Today, I am going to discuss the sortable type option in Titan Framework. It provides the end user with a number of options which can be rearranged via a drag & drop interface and can be enabled or disabled. You can integrate this option in places where you want users to rearrange a theme's sections dynamically.
The Sortable Type Option in Titan Framework
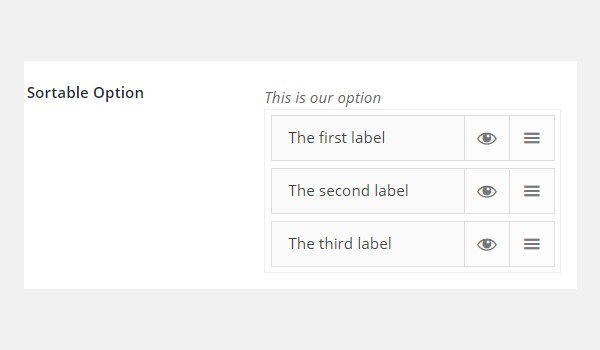
Nowadays, some premium WordPress themes allow end users to rearrange/sort different blocks in a theme. Developing a drag and drop sortable interface can be an intimidating task for new developers. Titan Framework provides an easy and bloat-free way to provide this option. With its sortable type option, you can create a list of sortable options which can be rearranged any way you want. It has a vertical layout as shown in the image below:

This option supports some parameters:
-
name: This parameter assigns the name of a
sortabletype option. - id: It assigns a unique name which gets saved options values.
- desc: It adds a brief description.
- options: (Optional) This parameter holds an array of value-label pairs which appear as options in the sortable field.
-
visible_button: (Optional) This is the check-based parameter and if
true, then the toggled sortable values are hidden. Iffalse, the button is not shown. The default setting istrue. -
default: (Optional) It takes up an array of visible values as a default. If
visible_buttonis set tofalseand you provide a default value here,visible_buttonwill automatically be set totrue.
All the parameters are string by type, except 'options' which is array and 'visible_button' which is boolean in nature.
Available Containers for the Sortable Type Option
You can add this option inside:
- Admin Panel
- Admin Tabs
- Metabox
- Theme Customizer Section
These containers can be easily created with Titan Framework. If you don't know how, then skim through the previous articles of this series.
This option type is added by following these steps.
- Get an instance via the
getInstance()function. - Add an option via the
createOption()function. - Get saved options values via the
getOption()function.
This is one of the great options provided by Titan Framework, so let's implement it.
Creating a Sortable Type Option Inside an Admin Panel
Example Declaration
Let's create this option inside an admin panel first.
<?php
/**
*
* Create sortable type option in an Admin Panel
*
*/
$aa_panel->createOption( array(
'id' => 'aa_sortable_opt', // The ID which will be used to get the value of this option
'type' => 'sortable', // Type of option we are creating
'name' => 'My Sortable Option', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option', // Description of the option which will be displayed in the admin panel
'options' => array( // An array of value-label pairs.
'aa_products_blk' => 'Products Block',
'aa_features_blk' => 'Features Block',
'aa_stats_blk' => 'Statistics Block',
'aa_comments_blk' => 'Comments Block'
)
) );
I added a sortable type option in line #8 via the createOption() function in a custom admin panel $aa_panel. Next I've defined a list of parameters, i.e. name, id, type, options and desc. The value of ID is aa_sortable_opt, which should always be unique.
A unique parameter in this options is at line #15. It takes up an array of value-label pairs which appear as options that can be sorted. In this code, I've defined four such pairs, and each one of them is a unique sortable option.
Therefore, the labels aa_products_blk, aa_features_blk, aa_stats_blk and aa_commenst_blk display corresponding options, i.e. 'Products Block', 'Features Block', 'Statistics Block' and 'Comments Block'. Think of these options as blocks of your theme, which you want an end user to be able to rearrange or disable.

