In this series, we'll be taking a look into the basics of Magento Theme Development.
Magento has earned a reputation for being one of the most flexible and powerful eCommerce platforms out there today.
Documentation for it is scarce leaving developers a conundrum to solve. That is to say it's relatively simple once you get to grips with the basics especially if you're someone who is comfortable with front end development.
Before we go any further it's important to understand the purpose of this series and where we're heading over the next few weeks.
This series is aimed at the very beginner and will cover the basics of front end theme development. If you're an advanced Magento developer this may not be the series for you.
In this series, we'll be covering the following topics:
- Magento hierarchy
- Packages and themes
- Fall-back hierarchy
- Layout files
- Template files
By the end of the series you will be well-equipped to at least have a solid understanding of Magento theme principles and be able to create and modify your very own themes like a professional!
With that said, we're ready to get started.
Magento Hierarchy
First up, we need to understand the Magento Hierarchy and where our theme falls into place. There are hundreds of folders and thousands of files, far too many to list, I will only be focusing on the ones we need to work with.
app/design/frontend/base/default/ app/design/frontend/default/default/ app/design/frontend/<package_name>/<theme_name>/ skin/frontend/base/default/ skin/frontend/default/default/ skin/frontend/<package_name>/<theme_name>/
Magento, at its core, has two folders app and skin which correspond with each other. The app directory contains files that control how the page templates are rendered, the structure. The skin directory contains files that control the appearance of the website such as CSS, JavaScript, and images.
Within a sub-folder of app and skin are where our packages and themes can be found, a typical install of Magento comes with two packages base and default.
So, before we go any further it's important we understand what packages and themes are. If we get this right everything else will fall into place nicely.
All About Packages and Themes
A package is a collection of related themes, there's no limitation on how many packages we can have and we must have at least one package present. Magento comes with a special package, if you will, called base. It's a repository for making Magento core files available to the front end. You must never edit the base package files, do so at your own risk - more on this later!
A theme on the other hand is a direct sub-folder of a package which contains the files that make up your store, again there's no limitation on how many themes we can have within a package. A theme can only belong to one package and by convention each package must contain a theme named "default" which is the main theme for that package.
What's Base All About?
The base package only contains one theme named default. It comes bundled with every Magento install and contains the front end files that make our store run. There's a couple of rules we must accept with the base package.
The first rule being as I mentioned earlier is not to edit these files, this means both in app/design/frontend/base/ and skin/frontend/base/ they should only be used for reference. Files that need to be edited should be copied from base to your package/theme. There are a couple of reasons for this which I will explain.
These files are what make Magento core files in app/code/core/ available to the front end. We simply shouldn't be editing core files, this theory doesn't just apply on Magento but also applies on other platforms including WordPress.
The second one being that when you upgrade Magento it will likely overwrite the base package files. So all your hard work and edits to getting your website looking tip top will all be gone. Unless you took a backup you've pretty much had it!
The second rule is the files in the base package are part of the fall back system, which I will explain next. In short, Magento will fall back on the core files found in base after it utilizes your package and theme. When it falls back it should be to the original intact file not an edited version.
The third rule is do not create any themes inside of the base package.
In summary, only use base for reference and if you need to edit a file copy it over to your own package/theme. If you do ever need to edit base do so at your own risk and keep track of your changes as you may need to manually restore them after upgrades, otherwise leave it well alone!
What's Default All About?
The default package again comes bundled with every Magento install but this time has multiple themes assigned to it. As of community edition 1.8.1.0 it has four different themes of which are:
- default
- blank
- iphone
- modern
Just like the base package the exact same rules apply here. The themes in the default package are in essence purely for demonstration purposes only. Ideal for demo stores or if you want to showcase what Magento is capable of to your clients, its a quick setup.
Fallback Logic
Magento relies on a fallback logic to make themes easier to maintain and more upgrade friendly. It allows us to edit and maintain only the files we need within our theme. If we don't need to edit the file we don't need it in our theme, the file will be picked up from elsewhere. To explain this in detail we need a real life example.
Say we have our own website which is setup to use our own package and theme like so:
app/design/frontend/our_package/our_theme/ skin/frontend/our_package/our_theme/
Our website requests a template file named 1column.phtml and a CSS file named styles.css but Magento is unable to locate these files within our theme. Magento fallback logic will now search the next theme in the hierarchy for the files and continue searching until it locates the requested files.
The following order demonstrates the fallback logic Magento goes through when looking for our files:
app/design/frontend/our_package/our_theme/template/page/1column.phtml app/design/frontend/our_package/default/template/page/1column.phtml app/design/frontend/base/default/template/page/1column.phtml skin/frontend/our_package/our_theme/css/styles.css skin/frontend/our_package/default/css/styles.css skin/frontend/base/default/css/styles.css
With this fallback logic in place it means we can have a clean code base by keeping our themes to the bare minimum. Only copy the files from base that we need to make modifications to otherwise leave the files out of our theme. If our website requests the file and we don't have it in our theme it will be located by going through the above logic.
Note: If after Magento has been through the fallback logic and the file still cannot be found it will either throw a rendering error if it's in the app directory or if its in the skin directory it will likely throw a 404 file not found.
Create and Enable Our Package / Theme
Right, enough talk let's get down to setting it up.
First up we will create our very our package/theme setup. We'll start by creating the following folders:
app/design/frontend/jasonalvis/default/ skin/frontend/jasonalvis/default/
Now we have a package called jasonalvis and a theme called default, feel free to rename your package to suit your needs. We will keep the theme name as default as each package should always have a default theme, remembering also that default is automatically part of the fallback logic.
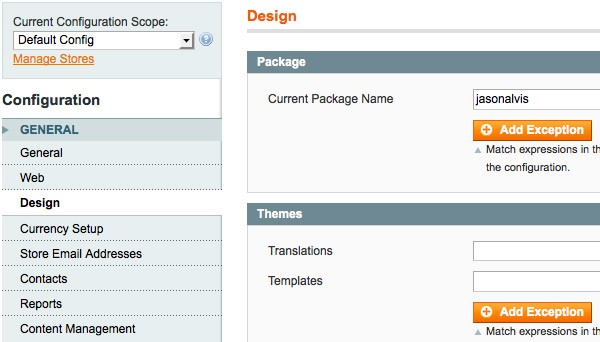
All that's left to do now is to enable the package via the Magento admin area. Once logged in head over to system > configuration. From here click on design from the left hand menu and then enter your package name in the Current Package Name field.

