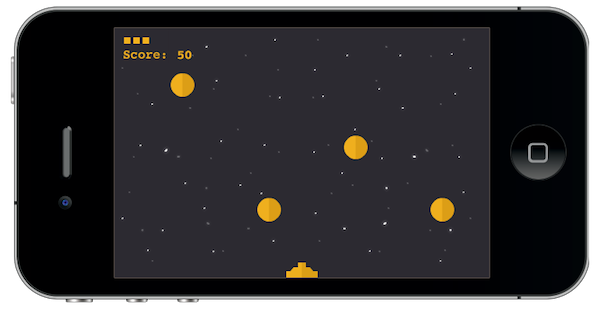
In this tutorial, I'll show you how to create a shooter game with limited bullets with the Corona SDK. The objective of the game is to shoot a high amount of targets with only five bullets. During this tutorial, you'll work with timers, touch controls, and physics. To learn more, read on!
1. Application Overview

Using supplied graphics we will code a shooting game using Lua and the Corona SDK API's. In the game the player uses five bullets to shoot at his enemies. Each enemy will then create another four bullets that help take down a larger number of targets. While coding, you can modify the parameters in the code to customize your game.
2. Target Device

Our first step is to select the platform we want to run our app in. This is important so that we can choose the size for our images.
The iOS platform has the following characteristics:
- iPad 1/2/Mini: 1024x768px, 132 ppi
- iPad Retina: 2048x1536, 264 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone/iPod Retina: 960x640px, 326 ppi
- iPhone 5/iPod Touch: 1136x640, 326 ppi
Because Android is an open platform, there are several different devices and resolutions. A few of the more common screen characteristics are:
- Asus Nexus 7 Tablet: 800x1280px, 216 ppi
- Motorola Droid X: 854x480px, 228 ppi
- Samsung Galaxy SIII: 720x1280px, 306 ppi
In this tutorial we'll focus on the iOS platform with the graphic design, specifically to develop for distribution to an iPhone/iPod touch, but the code presented here applies to Android development with the Corona SDK as well.
3. Interface

We'll use a simple interface with multiple shapes, buttons, and bitmaps. The interface graphic resources necessary for this tutorial can be found in the attached download.
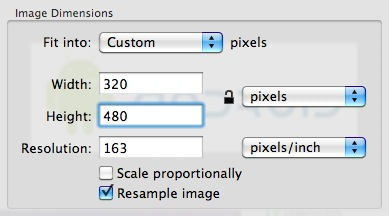
4. Export Graphics

Depending on the device you selected, you may need to export the graphics in the recommended ppi. You can do that in your favorite image editor. I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
5. App Configuration
An external file makes the application become full-screen across devices (the config.lua file). This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
6. Main.lua
Now let's write the application! Open your preferred Lua editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your new app. Remember to save the file as main.lua in your project folder.
7. Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you'll find the structure familiar.
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
8. Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
9. Import Physics
We'll use the Physics library to handle collisions. Use this code to import it:
-- Physics
local physics = require('physics')
physics.start()
10. Background

The next line of code creates a simple background for the application interface.
-- Graphics
-- [Background]
local gameBg = display.newImage('gameBg.png')
11. Title View

This is the Title View; it will be the first interactive screen to appear in our game. These variables store its components:
-- [Title View] local title local playBtn local creditsBtn local titleView
12. Credits View

This view shows the credits and copyright of the game. This variable stores it:
-- [CreditsView] local creditsView
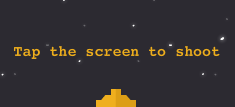
13. Instructions Message

An instructions message will appear at the start of the game and tween out after two seconds. You can change the time later in the code.
-- Instructions local ins
14. Turret

This is the turret graphic, it will be placed at the center of our game.
-- Turret local turret
15. Enemy

Enemies appear from the edge of the screen, the next Group stores them.
-- Enemy local enemies
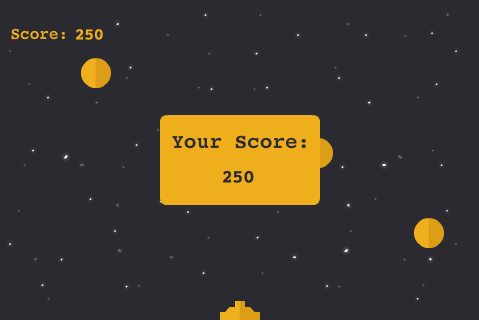
16. Alert

This is the alert that's displayed when the player runs out of bullets. It shows the score and ends the game.
-- Alert local alertView
17. Sounds

