
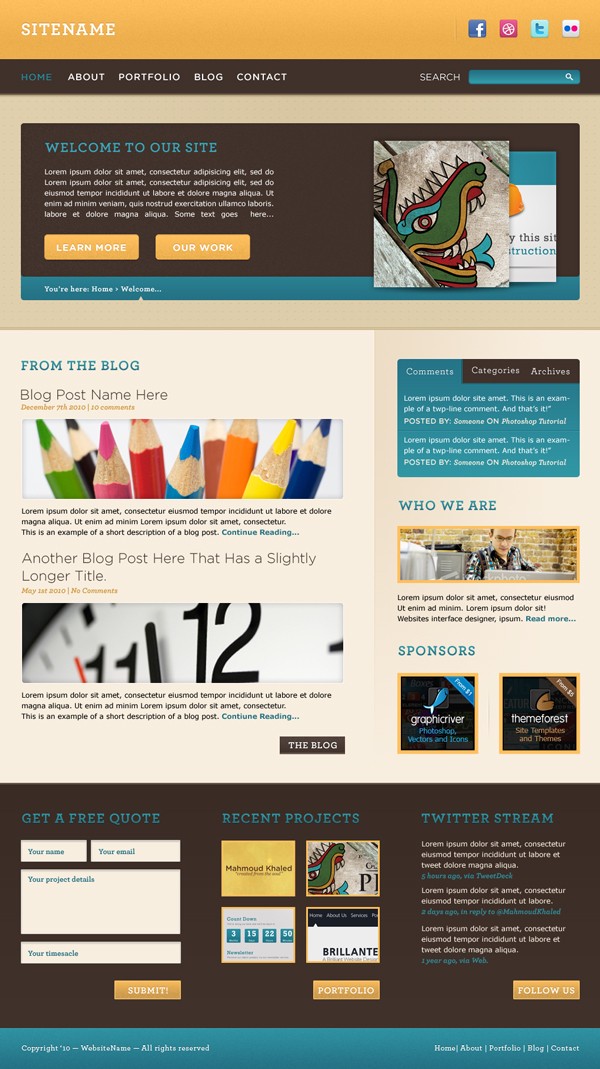
Not long after our newest Tuts+ site, Webdesigntuts+, launched, they posted an excellent tutorial that details the process of designing a warm and cheerful home page in Photoshop. After high demand, we'll take that completed design and convert it into a standards-compliant HTML and CSS web page. Along the way, we'll review a variety of nifty techniques that will help you to improve your own workflow.
Even better, when we hit 80,000 RSS subscribers, we'll take things even further and convert the finished product into a custom WordPress theme.
Rather than overload you with a massive 4-5 part series all at once, I'll post a new episode in this miniseries every day. It's my hope that, if you're at the point in your career where you can benefit from a series like this, you'll work along with me each lesson.
The Full Series
- Chapter 1: Design the Site
- Chapter 2: Create the Markup
- Chapter 3: Slice the PSD
- Chapter 4: Integrate the 960 Grid System
- Chapter 5a: Build the CSS - Header Section
- Chapter 5b: Build the CSS - Banner Section
- Chapter 5c: Build the CSS - Main Section
- Chapter 5d: Build the CSS - Footer Section
- Chapter 6: Build the Tabbing System with JavaScript
- Chapter 7: Style the Form Elements
- Chapter 8: Compensate for IE
- Chapter 9: Cleanup, Typography, and Bug Searching
Chapter 2: Create the Markup
Chapter 3: Slice the PSD
Chapter 4: Integrate the 960 Grid System
Chapter 5a: Build the Header Section
Chapter 5b: Build the Banner Section
Chapter 5c: Styling the Main Section
Chapter 5d: Styling the Footer
Chapter 6: Creating the Tabbing Functionality with JavaScript
Chapter 7: Style the Form Elements
Chapter 8: Compensate for Internet Explorer
Chapter 9: Cleanup, Typography, and Bug Searching
Conclusion
In the next, final episode, we'll validate/test our site, work on the typography, and make last-minute adjustments. Stay tuned!


Comments