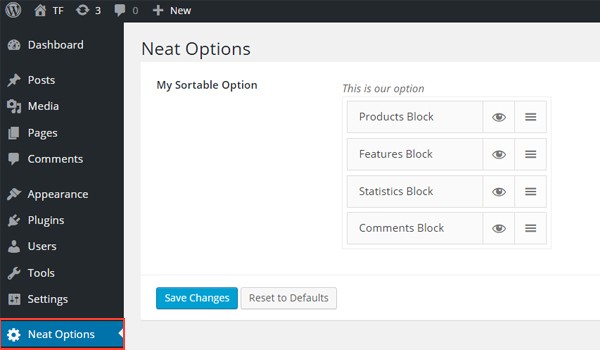
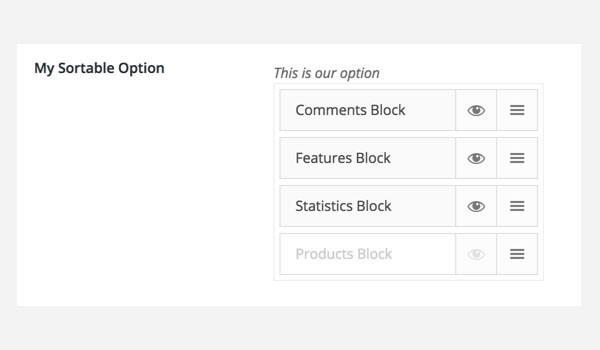
In the above screenshot, there exists a sortable type option in an admin panel Neat Options. Look at how the sortable options are being displayed.
Next to each option name there are two icons. The first icon shows an eye which controls 'option visibility'. If you click it, that particular option becomes disabled.

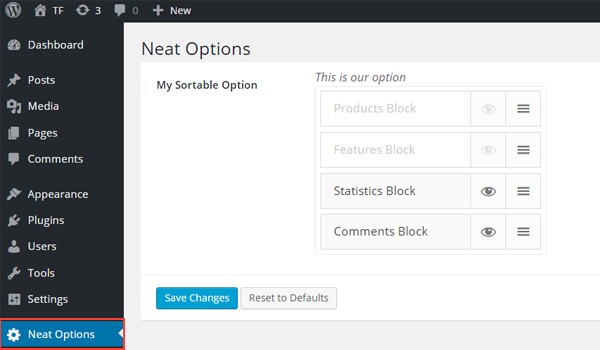
I've disabled the visibility of the first two options in the above screenshot.
The second icon shows sortable lines, which help to drag and drop these options.
Example Usage
Let's get saved options values.
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_getsortable_array = $titan->getOption( 'aa_sortable_opt' );
/**
*
* Printing array contents
*
*/
var_dump( $aa_getsortable_array );
?>
To get saved values, first get an instance via the getinstance() function in line #3. Next, register the option ID aa_sortable_opt inside the getOption() function as its parameter. The values are saved inside a variable which is an array, $aa_getsortable_array.
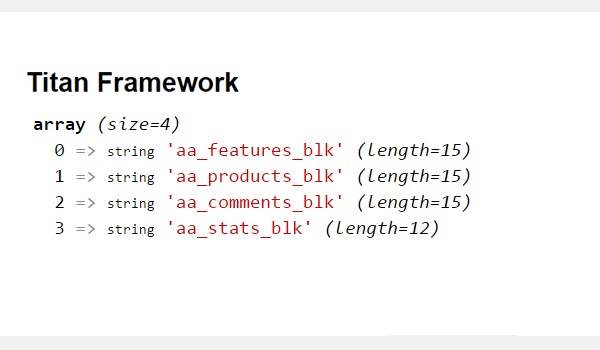
The return value contains an array of the values in order of how an end user arranged and saved the labels in the custom admin panel.
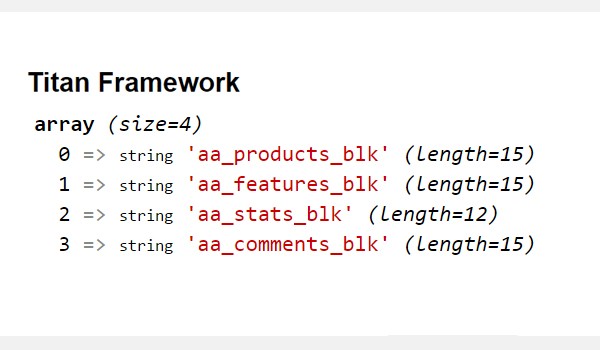
I dumped the array with the var_dump() command on line #15. Let's see the results.

This is how I have arranged the options in the admin panel (I enabled the first two options again by clicking the eye icon).
Let's see what happens if I change the order in the admin panel and save it.