We'll use sound effects to enhance the feeling of the game. The sounds used in this game were created in as3sfx and the background music is from PlayOnLoop.
-- Sounds
local bgMusic = audio.loadStream('POL-hard-corps-short.mp3')
local shootSnd = audio.loadSound('shoot.wav')
local exploSnd = audio.loadSound('explo.wav')
18. Variables
These are the variables we'll use. You can read the comments in the code to learn more about them.
-- Variables
local timerSrc
local yPos = {58, 138, 218} --posible Y positions for enemies
local speed = 3
local targetX --stores position of enemy when shot
local targetY
19. Declare Functions
Declare all functions as local at the start.
-- Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local createEnemy = {}
local shoot = {}
local update = {}
local onCollision = {}
local addExBullets = {}
local alert = {}
20. Constructor
Next we'll create the function that initializes the game logic:
function Main() -- code... end
21. Add Title View
Now we'll place the TitleView in the stage and call a function that adds the tap listeners to the buttons.
function Main()
titleBg = display.newImage('title.png')
playBtn = display.newImage('playBtn.png', 212, 163)
creditsBtn = display.newImage('creditsBtn.png', 191, 223)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners('add')
end
22. Start Button Listeners
This function adds the necessary listeners to the TitleView buttons.
function startButtonListeners(action)
if(action == 'add') then
playBtn:addEventListener('tap', showGameView)
creditsBtn:addEventListener('tap', showCredits)
else
playBtn:removeEventListener('tap', showGameView)
creditsBtn:removeEventListener('tap', showCredits)
end
end
23. Show Credits
The credits screen is shown when the user taps the "About" button. A tap listener is added to the credits view to remove it.
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage('credits.png', -110, display.contentHeight-80)
transition.to(creditsView, {time = 300, x = 55, onComplete = function() creditsView:addEventListener('tap', hideCredits) end})
end
24. Hide Credits
When the credits screen is tapped, it'll be tweened out of the stage and removed.
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener('tap', hideCredits) display.remove(creditsView) creditsView = nil end})
end
25. Show Game View
When the Play button gets tapped the Title View is tweened and removed, revealing the Game View. There are many parts involved in this view so we'll split them into the next few steps.
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners('rmv') display.remove(titleView) titleView = nil end})
26. Instructions Message
The following lines add the instructions message.
ins = display.newImage('ins.png', 135, 255)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end})
27. Bullets Left Indicator
This section adds the bullets at the top-left of the screen. It represents the available shots the player has left.
-- Bullets Left
bullets = display.newGroup()
bulletsLeft = display.newGroup()
for i = 1, 5 do
local b = display.newImage('bullet.png', i*12, 12)
bulletsLeft:insert(b)
end
28. Score TextField
This is the Score TextField created at the top-right of the stage:
-- TextFields
scoreTF = display.newText('0', 70, 23.5, 'Courier Bold', 16)
scoreTF:setTextColor(239, 175, 29)
29. Turret
Now we'll place the turret in the stage.
-- Turret
turret = display.newImage('turret.png', 220, 301)
30. Enemies Table & Background Music
Next we'll create the enemies table, call a function that adds the game listeners, and start the background music.
enemies = display.newGroup()
gameListeners('add')
audio.play(bgMusic, {loops = -1, channel = 1})
end
31. Game Listeners
This function adds the necessary listeners to start the game logic:
function gameListeners(action)
if(action == 'add') then
timerSrc = timer.performWithDelay(1200, createEnemy, 0)
Runtime:addEventListener('enterFrame', update)
else
timer.cancel(timerSrc)
timerSrc = nil
Runtime:removeEventListener('enterFrame', update)
gameBg:removeEventListener('tap', shoot)
end
end
32. Create Enemy
The following function creates the enemies. It starts by selecting a random Y position from the previously created table, then adds physics to the newly created object. We'll add a collision listener to every enemy and also add them to the enemies table.
function createEnemy()
local enemy
local rnd = math.floor(math.random() * 4) + 1
enemy = display.newImage('enemy.png', display.contentWidth, yPos[math.floor(math.random() * 3)+1])
enemy.name = 'bad'
-- Enemy physics
physics.addBody(enemy)
enemy.isSensor = true
enemy:addEventListener('collision', onCollision)
enemies:insert(enemy)
end
33. Shoot
When the player taps the screen a bullet is created and a sound plays. It has physics properties that detect collisions.
function shoot()
audio.play(shootSnd)
local b = display.newImage('bullet.png', turret.x, turret.y)
physics.addBody(b)
b.isSensor = true
bullets:insert(b)
34. Update Bullets Left
Remove a bullet from the "Bullets Left" area at the top-left of the stage.
-- Remove Bullets Left bulletsLeft:remove(bulletsLeft.numChildren) -- End game 4 seconds after last bullet if(bulletsLeft.numChildren == 0) then timer.performWithDelay(4000, alert, 1) end end
35. Move Enemies
The following function runs every frame. Here we use it to move every enemy in the enemies table.
function update() -- Move enemies if(enemies ~= nil)then for i = 1, enemies.numChildren do enemies[i].x = enemies[i].x - speed end end
36. Move Shoot Bullets
A similar method is used for the bullets.
-- Move Shoot bullets if(bullets[1] ~= nil) then for i = 1, bullets.numChildren do bullets[i].y = bullets[i].y - speed*2 end end
37. Move Explosion Bullets
When a bullet hits an enemy, four additional bullets form that move in four different ways. This code moves every bullet in the correct direction.
-- Move Explosion Bullets if(exploBullets[1] ~= nil) then for j = 1, #exploBullets do if(exploBullets[j][1].y ~= nil) then exploBullets[j][1].y = exploBullets[j][1].y + speed*2 end if(exploBullets[j][2].y ~= nil) then exploBullets[j][2].y = exploBullets[j][2].y - speed*2 end if(exploBullets[j][3].x ~= nil) then exploBullets[j][3].x = exploBullets[j][3].x + speed*2 end if(exploBullets[j][4].x ~= nil) then exploBullets[j][4].x = exploBullets[j][4].x - speed*2 end end end end
38. Collisions
This function runs when the bullet collides with an enemy. It plays a sound, calls the function that adds the four additional bullets, increases the score, and removes the objects implicated in the collision.
function onCollision(e) audio.play(exploSnd) targetX = e.target.x targetY = e.target.y timer.performWithDelay(100, addExBullets, 1) -- Remove Collision Objects display.remove(e.target) e.target = nil display.remove(e.other) e.other = nil -- Increase Score scoreTF.text = tostring(tonumber(scoreTF.text) + 50) scoreTF.x = 90 end
39. Add Explosion Bullets
This code creates and places the four additional bullets in the correct position to be moved by the update function.
function addExBullets()
-- Explosion bullets
local eb = {}
local b1 = display.newImage('bullet.png', targetX, targetY)
local b2 = display.newImage('bullet.png', targetX, targetY)
local b3 = display.newImage('bullet.png', targetX, targetY)
local b4 = display.newImage('bullet.png', targetX, targetY)
physics.addBody(b1)
b1.isSensor = true
physics.addBody(b2)
b2.isSensor = true
physics.addBody(b3)
b3.isSensor = true
physics.addBody(b4)
b4.isSensor = true
table.insert(eb, b1)
table.insert(eb, b2)
table.insert(eb, b3)
table.insert(eb, b4)
table.insert(exploBullets, eb)
end
40. Alert
The alert function creates an alert view, animates it, and ends the game.
function alert()
audio.stop(1)
audio.dispose()
bgMusic = nil
gameListeners('rmv')
alertView = display.newImage('alert.png', 160, 115)
transition.from(alertView, {time = 300, xScale = 0.5, yScale = 0.5})
local score = display.newText(scoreTF.text, (display.contentWidth * 0.5) - 18, (display.contentHeight * 0.5) + 5, 'Courier Bold', 18)
score:setTextColor(44, 42, 49)
-- Wait 100 ms to stop physics
timer.performWithDelay(1000, function() physics.stop() end, 1)
end
41. Call Main Function
In order to begin the game, the Main function needs to be called. With the above code in place, we'll do that here:
Main()
42. Loading Screen

