In this tutorial series, I'll be showing you how to create a physics based Soccer Keep Ups game with the Corona SDK. You'll learn about physics manipulation, touch controls, and collision detection. The objective of the game is to keep the ball in the air for as long as possible. Read on!
1. Application Overview

Using pre-made graphics we will code an entertaining game with Lua and the Corona SDK.
The player will be able to use the touch screen on the device to lift the ball across the stage. You can modify the parameters in the code to customize the game.
2. Target Device

The first thing we have to do is select the platform we want to run our app within in order to choose the size for the images we will use.
The iOS platform has these characteristics:
- iPad 1/2/Mini: 1024x768px, 132 ppi
- iPad Retina: 2048x1536, 264 ppi
- iPhone/iPod Touch: 320x480px, 163 ppi
- iPhone/iPod Retina: 960x640px, 326 ppi
- iPhone 5/iPod Touch: 1136x640, 326 ppi
Because Android is an open platform, there are many different devices and resolutions. A few of the more common screen characteristics are:
- Asus Nexus 7 Tablet: 800x1280px, 216 ppi
- Motorola Droid X: 854x480px, 228 ppi
- Samsung Galaxy SIII: 720x1280px, 306 ppi
In this tutorial, we'll be focusing on the iOS platform with the graphic design. We'll specifically be developing for distribution to an iPhone/iPod touch, but the code presented here should apply to Android development with the Corona SDK as well.
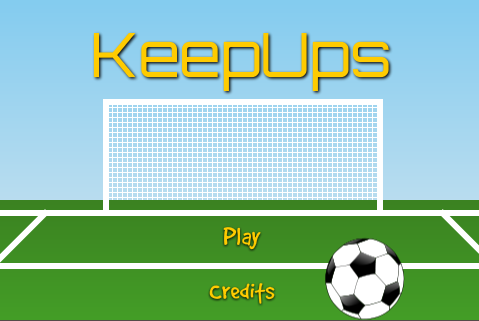
3. Interface

A simple and friendly interface will be used, this involves multiple shapes, buttons, bitmaps and more.
The interface graphic resources necessary for this tutorial can be found in the attached download.
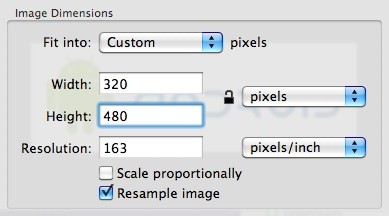
4. Export Graphics

Depending on the device you have selected, you may need to export the graphics in a custom size. You can do that in your favorite image editor.
I used the Adjust Size... function in the Preview app on Mac OS X.
Remember to give the images a descriptive name and to save them in your project folder.
5. App Configuration
An external file will be used to make the application go fullscreen across devices, the config.lua file. This file shows the original screen size and the method used to scale that content in case the app is run in a different screen resolution.
application =
{
content =
{
width = 320,
height = 480,
scale = "letterbox"
},
}
6. Main.lua
Let's write the application!
Open your prefered Lua editor (any Text Editor will work, but try to find one with Lua syntax highlighting) and prepare to write your awesome app. Remember to save the file as main.lua in your project folder.
7. Code Structure
We'll structure our code as if it were a Class. If you know ActionScript or Java, you should find the structure familiar!
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
8. Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
This code hides the status bar. The status bar is the bar on top of the device screen that shows the time, signal, and other indicators.
9. Import Physics
We'll use the Physics library to handle collisions. Use this code to import it:
-- Physics
local physics = require('physics')
physics.start()
10. Background

A simple graphic is used as the background for the application interface, the next line of code stores it.
-- Graphics
-- [Background]
local bg = display.newImage('bg.png')
11. Title View

This is the Title View. It will be the first interactive screen to appear in our game. These variables store the components.
-- [Title View] local title local playBtn local creditsBtn local titleView
12. Credits View