In the above image, the order of the array contents is changed accordingly.
Now, let me show you another way of using this option at the front-end.
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_getsortable_array = $titan->getOption( 'aa_sortable_opt' );
/**
*
* Getting output at front-end
*
*/
if ( $aa_getsortable_array ) {
foreach ( $aa_getsortable_array as $option ) {
switch ( $option ) {
case 'aa_products_blk':
echo "Product Block code is used here. </br>";
break;
case 'aa_features_blk':
echo "Feature Block code is used here. </br>";
break;
case 'aa_stats_blk':
echo "Stats Block code is used here. </br>";
break;
case 'aa_comments_blk':
echo "Comments Block code is used here. </br>";
break;
} // end of switch
} // end of foreach
} // end if
So, I registered a unique titan instance at line #3, and at line #6 I used the getOption() function with aa_sortable_opt as the parameter to retrieve the sortable option's value set by the end user. Remember we set value-label pairs above—values are used in the code while labels are shown inside the dashboard settings.
So, we'll get an array of values selected by the user in the order in which he or she sorted the sortable options inside the admin panel. Now we need to print those blocks in the same order selected by the end user. I used switch-case checks to print the block names.
Line 20:
I checked here if there was a value in the array $aa_getsortable_array.
Line 22:
Here I used a foreach loop to go through all the elements of the $aa_getsortable_array array and named one single element of this array as $option.
Lines 34 to 42:
I used switch-case to print the options in the same order as they were present in the array (which was the order selected by the user). If you look at lines 26 to 28, it is a case which is checking that if the value inside $option is aa_products_blk then echo the Products Block that was selected and then break out of it. Similarly there are three more.
Displaying the Result at the Front-End
Let's go with the default setting first. Here's a screenshot of the output which appeared at the front-end.

What if I disable a few options? And rearrange all of them? Like this:

So the Product Block should not display since I disabled it, and the other blocks should arrange themselves.

That's exactly what happened, as shown in the screenshot above.
Creating a Sortable Type Option Inside an Admin Tab
Example Declaration
Now I'll create this option inside an admin tab.
<?php
/**
*
* Create sortable type option in an Admin Tab
*
*/
$aa_tab1->createOption( array(
'id' => 'aa_sortable_opt_in_tab', // The ID which will be used to get the value of this option
'type' => 'sortable', // Type of option we are creating
'name' => 'My Sortable Option', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option', // Description of the option which will be displayed in the admin panel
'visible_button' => 'false',
'options' => array( // An array of value-label pairs.
'aa_products_blk' => 'Products Block',
'aa_features_blk' => 'Features Block',
'aa_stats_blk' => 'Statistics Block',
'aa_comments_blk' => 'Comments Block'
)
) );
Now I added a sortable type option in an admin tab $aa_tab1 with ID aa_sortable_opt_in_tab. This time I've defined the parameter visible_count in line #15 and its value is set to false. It means the visibility indicator eye icon should not appear.

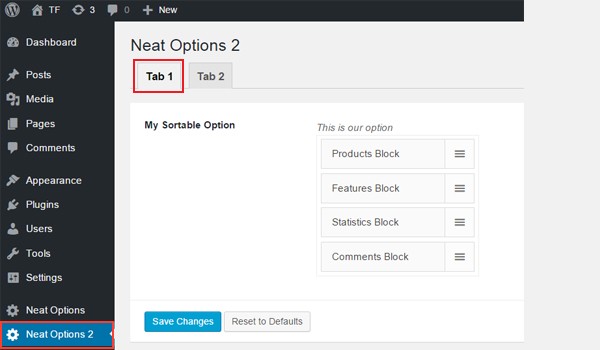
In this image, you can find a sortable type option in Tab 1 of panel Neat Options 2. Note that the visibility icon does not appear with the option names.
Example Usage
Use this code to get saved values.
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_tab_getsortable_array = $titan->getOption( 'aa_sortable_opt_in_tab' );
/**
*
* Getting the output at front-end
*
*/
if ( $aa_tab_getsortable_array ) {
foreach ( $aa_tab_getsortable_array as $option ) {
switch ( $option ) {
case 'aa_products_blk':
echo "Product Block code is used here. </br>";
break;
case 'aa_features_blk':
echo "Feature Block code is used here. </br>";
break;
case 'aa_stats_blk':
echo "Stats Block code is used here. </br>";
break;
case 'aa_comments_blk':
echo "Comments Block code is used here. </br>";
break;
} // end of switch
} // end of foreach
} //end if
This code is quite similar to what I've written in the case of an admin panel. So let me summarize all its steps:
- Get an instance via the
getInstance()function in line #3. - Get saved values via the
getOption()function and register the option ID as its parameter in line #6. - Print the corresponding blocks at the front-end via
switch-casestatements in lines 19 to 37.
Displaying the Result at the Front-End
Here is a screenshot of the front-end.

