Have you heard of Stencyl? Stencyl is a game engine that allows you to easily create applications and games for iOS and Android. The platform also allows you to publish your applications as Flash games—for the web—or for Windows, Linux, or OS X.
The best part is that you don't need to write a single line of code. That's right. You can simply drag and drops blocks of code to create behaviors for the actors of your application. Excited? Let's get started.
1. Introduction
Stencyl is a game engine for everyone—from complete beginners to advanced developers. Since Stencyl 3.0, projects make use of the Haxe programming language. That's right. You can write code in Stencyl if you want to, but it's no requirement. Note that Stencyl can only create 2D games. If you want to create 3D games, then I suggest you take a look at a platform like Unity.
Initially released in 2011 as StencylWorks, Stencyl allows complete novices to create 2D games for computers and mobile devices. The platform, developed by Jonathan Chung, makes use of Box2D for physics and collisions engine and relies on the OpenFL software development kit. These components, together with the Haxe programming language, power Stencyl and make that games can be written once and run everywhere.
Stencyl supports a wide range of platforms:
- iOS
- Android
- Flash
- Windows
- OS X
- Linux
The building blocks of a typical Stencyl game fall into one of four categories:
- Actors: An actor can be the player, an enemy, a tree, or something else. An actor usually takes the form of an image, or a series of images, creating an animation. For example, if we were to make a game like Super Mario Bros., the game would include an actor for Mario, the Bowser, and actors for the mushrooms.
- Scenes: A game can have many scenes. A game usually has a main menu or the starting scene, scenes for the levels of the game, and a game over scene.
- Behaviors: Behaviors are ready to use, reusable abilities that you can assign to actors and scenes in your game. You can also create your own behaviors to make your game unique and challenging.
-
Events: Events are custom blocks of commands that you can create and assign to an actor. You can create events for actors through the use of Stencyl's Event Editor, which we'll see later in this tutorial.
In this tutorial, I'll be using the Windows version of Stencyl. The Mac and Linux versions should be mostly the same with only a few minor differences.
2. Installation
Now that we know what Stencyl is, let's install Stencyl and set it up. Visit Stencyl's Official Download Page and download the version for your operating system. Follow the installation instructions, choose your designated installation directory, and wait a few minutes. Once the installation is finished, fire up Stencyl to get started.
With Stencyl up and running, feel free to check out the sample games it includes and take a look at the components we discussed earlier, actors, scenes, behaviors, and events. You can also download a few other sample games and kits at Stencyl's Developer Center or by visiting the Arcade section for inspiration.
3. Your First Application
In the rest of this tutorial, we're going to create a simple application that displays some text and an image. We first need to create a game to place our text in. You can do so by opening Stencyl and choosing Create New > Game > Blank Game from the File menu. Enter a name for your project and click the create button to get started.

The next step is to create a scene. Choose Create New > Scene from the File menu or navigate to Scenes under Resources (on the left sidebar) and click Create New. Give the new scene a name and stick with the defaults for now. After clicking Create, the scene editor should show up.

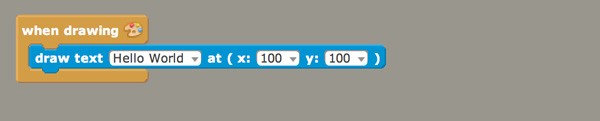
With the first scene ready to use, it's time to add an event to the scene. Click the Events tab, and select Basics > When Drawing from the Add Event menu. With the newly created event selected, inspect the sidebar on the right and click the button labeled Drawing. Do you see the block titled draw text anything at (x: 0 y: 0)? Drag it into the when drawing event we created a moment ago and enter Hello World at (x: 100 y: 100) as shown below.

It's now time to create an actor. We're going to show the following picture in our game.

We first need to create a new actor. Open the Dashboard tab and select Create New from the Actor Types menu. Type Star in the name field and hit Create.

You should now see the actor editor, which is currently empty. Click the editor to add a new animation and then click the Frames section to add a new frame. In the top left, click the Choose Image... button and select the star image you saw earlier. Click the Add button.

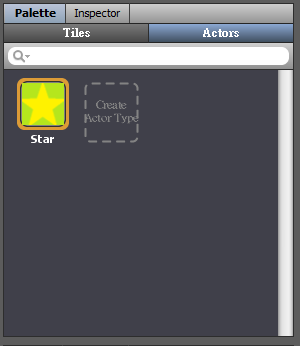
Head back to the first scene you created earlier. With the Scene tab selected at the top, open the Palette tab in the right sidebar and select the Actors section. Do you see the actor you just created? Select it and drag it to the scene. Click once to add it to the scene.

4. Exporting Your Application
The hardest part is done. It's time to test the application. The easiest way to test your app is to run it as a Flash application. In most cases, running the app as a Flash application is very similar to running it on an Android device.
Click the button labeled Test Game in the top right of the editor with Platform set to Flash (Player). It should only take a few moments to create the Flash application. If you don't run into any issues, Stencyl should automatically launch your application in a separate window. That's it. You've just created your first Stencyl application.

If you want to compile your application for Android, you need to take care of a few extra steps.
- Install the JDK or Java Development Kit. Note that the Stencyl website recommends you use JDK 6 and avoid version 7.
- On your Android phone, enable USB Debugging and disable USB Mass Storage.
- Connect your Android phone with your development machine and make sure it doesn't go to sleep while it compiles the application.
In Stencyl, press Control-Shift-5 to show the log window. This will be very helpful if Stencyl runs into problems during the compilation of your application. Choose Android from the Platform menu and click Test Game. You should see a message telling you that Stencyl is compiling the application. After compilation, it will display the message Sending to Device. If all went well, then your application is running on your Android device.

You may need to wait a few moments for the compilation to complete. If you notice that the compilation takes a long time, then inspect the logs to see if any errors have popped up. If something went wrong, you may want to save the logs and post them on the Stencyl Forums to get help from the community.
A common error you may run into is that the application binary isn't sent to the Android device. This is easy to fix though. On Windows, open a file explorer and navigate to C:\Users\<YourUserName>\AppData\Roaming\Stencyl\stencylworks\games-generated\<YourGameName>\Export\android\bin\bin. Make sure to change <YourUserName> to your user name and <YourGameName> to the name of the game. If your application was compiled successfully, you should see your application's .apk file in that directory. If you named your application Mygame, the .apk file should be named mygame.apk. Copy the .apk file to your Android device, download a free file viewer like ES File Explorer, navigate to the .apk file, and open it.
5. Finding Help
If you're creating a game with Stencyl and you find yourself stuck, then one of the best ways to solve your problem is by visiting the official Stencyl Forums and ask your question. You can also visit Stencylpedia, Stencyl's official wiki, and find an answer to your question there.
If you want to become a more experience Stencyl user, then check out some books and courses on Stencyl or visit the extensions market to download extensions that make your game better and easier to build.
Monetizing your application with Stencyl is easy as well. Here are some ways to make money with your Stencyl application:
iOS
Android
Conclusion
In this tutorial, you learned about Stencyl as a platform and you learned about the basic components of a Stencyl project, scenes, actors, events, and behaviors. We also saw how to export an application to Flash and Android. I hope you enjoyed this tutorial. If you have questions, feel free to leave a comment below.


Comments