This view will show the credits and copyright of the game. The following variable will be used to store it:
-- [CreditsView] local creditsView
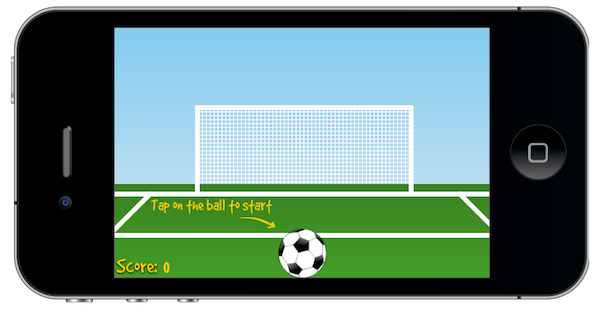
13. Game Background

The level background, it also adds the information textfields:
-- Game Background local gameBg
14. Instructional Message

An instructions message will appear at the start of the game. It will be tweened out after 2 seconds.
-- Instructions local ins
15. Ball

The ball graphic. The objective of the game is to put this item in the air for as long as possible.
-- Ball local ball
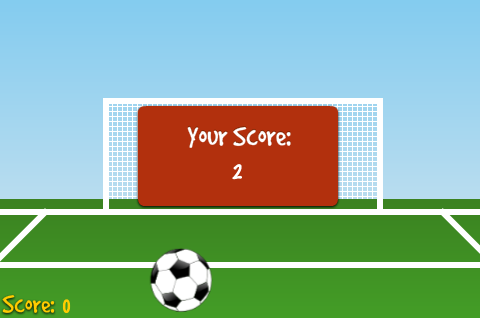
16. Alert

This is the alert that will be displayed when the ball touches the floor. It will complete the level and end the game.
-- Alert local alertView
17. Sounds

We'll use Sound Effects to enhance the feeling of the game. You can find the sound used in this example in Soungle.com using the keyword Football Kick.
-- Sounds
local ballHit = audio.loadSound('Footbal_kick.mp3')
18. Variables
These are the variables we'll use. Read the comments to learn what each is for.
-- Variables local floor --Stores the floor graphics info
19. Declare Functions
Declare all functions as local at the start.
-- Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local onTap = {}
local onCollision = {}
local alert = {}
20. Constructor
Next, we'll create the function that will initialize all the game logic:
function Main() -- code... end
21. Add Title View
Now we place the TitleView in the stage and call a function that will add the tap listeners to the buttons.
function Main()
titleBg = display.newImage('titleBg.png')
playBtn = display.newImage('playBtn.png', 219, 219)
creditsBtn = display.newImage('creditsBtn.png', 205, 273)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners('add')
end
22. Start Button Listeners
This function adds the necesary listeners to the TitleView buttons.
function startButtonListeners(action)
if(action == 'add') then
playBtn:addEventListener('tap', showGameView)
creditsBtn:addEventListener('tap', showCredits)
else
playBtn:removeEventListener('tap', showGameView)
creditsBtn:removeEventListener('tap', showCredits)
end
end
23. Show Credits
The credits screen is shown when the user taps the about button, a tap listener is added to the credits view to remove it.
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage('credits.png', -130, display.contentHeight-140)
transition.to(creditsView, {time = 300, x = 65, onComplete = function() creditsView:addEventListener('tap', hideCredits) end})
end
24. Hide Credits
When the credits screen is tapped, it'll be tweened out of the stage and removed.
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener('tap', hideCredits) display.remove(creditsView) creditsView = nil end})
end
25. Show Game View
When the Play button is tapped, the title view is tweened and removed, revealing the game view. There are many parts involved in this view so we'll split them in the next steps.
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners('rmv') display.remove(titleView) titleView = nil end})
26. Game Background
First we add the game background.
-- Game Bg
gameBg = display.newImage('gameBg.png', 54, 14)
27. Display Instructional Message
The following lines add the instructions message, show it for 2 seconds and then fade it out.
-- Instructions Message
local ins = display.newImage('ins.png', 44, 214)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end}
28. Score TextField
This part creates the Score TextField on the stage, it will show information about the kicks already made.
-- TextFields
scoreTF = display.newText('0', 62, 295, 'Marker Felt', 16)
scoreTF:setTextColor(255, 204, 0)
29. Ball
Add the ball to the level.
-- Ball
ball = display.newImage('ball.png', 205, 250)
ball.name = 'ball'
30. Floor
The next graphic will use physics to detect when the ball falls to the floor.
-- Floor floor = display.newLine(240, 321, 700, 321)
31. Physics
Next we add physics to the game objects.
-- Add Physics
-- Ball
physics.addBody(ball, 'dynamic', {radius = 30})
-- Floor
physics.addBody(floor, 'static')
32. Game Listeners
This function adds the necessary listeners to start the game logic.
function gameListeners(action)
if(action == 'add') then
ball:addEventListener('tap', onTap)
floor:addEventListener('collision', onCollision)
else
ball:removeEventListener('tap', onTap)
floor:removeEventListener('collision', onCollision)
end
end
33. Kick Ball
This next lines use the tap event and the physics applyForce method to shoot the ball into the air.
function onTap(e) audio.play(ballHit) ball:applyForce((ball.x - e.x) * 0.1, -10, ball.x, ball.y) -- Update Score scoreTF.text = tostring(tonumber(scoreTF.text) + 1) end
34. Collisions
Now we check if the ball collides with the Floor using the following code and call an alert if true. This also checks the number of kicks made and uses them to set the correct alert to display.
function onCollision(e) if(tonumber(scoreTF.text) > 1) then alert(scoreTF.text) end scoreTF.text = 0 end
35. Alert
The alert function creates an alert view, animates it, and ends the game.
function alert(score)
gameListeners('rmv')
alertView = display.newImage('alert.png', (display.contentWidth * 0.5) - 105, (display.contentHeight * 0.5) - 55)
transition.from(alertView, {time = 300, xScale = 0.5, yScale = 0.5})
local score = display.newText(scoreTF.text, (display.contentWidth * 0.5) - 8, (display.contentHeight * 0.5), 'Marker Felt', 18)
-- Wait 3 seconds to stop physics
timer.performWithDelay(3000, function() physics.stop() end, 1)
end
36. Call Main Function
In order to start the game, the Main function needs to be called. With the above code in place, we'll do that here:
Main()
37. Loading Screen