Creating a Sortable Type Option Inside a Metabox
Example Declaration
Next I'll create this option inside a metabox.
<?php
/**
*
* Create sortable type option in a Metabox
*
*/
$aa_metbox->createOption( array(
'id' => 'aa_sortable_opt_in_metabox', // The ID which will be used to get the value of this option
'type' => 'sortable', // Type of option we are creating
'name' => 'My Sortable Option', // Name of the option which will be displayed
'desc' => 'This is our option', // Description of the option which will be displayed
'options' => array( // An array of value-label pairs.
'aa_products_blk' => 'Products Block',
'aa_features_blk' => 'Features Block',
'aa_stats_blk' => 'Statistics Block',
'aa_comments_blk' => 'Comments Block'
)
) );
Here I created an option in a metabox $aa_metbox. Its unique ID is aa_sortable_opt_in_metabox. The rest of the parameters are the same.

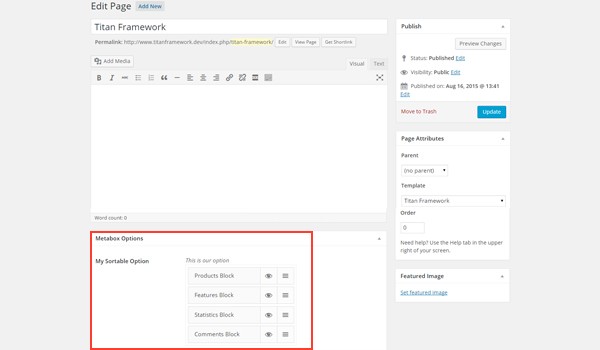
In the above image, there exists a sortable type option in a metabox named My Sortable Option. It appears on all page and post editing screens.
Example Usage
Now I'll get saved values for a metabox.
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_metabox_getsortable_array = $titan->getOption( 'aa_sortable_opt_in_metabox', get_the_ID() );
/**
*
* Getting output at front-end
*
*/
if ( $aa_metabox_getsortable_array ) {
foreach ( $aa_metabox_getsortable_array as $option ) {
switch ( $option ) {
case 'aa_products_blk':
echo "Product Block code is used here. </br>";
break;
case 'aa_features_blk':
echo "Feature Block code is used here. </br>";
break;
case 'aa_stats_blk':
echo "Stats Block code is used here. </br>";
break;
case 'aa_comments_blk':
echo "Comments Block code is used here. </br>";
break;
} // end of switch
} // end of foreach
} // end if
This code is pretty much the same as before. The difference can be spotted in line #6 where I've used the get_the_ID() function as an additional parameter. It is used to get a specific page or post ID.
Displaying the Result at the Front-End
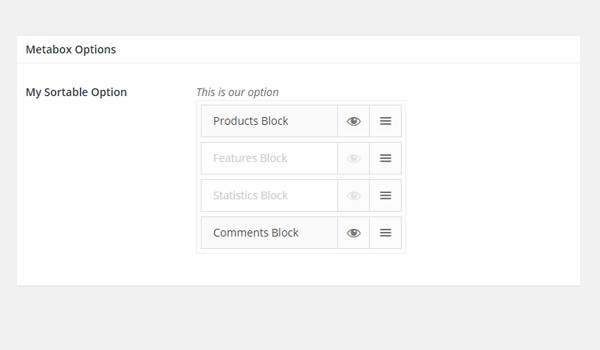
Let's disable some of the blocks and observe what changes occur at the front-end.