The Default.png file is an image that is displayed right when you start the application while the iOS loads the basic data to show the Main Screen. Add this image to your project source folder, it will automatically be added by the Corona compliler.
43. Icon

Using the graphics you created before, you can now create a nice-looking icon. The icon size for the non-retina iPhone icon is 57x57px, but the retina version is 114x114px and the iTunes store requires a 512x512px version. I suggest creating the 512x512 version first and then scaling down for the other sizes.
It doesn't need to have rounded corners or transparent glare, iTunes and iPhone does that for you.
44. Testing in Simulator

It's time for the final test! Open the Corona Simulator, browse to your project folder, and click "Open". If everything works as expected, you are ready for the last step!
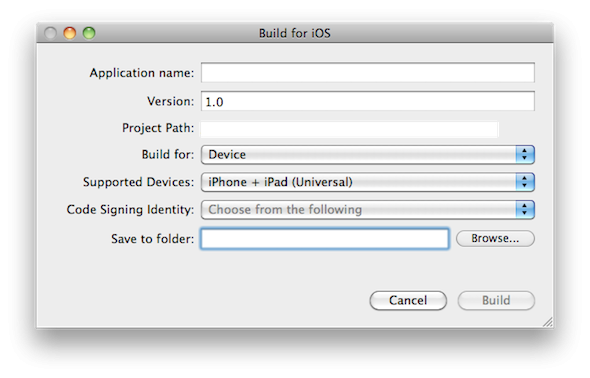
45. Build

In the Corona Simulator go to File > Build and select your target device. Fill in the required data and click Build. Wait a few seconds and your app is ready for device testing and/or submission for distribution!
Conclusion
In this tutorial, we learned about physics, timers, touch listeners, and other skills that are useful in a wide variety of games. Experiment with the final result and try to make your custom version of the game!
I hope you enjoyed this series and found it helpful. Thank you for reading!


Comments