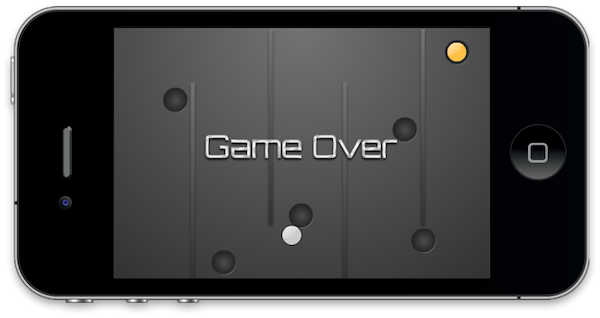
In this tutorial series, you’ll learn how to create a Teeter Inspired game. The objective of the game is to balance a ball and avoid the obstacles to get to the goal. Read on!
Step 1: Application Overview

Using pre-made graphics we will code an entertaining game using Lua and the Corona SDK API.
The player will be able to use the accelerometer of the device to move a ball across the stage, you can modify the parameters in the code to customize the game.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within, this way we'll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial, we'll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
Step 3: Interface

A simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps, and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
Step 4: Export Graphics

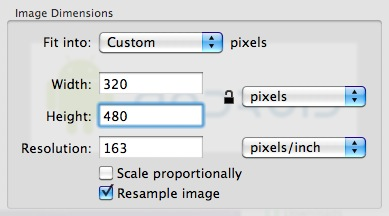
Depending on the device you have selected, you may need to export the graphics in the recommended ppi, you can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: Sound

We'll use Sound Effects to enhance the feeling of the game, you can find the sounds used in this example in Soungle.com using the keywords bell and buzz.
Step 6: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 7: Main.lua
Let's write the application!
Open your prefered Lua editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 8: Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 9: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 10: Import Physics
We'll use the Physics library to handle collisions. Use this code to import it:
local physics = require('physics')
physics.start()
physics.setGravity(0, 0)
Step 11: Game Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
-- Graphics
-- [Background]
local bg = display.newImage('bg.png')
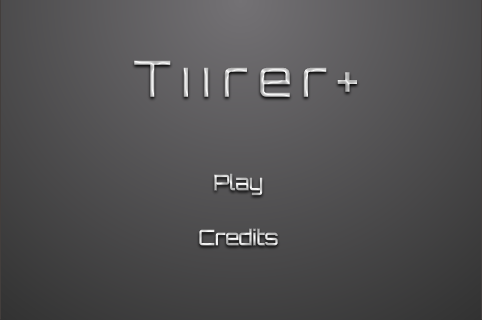
Step 12: Title View

This is the Title View, it will be the first interactive screen to appear in our game, these variables store its components.
-- [Title View] local titleBg local playBtn local creditsBtn local titleView
Step 13: Credits View

This view will show the credits and copyright of the game, this variable will be used to store it.
-- [CreditsView] local creditsView
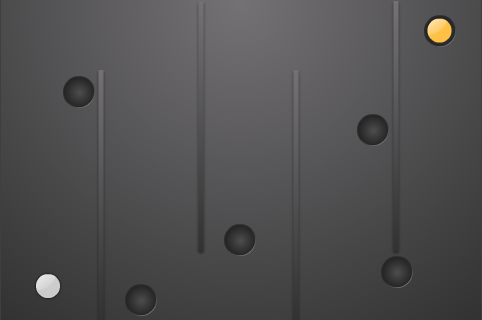
Step 14: Game View