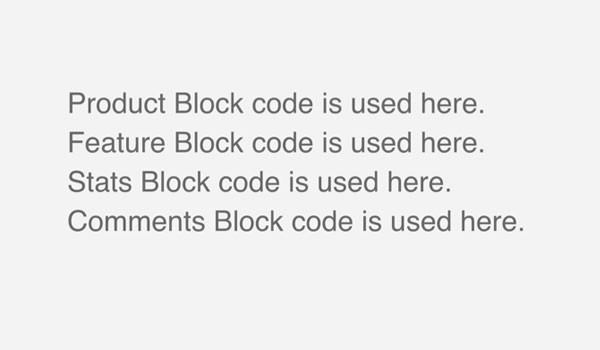
The front-end will print the following:

Creating a Sortable Type Option Inside a Theme Customizer Section
Example Declaration
In the end, I'll create this option inside a theme customizer section.
<?php
/**
*
* Create sortable type option in a Theme Customizer Section
*
*/
$aa_section1->createOption( array(
'id' => 'aa_sortable_opt_in_sec', // The ID which will be used to get the value of this option
'type' => 'sortable', // Type of option we are creating
'name' => 'My Sortable Option', // Name of the option which will be displayed
'desc' => 'This is our option', // Description of the option which will be displayed
'options' => array( // An array of value-label pairs.
'aa_products_blk' => 'Products Block',
'aa_features_blk' => 'Features Block',
'aa_stats_blk' => 'Statistics Block',
'aa_comments_blk' => 'Comments Block'
)
) );
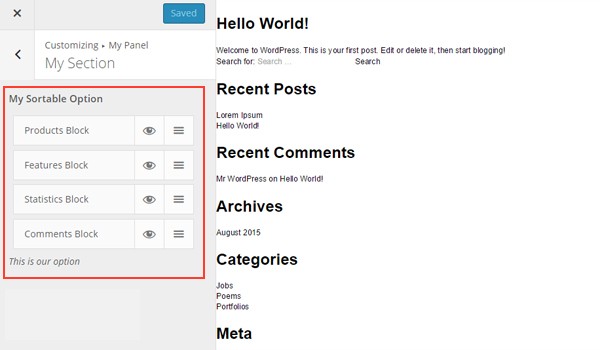
I created a sortable type option with ID aa_sortable_opt_in_sec inside a theme customizer section $aa_section1.

The screenshot displays this option in a customizer section named My Section.
Example Usage
Use the following code.
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_sec_getsortable_array = $titan->getOption( 'aa_sortable_opt_in_sec' );
/**
*
* Getting output at front-end
*
*/
if ( $aa_sec_getsortable_array ) {
foreach ( $aa_sec_getsortable_array as $option ) {
switch ( $option ) {
case 'aa_products_blk':
echo "Product Block code is used here. </br>";
break;
case 'aa_features_blk':
echo "Feature Block code is used here. </br>";
break;
case 'aa_stats_blk':
echo "Stats Block code is used here. </br>";
break;
case 'aa_comments_blk':
echo "Comments Block code is used here. </br>";
break;
} // end of switch
} // end of foreach
} // end if
This code is quite similar to what I've used previously. Only the ID and variable names are different.
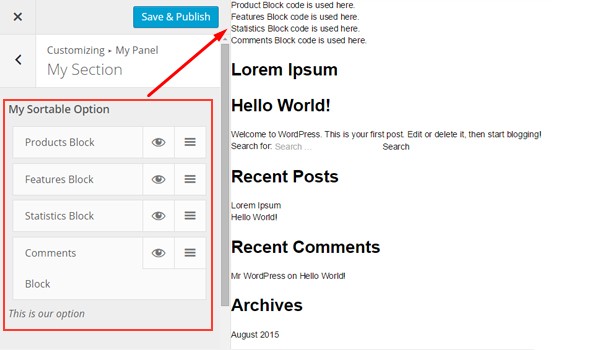
Displaying the Result at the Front-End
Here is a screenshot displaying the changes in live preview mode.

Conclusion
That's all about the sortable type option in Titan Framework. The possibilities here are infinite. You can require a file which contains the code of that particular block instead of echoing the name of that block. Let your creative juices flow.
I've covered almost all the major options types now, so we're left with some of the teeny-tiny stuff which I'll cover in my upcoming articles. If you have any questions, don't hesitate to comment below or reach out on Twitter.


Comments