Right after you update WordPress, you are redirected to view a welcome page. This welcome page helps you better understand the new features and bug fixes in the current update. The same is the case with a few plugins. When users install one of these plugins or update them, they are redirected to a welcome page. That welcome page is what we are going to build in this series.
Over the course of this four-part series, I'll explain the process of creating a welcome page for a WordPress plugin. By the end of the series, you'll know how to code a welcome page which may contain a promotional video, plugin features, subscription form, etc. So, let's get to it.
The Strategy
Before we dive in, let me explain how I will take this series ahead. There are four parts of this series:
- Part One: Introduction to welcome pages and discussion of the plugin architecture
- Part Two: What are transients in WordPress? Explanation with some examples
- Part Three: Building the Welcome Page #1: Logic behind the welcome page plugin
- Part Four: Building the Welcome Page #2: Code for creating a welcome page with HTML & CSS
What Is a Welcome Page?
If you create a getting started page for your WordPress plugin that lists all the features and steps related to the product, that page can be called a welcome page.
The idea of creating this page is to provide users with some information about the product they just installed. It can have any information related to your product, such as an explanatory video or guide to what to do next.
That's what we are going to build.
Constituents
I am going to create a WP Welcome Page Boilerplate in the form of a WordPress plugin that could be used in any project. Let's dig in and study the architecture of our Welcome Page plugin. There are two constituents of a welcome page plugin:
- Welcome Page: Built with PHP, HTML, and CSS
- Redirection: Logic to safely redirect the user upon activation to the welcome page
Welcome Page
The welcome page as a whole is the core ingredient of this entire series. It can contain elements like:
- key features of your product
- an explanatory or tutorial video
- a subscription form for your newsletter
- recommended plugins and prerequisites
- a section for Frequently Asked Questions
- comparison between free and premium version, etc.
We are going to build this page with PHP, HTML, and CSS. Some parts of this page will be dynamic, e.g. the version number of your product.
Pseudo-Algorithm for Redirection
How about we write something like a pseudo-algorithm for the redirection? Being a WordPress developer, I think it is an important part of your development workflow to start with a pseudo-algorithm (and optionally convert it to pseudo-code).
So, the welcome page plugin needs to redirect the user to the welcome page. Just about like the steps below:
- The plugin is installed and activated.
- Set a transient for about 60 seconds on plugin activation.
- Check if the set transient exists.
- If the transient is not set, do nothing.
- Bail if activating from network or bulk sites.
- If the transient exists, delete the transient and safe redirect the user to our Welcome page.
That's pretty much all there is to this plugin. In the next article, I will explain how the transients API works in WordPress.
Welcome Page Examples
So far, I've mentioned the line of action which I'm going to adopt while coding the welcome page for my plugin. Before we jump into the technical details, let's take a look at some existing examples of welcome pages in the WordPress community.
Most WordPress plugins are not accustomed to the idea of adding a welcome page. I wonder why it is. I think welcome pages are superb as far as the user experience is concerned. They help connect and fill the gap instead of leaving the users in the middle of nowhere right after they install your product.
Here are a few examples of welcome pages.
WordPress Default Welcome Page
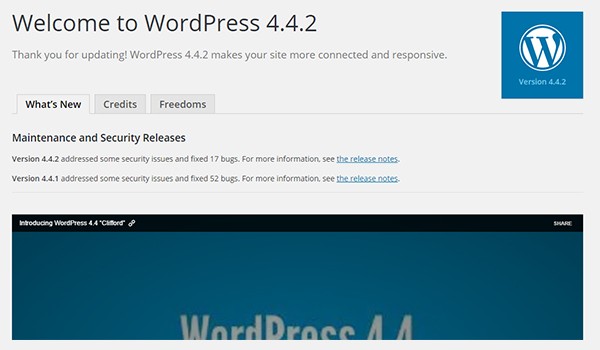
It would be unfair if I missed out the default welcome page which appears when you update WordPress. At the time of writing, WordPress version number 4.4.2 has a feature-rich welcome screen.
What I like the most about it is the video and the Credits tab which acknowledges all the contributors (since you can find my name too!). But you get the idea.

It also notifies users about security and maintenance fixes. Then it displays the most recent default theme, i.e. Twenty Sixteen.

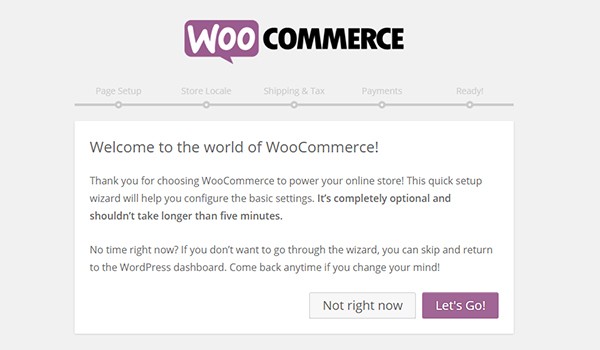
WooCommerce
If you ask for the definition of a perfect getting-started workflow, then WooCommerce is the answer. It is by far has the most well-equipped multi-tier welcome page, or you could call it a workflow. It helps users to set up the plugin by reviewing the defaults or customizing them.

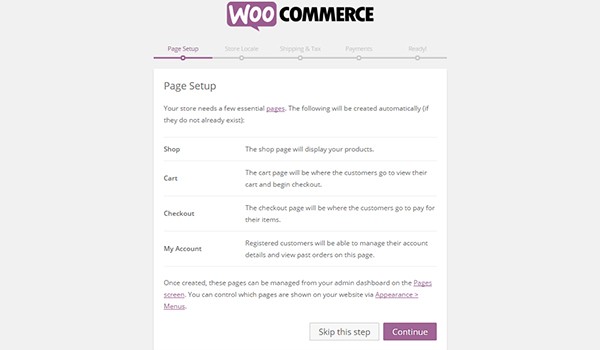
Upon activation, it helps users by installing the following items:
- The Page Setup
- Store Locale Setup
- Shipping & Tax Setup
- Payments Setup
And finally it helps you add your first product.

In short, it offers a complete tour guide for its users.
Several names can be added to the list. But for the sake of simplicity I'm only mentioning a few famous ones like Easy Digital Downloads, Jetpack, bbPress, etc., which also have welcome pages.
Why Did I Build the Welcome Page?
Inspired by these products, I added a welcome page in one of my relatively new plugins, CF7 Customizer. My plugin needs the users to install Contact Form 7, and then to create a page with contact form 7 shortcode inside it and finally customize it.
There was no better way to communicate these steps than by redirecting users to a welcome page with Getting Started information. Otherwise, a new user who installs this plugin would get left in the middle of nowhere.
Next it displays the plugin features, a short video, and a subscription form.

What's Next?
So, by now you know how a welcome page could help improve the end user experience and what we are going do about it. In the next article, I'll highlight a few interesting facts about transients in WordPress and their role in building a welcome page.
Finally, you can catch all of my courses and tutorials on my profile page, and you can follow me on my blog and/or reach out on Twitter @mrahmadawais where I write about development workflows in the context of WordPress.
As usual, don't hesitate to leave any questions or comments below, and I'll aim to respond to each of them.


Comments