In this tutorial, we'll learn how to use AS3 to create an RIA that can modify the color properties of an image, such as Brightness, Contrast, Hue and Saturation. Read on!
Final Result Preview
Let's take a look at the final result we will be working towards:
Step 1: Brief Overview
We will use a native ActionScript Class that will get new values from a Slider Component and then apply them to the target image using the ColorMatrixFilter class.
Step 2: Flash Document Settings
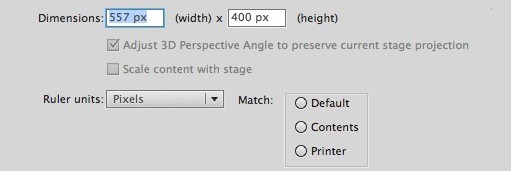
Launch Flash and create a new document. Set the stage size to 557x400px, and the frame rate to 24fps.

Step 3: The Interface

The interface will be very simple; just an image in the stage that will be then modified by the Sliders Components in the Adjust Color Panel.
Step 4: Demo Image
We'll need an image to test our application, choose it from your personal collection or download one for testing.
This is the image from the demo, obtained from Flickr, with a Creative Commons License.
Step 5: Instance Names
Create a panel and four Sliders with instance names as seen in the following image:

You can add bars above the Sliders as shown to improve the appearance.
Step 6: Slider Values
Let's set the Slider components' values.
These are obtained from the minimum and maximum valid values of the AdjustColor class, which we will use to adjust each property:
- brightSL: -100 to 100
- contSL: -100 to 100
- hueSL: -180 to 180
- satSL: -100 to 100
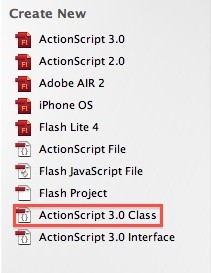
Step 7: New ActionScript Class
Create a new ActionScript 3.0 Class (Cmd + N) and save it as Main.as in your class folder.

Step 8: Class Structure
Create your basic class structure to begin writing your code.
>
package
{
import flash.display.Sprite;
public class Main extends Sprite
{
public function Main():void
{
// constructor code
}
}
}
Step 9: Required Classes
These are the classes we'll need to import for our class to work; the import directive makes externally defined classes and packages available to your code.
import flash.display.Sprite; import fl.motion.AdjustColor; import flash.filters.ColorMatrixFilter; import fl.events.SliderEvent;
Step 10: Variables
These are the variables we'll use; read the comments in the code to learn more about them.
private var color:AdjustColor = new AdjustColor(); //This object will hold the color properties private var filter:ColorMatrixFilter; //Will store the modified color filter to change the image
Step 11: Constructor
The constructor is a function that runs when an object is created from a class; this code is the first to execute when you make an instance of an object, or in this case it is run when the SWF is loaded, as it is in the document class.
It will perform the neccesary actions to start the application.
public final function Main():void
{
//Code
}
Step 12: Initial Matrix
The color matrix will be generated by the values stored in the AdjustColor properties; we need to set initial values to these properties in order to get a correct matrix. If we don't do this, an array with null values will be generated.
/* Required to create initial Matrix */ color.brightness = 0; color.contrast = 0; color.hue = 0; color.saturation = 0; /* This function will add the necessary event listeners */ addListeners();
Step 13: Add Slider Listeners
This function adds listeners to the Slider components in order to call certain functions whenever their values change.
private final function addListeners():void
{
colorPanel.brightSL.addEventListener(SliderEvent.CHANGE, adjustBrightness);
colorPanel.contSL.addEventListener(SliderEvent.CHANGE, adjustContrast);
colorPanel.hueSL.addEventListener(SliderEvent.CHANGE, adjustHue);
colorPanel.satSL.addEventListener(SliderEvent.CHANGE, adjustSaturation);
}
Step 14: Brightness
This function modifies the Brightness value, getting its data from the brightSL slider component.
private final function adjustBrightness(e:SliderEvent):void
{
color.brightness = e.target.value;
update();
}
Step 15: Contrast
This function modifies the Contrast value, getting its data from the contSL slider component.
private final function adjustContrast(e:SliderEvent):void
{
color.contrast = e.target.value;
update();
}
Step 16: Hue
This function modifies the Hue value, getting its data from the hueSL slider component.
private final function adjustHue(e:SliderEvent):void
{
color.hue = e.target.value;
update();
}
When you modify the hue of a color, you move it around the color wheel by the specified number of degrees.
Step 17: Saturation
This function modifies the Saturation value, getting its data from the satSL slider component.
private final function adjustSaturation(e:SliderEvent):void
{
color.saturation = e.target.value;
update();
}
When you modify the saturation of a color, you move it towards or away from the center of the color wheel.
Step 18: Update Function
This function is called in every slider change. It renews the ColorMatrixFilter value and applies it to the image in stage.
private final function update():void
{
filter = new ColorMatrixFilter(color.CalculateFinalFlatArray());
image.filters = [filter];
}
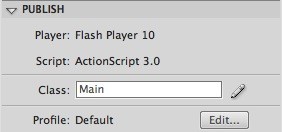
Step 19: Set Main Class

We'll make use of the Document Class in this tutorial, if you don't know how to use it or are a bit confused please read this QuickTip.
Step 20: Test
You're ready to test -- press Cmd+Return to export your application and see it working!

Conclusion
You've learned an excellent technique of image manipulation, experiment with it!
Thanks for reading this tutorial, I hope you've found it useful!



Comments