The Default.png file is an image that will be displayed right when you start the application while iOS loads the basic data to show the Main Screen. Add this image to your project source folder and it will be automatically added by the Corona SDK compiler.
38. Icon

Using the graphics you created before, you can now create a nice and good looking icon. The icon size for the non-retina iPhone icon is 57x57px, but the retina version is 114x114px and the iTunes store requires a 512x512px version. I suggest creating the 512x512 version first and then scaling down for the other sizes.
It doesn't need to have the rounded corners or the transparent glare. iTunes and the iPhone will do that for you.
39. Testing in the Simulator

It's time to do the final test. Open the Corona Simulator, browse to your project folder, and then click open. If everything works as expected, you are ready for the final step!
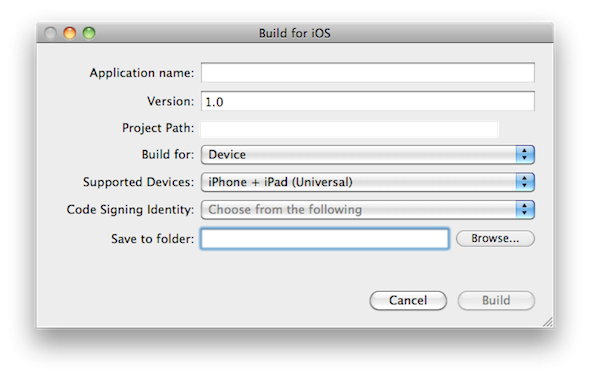
40. Build

In the Corona Simulator, go to File > Build and select your target device. Fill the required data and click build. Wait a few seconds and your app will be ready for device testing and/or submission for distribution!
Conclusion
In this series, we've learned about physics behaviour, tap listeners, and collisions. These skills can be really useful in a wide number of games! Experiment with the final result and try to make your custom version of the game!
I hope you liked this tutorial series and found it helpful. Thank you for reading!


Comments