The game view is composed by the player, obstacles, and the goal. Add the following lines to your code to handle these elements.
-- [Game View]
-- [Player]
local player
-- [Bars Table]
local bars = {}
-- [Holes Table]
local holes = {}
-- [Goal]
local goal
Step 15: Sounds
These lines store a reference for the sound files.
local bell = audio.loadSound('bell.caf')
local buzz = audio.loadSound('buzz.caf')
Step 16: Code Review
Here is the full code written in this tutorial alongside with comments to help you identify each part:
-- Teeter like Game
-- Developed by Carlos Yanez
-- Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
-- Physics
local physics = require('physics')
physics.start()
physics.setGravity(0, 0)
-- Graphics
-- [Background]
local bg = display.newImage('bg.png')
-- [Title View]
local titleBg
local playBtn
local creditsBtn
local titleView
-- [Credits]
local creditsView
-- [Player]
local player
-- [Bars Table]
local bars = {}
-- [Holes Table]
local holes = {}
-- [Goal]
local goal
-- Sounds
local bell = audio.loadSound('bell.caf')
local buzz = audio.loadSound('buzz.caf')
Step 17: Declare Functions
Declare all functions as local at the start.
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local movePlayer = {}
local onCollision = {}
local alert = {}
local dragPaddle = {}
Step 18: Game Constructor
Next, we'll create the function that will initialize all the game logic:
function Main() -- code... end
Step 19: Add Title View
Now we place the TitleView in the stage and call a function that will add the tap listeners to the buttons.
function Main()
titleBg = display.newImage('titleBg.png')
playBtn = display.newImage('playBtn.png', display.contentCenterX - 35.5, display.contentCenterY + 10)
creditsBtn = display.newImage('creditsBtn.png', display.contentCenterX - 50.5, display.contentCenterY + 65)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners('add')
end
Step 20: Start Button Listeners
This function adds the necesary listeners to the TitleView buttons.
function startButtonListeners(action)
if(action == 'add') then
playBtn:addEventListener('tap', showGameView)
creditsBtn:addEventListener('tap', showCredits)
else
playBtn:removeEventListener('tap', showGameView)
creditsBtn:removeEventListener('tap', showCredits)
end
end
Step 21: Show Credits
The credits screen is shown when the user taps the about button, a tap listener is added to the credits view to remove it.
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage('credits.png', 0, display.contentHeight+40)
transition.to(creditsView, {time = 300, y = display.contentHeight-20, onComplete = function() creditsView:addEventListener('tap', hideCredits) end})
end
Step 22: Hide Credits
When the credits screen is tapped, it'll be tweened out of the stage and removed.
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener('tap', hideCredits) display.remove(creditsView) creditsView = nil end})
end
Step 23: Show Game View
When the Play button is tapped, the title view is tweened and removed revealing the game view.
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners('rmv') display.remove(titleView) titleView = nil end})
Step 24: Goal
Here we place the goal in its position. We also give it a name to identify it when a collision occurs.
-- Goal
goal = display.newImage('goal.png')
goal.x = 439
goal.y = 31
goal.name = 'g'
Step 25: Walls
Walls are created around the stage to prevent the ball from going away.
-- Walls local left = display.newLine(-1, 0, -1, display.contentHeight) local right = display.newLine(display.contentWidth+1, 0, display.contentWidth+1, display.contentHeight) local top = display.newLine(0, -3, display.contentWidth, -3) local bottom = display.newLine(0, display.contentHeight, display.contentWidth, display.contentHeight)
Step 26: Bars
These bars are obstacles in the stage. Add them with the next lines:
-- Bars
local b1 = display.newImage('bar.png', 92, 67)
local b2 = display.newImage('bar.png', 192, -2)
local b3 = display.newImage('bar.png', 287, 67)
local b4 = display.newImage('bar.png', 387, -2)
Step 27: Holes
You can say that the holes are the "enemies" of this game, if the ball touches one, the game will end.
-- Holes
local h1 = display.newImage('hole.png', 62, 76)
local h2 = display.newImage('hole.png', 124, 284)
local h3 = display.newImage('hole.png', 223, 224)
local h4 = display.newImage('hole.png', 356, 114)
local h5 = display.newImage('hole.png', 380, 256)
-- Name holes for collision detection
h1.name = 'h'
h2.name = 'h'
h3.name = 'h'
h4.name = 'h'
h5.name = 'h'
Step 28: Player
Next we add the ball. This will be moved by the player using the accelerometer.
-- Player
player = display.newImage('player.png')
player.x = 49
player.y = 288
player:setReferencePoint(display.CenterReferencePoint)
Next Time...
In this part of the series you've learned the interface and the basic setup of the game. Stay tuned for part two, where we will handle the logic of the application, buttons, behavior, and more. See you next time!


Comments