In this tutorial series, you'll learn how to create your own version of the classic Rapid Roll game. Read on!
Step 1: Application Overview

Using premade graphics, we will code an entertaining game using Lua and the Corona SDK APIs.
The player will be able to move a character across the stage and the platforms using the Accelerometer and you will be able to modify the parameters in the code to customize the game.
Step 2: Target Device

The first thing we have to do is select the platform we want to run our app within. By doing so, we'll be able to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad: 1024x768px, 132 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone 4: 960x640px, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Google Nexus One: 480x800px, 254 ppi
- Motorola Droid X: 854x480px, 228 ppi
- HTC Evo: 480x800px, 217 ppi
In this tutorial we'll be focusing on the iOS platform with the graphic design, specifically developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
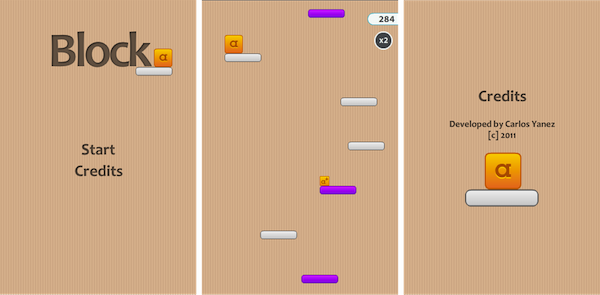
Step 3: Interface

A simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
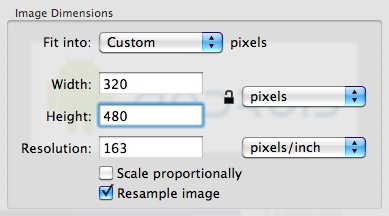
Step 4: Export Graphics

Depending on the device you have selected, you may need to export the graphics in the recommended ppi, you can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and save them in your project folder.
Step 5: App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
Step 6: Main.lua
Let's write the application!
Open your prefered Lua editor (any Text Editor will work, but you won't have syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
Step 7: Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar.
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
Step 8: Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
Step 9: Load Physics Engine
We'll make use of the poweful Box2D engine built into Corona, use this code to include it in your app:
local physics = require('physics')
physics.start()
physics.setGravity(0, 0)
Step 10: Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
-- Graphics -- [Background] local bg
Step 11: Title View

This is the Title View, it will be the first interactive screen to appear in our game, these variables store its components.
-- [Title View] local title local startB local creditsB -- [TitleView Group] local titleView
Step 12: Credits

This view will show the credits, year and copyright of the game, this variable will be used to store it.
-- [CreditsView] local credits
Step 13: Score & Lives

The Score and Lives are handled by the following variables.
local live local livesTF local lives = 3 local scoreText local score = 0 local alertScore
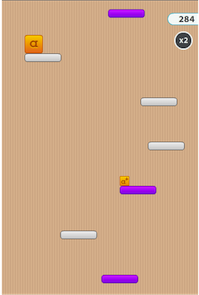
Step 14: Blocks & Player

The blocks are the platforms where our player will step on, stored in the next lines of code.
-- [Blocks group, Player] local blocks local player
Step 15: Game View

The gameView variable is a group that will contain all the game graphics, this will help us handle them all at once.
--[GameView Group] local gameView
Step 16: Variables
These are the variables we'll use, read the comments in the code to know more about them. Some of their names are self explaining so there will be no comment there.
-- Variables local moveSpeed = 2 local blockTimer local liveTimer
Step 17: Code Review
Here is the full code written in this tutorial alongside with comments to help you identify each part:
-- Blocks 'Rapid Roll' like Game
-- Developed by Carlos Yanez
-- Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
-- Physics
local physics = require('physics')
physics.start()
physics.setGravity(0, 0)
-- Graphics
-- [Background]
local bg
-- [Title View]
local title
local startB
local creditsB
-- [TitleView Group]
local titleView
-- [CreditsView]
local credits
-- [Score & Lives]
local live
local livesTF
local lives = 3
local scoreText
local score = 0
local alertScore
-- [Blocks group, Player]
local blocks
local player
--[GameView Group]
local gameView
-- Variables
local moveSpeed = 2
local blockTimer
local liveTimer
Next Time...
In this part of the series you've learned the interface and the basic setup of the game. Stay tuned for part two where we will handle the logic of the application, buttons behavior and more. See you next time!


Comments