Welcome to the final tutorial in our Whack A Mole game series! In this tutorial, we'll handle the worms animation, tap events, and the steps to build the final app.
Where We Left Off. . .
Please be sure to check part 1 and part2 of the series to fully understand this tutorial.
Step 1: Start Timer
The Timer is called by this function. A worm will be shown every 1400 milliseconds.
function startTimer() timerSource = timer.performWithDelay(1400, showWorm, 0) end
Step 2: Show Worm
This code checks if the Worms shown have not yet passed the limit and calls an Alert if true. If false, a worm is displayed in the stage.
function showWorm(e)
if(currentWorms == totalWorms) then
alert()
else
lastWorm.isVisible = false
local randomHole = math.floor(math.random() * 8) + 1
lastWorm = worms[randomHole]
lastWorm:setReferencePoint(display.BottomCenterReferencePoint)
lastWorm.yScale = 0.1
lastWorm.isVisible = true
Runtime:addEventListener('enterFrame', popOut)
currentWorms = currentWorms + 1
end
end
Step 3: Animate Worms
A little animation will be displayed when the worm comes out, it is a small tween to its yScale property.
function popOut(e)
lastWorm.yScale = lastWorm.yScale + 0.2
if(lastWorm.yScale >= 1) then
Runtime:removeEventListener('enterFrame', popOut)
end
end
Step 4: Worm Hit Function
The following code handles the tap on every worm. It plays the hit sound, changes the score, and makes the worm invisible again.
function wormHit:tap(e) audio.play(hit) wormsHit = wormsHit + 1 score.text = wormsHit .. '/' .. totalWorms lastWorm.isVisible = false end
Step 5: Alert
This function will stop the game and reveal the final score using the alert background and tweening it.
function alert()
timer.cancel(timerSource)
lastWorm.isVisible = false
local alert = display.newImage('alertBg.png')
alert:setReferencePoint(display.CenterReferencePoint)
alert.x = display.contentCenterX
alert.y = display.contentCenterY
transition.from(alert, {time = 300, xScale = 0.3, yScale = 0.3})
local score = display.newText(wormsHit .. '/' .. totalWorms, 220, 190, native.systemFontBold, 20)
score:setTextColor(204, 152, 102)
end
Step 6: Call Main Function
In order to initially start the game, the Main function needs to be called. With the above code in place, we'll do that here:
Main()
Step 7: Loading Screen

The Default.png file is an image that will be displayed right when you start the application while the iOS loads the basic data to show the Main Screen. Add this image to your project source folder, it will be automatically added by the Corona compliler.
Step 8: Icon

Using the graphics you created before you can now create a nice and good looking icon. The icon size for the non-retina iPhone icon is 57x57px, but the retina version is 114x114px and the iTunes store requires a 512x512px version. I suggest creating the 512x512 version first and then scaling down for the other sizes.
It doesn't need to have the rounded corners or the transparent glare, iTunes and the iPhone will do that for you.
Step 9: Testing in Simulator

It's time to do the final test. Open the Corona Simulator, browse to your project folder, and then click open. If everything works as expected, you are ready for the final step!
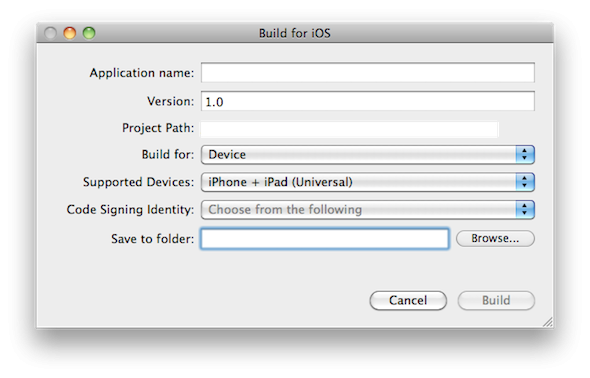
Step 10: Build

In the Corona Simulator go to File > Build and select your target device. Fill the required data and click build. Wait a few seconds and your app will be ready for device testing and/or submission for distribution!
Conclusion
Experiment with the final result and try to make your custom version of the game!
I hope you liked this tutorial series and find it helpful. Thank you for reading!


Comments