While we are here notice below there is a themes section. This is where we would enter our theme name, but because we're just using default we don't need to type anything in here as Magento automatically seeks out this name.
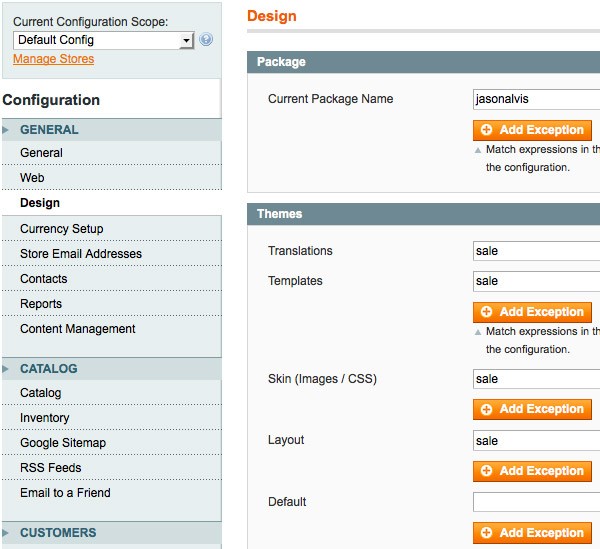
For demonstration purposes say we had for example a theme we wanted to use during a sale we would create the theme like so:
app/design/frontend/jasonalvis/sale/ skin/frontend/jasonalvis/sale/
Then all we would need to do is enable the theme in the admin area just like we did with our package:

When to Use a Package or a Theme?
So now you know how to setup your package/theme but whats best for which scenario?
Well there are countless scenarios out there and I'm sure each and every one of you have a different one. It also gets a bit more complicated when you have a Magento installation with a multi-store setup. As a general rule the themes the package contains should be similar, otherwise they should be split out into packages.
The default theme should be the site hub and the additional themes should simply be adjustments to the hub. If your drastically changing every aspect of the site in a theme it probably warrants it to be in a separate package entirely.
Note: When creating additional themes within our package we don't have to create it in both the app and skin directories, only create the theme where it's relevant. Take for example our sale theme, it's only going to be styling changes, different color scheme etc the actual templating files are not being changed. Therefore only create the theme in the skin directory and edit the relevant files as required.
With that said, let's call it a day. You should now have a solid understanding on the Magento hierarchy which you'll need to put into use through the rest of the series. As always any questions leave a message in the comments below.
What's Next?
In the next article, we're going to be taking a look into the basics of layout XML. In the meantime, don't hesitate to shoot us any questions, comments, or feedback below!


Comments