let's write the application!
Open your preferred Lua editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 8: Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 9: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 10: Background

A simple dark brown image is added as the background for the application interface.
-- Graphics -- [Background] local bg
Step 11: Information Bar

The information bar will contain the album art, song name, and artist. It will be placed in the center of the stage.
-- [Info Bar] local infoBar local progressBar local progress
Step 12: Album Art

A variable is created to store the album art image, this image needs to be in the project folder. More about this in the last step.
-- [Image Marker] local imageMarker local cdCover
Step 13: Information Text

The song name and artist are stored by the following variables:
-- [Info Bar Text] local titleText local byText local artistText
Step 14: Buttons Bar

This bar displays the controls buttons as well as the progress bar and the song duration.
-- [Button Bar Bg] local buttonBar -- [Buttons] local playBtn local stopBtn local prevBtn local nextBtn -- [Button Bar Text] local current local total
Step 15: Songs Data
XML will probably be the best way to handle the song information, but unfortunatelly at this point there's not a native XML API in Corona. While you can still use some Lua libraries like LuaXML, it will be faster to create a Table for short content as shown in the next lines:
-- URL, Name, Artist, Art
local song1Info = {'song1.m4a', 'Here Without You', '3 Doors Down', 's1.png'}
local song2Info = {'song2.m4a', 'Kriptonite', '3 Doors Down', 's2.png'}
local songsInfo = {song1Info, song2Info}
local song1 = audio.loadStream(song1Info[1])
local song2 = audio.loadStream(song2Info[1])
local songs = {song1, song2}
As you can see in the code above, Tables are used to store the songs information, which is later used by the audio.loadStream() method to create an audio streming object.
Step 16: Code Review
Here is the full code written in this tutorial alongside with comments to help you identify each part:
-- Audio Player
-- Developed by Carlos Yanez
-- Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
-- Graphics
-- [Background]
local bg
-- [Info Bar]
local infoBar
local progressBar
local progress
-- [Image Marker]
local imageMarker
local cdCover
-- [Info Bar Text]
local titleText
local byText
local artistText
-- [Button Bar Bg]
local buttonBar
-- [Buttons]
local playBtn
local stopBtn
local prevBtn
local nextBtn
-- [Button Bar Text]
local current
local total
-- [Songs]
-- URL, Name, Artist, Art
local song1Info = {'song1.m4a', 'Here Without You', '3 Doors Down', 's1.png'}
local song2Info = {'song2.m4a', 'Kriptonite', '3 Doors Down', 's2.png'}
local songsInfo = {song1Info, song2Info}
local song1 = audio.loadStream(song1Info[1])
local song2 = audio.loadStream(song2Info[1])
local songs = {song1, song2}
Next Time...
In this part of the series you've learned the interface and the basic setup of the application. Stay tuned for part two where we will handle the logic of the application, buttons behavior and more. See you next time!


Comments